SlugField – Django 表单
Django Forms 中的 SlugField 是一个 slug 字段,用于输入特定 URL 或类似的 slug。此字段旨在用于在表单中表示模型 SlugField。此输入的默认小部件是 TextInput。它使用validate_slug或validate_unicode_slug来验证给定值是否仅包含字母、数字、下划线和连字符。
SlugField 具有以下可选参数:
- allow_unicode :-一个布尔值,指示字段除了 ASCII 字母之外还接受 Unicode 字母。默认为假。
句法
field_name = forms.SlugField(**options)django表单SlugField解释
使用示例说明 SlugField。考虑一个名为geeks的项目,它有一个名为geeksforgeeks的应用程序。
Refer to the following articles to check how to create a project and an app in Django.
- How to Create a Basic Project using MVT in Django?
- How to Create an App in Django ?
在geeks app的forms.py文件中输入以下代码。
from django import forms
# creating a form
class GeeksForm(forms.Form):
geeks_field = forms.SlugField( )
将极客应用添加到INSTALLED_APPS
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'geeks',
]
现在要将这个表单渲染到一个视图中,我们需要一个视图和一个映射到该 URL 的 URL。我们先在geeks app的views.py中创建一个视图,
from django.shortcuts import render
from .forms import GeeksForm
# Create your views here.
def home_view(request):
context = {}
context['form'] = GeeksForm()
return render( request, "home.html", context)
在这里,我们从 forms.py 导入该特定表单并在视图中创建它的对象,以便可以在模板中呈现它。
现在,要启动一个 Django 表单,您需要创建 home.html,在其中可以根据需要设计内容。让我们在home.html中创建一个表单。
最后,在 urls.py 中映射到该视图的 URL
from django.urls import path
# importing views from views..py
from .views import home_view
urlpatterns = [
path('', home_view ),
]
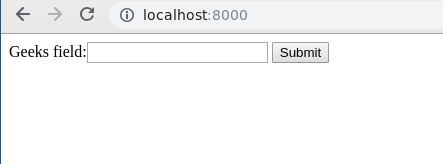
让我们运行服务器并检查实际发生了什么,运行
Python manage.py runserver
因此,通过将“_”替换为“”来创建geeks_field SlugField 。
如何使用 SlugField ?
SlugField 用于通过 Django 表单在数据库中输入 slug。可以输入 URL slug 等。到目前为止,我们已经讨论了如何实现 SlugField,但是如何在视图中使用它来执行逻辑部分。为了执行一些逻辑,我们需要将输入到字段中的值放入Python字符串实例中。
在views.py中,
from django.shortcuts import render
from .forms import GeeksForm
# Create your views here.
def home_view(request):
context ={}
form = GeeksForm()
context['form']= form
if request.POST:
temp = request.POST['geeks_field']
print(temp)
return render(request, "home.html", context)
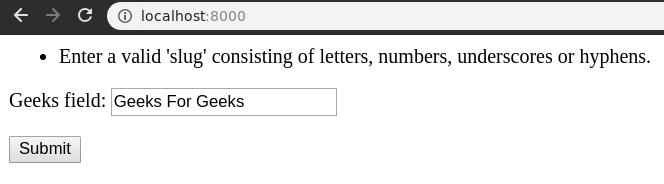
现在让我们尝试在该字段中输入其他内容。

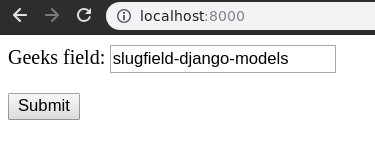
由于需要根据slug进行验证,我们在字段中输入“slugfield-django-models”

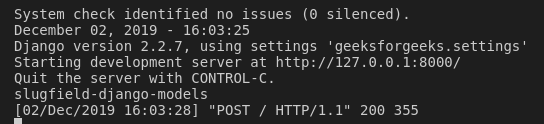
现在可以使用相应的请求字典获取此数据。如果方法是 GET,则数据将在request.GET中可用,如果是 post,则相应的request.POST 。在上面的示例中,我们有 temp 中的值,我们可以将其用于任何目的。

核心字段参数
核心字段参数是赋予每个字段以应用某些约束或将特定特征赋予特定字段的参数。例如,向 SlugField 添加参数required = False将使用户可以将其留空。每个 Field 类构造函数至少采用这些参数。一些 Field 类采用额外的、特定于字段的参数,但应始终接受以下参数:
| Field Options | Description |
|---|---|
| required | By default, each Field class assumes the value is required, so to make it not required you need to set required=False |
| label | The label argument lets you specify the “human-friendly” label for this field. This is used when the Field is displayed in a Form. |
| label_suffix | The label_suffix argument lets you override the form’s label_suffix on a per-field basis. |
| widget | The widget argument lets you specify a Widget class to use when rendering this Field. See Widgets for more information. |
| help_text | The help_text argument lets you specify descriptive text for this Field. If you provide help_text, it will be displayed next to the Field when the Field is rendered by one of the convenience Form methods. |
| error_messages | The error_messages argument lets you override the default messages that the field will raise. Pass in a dictionary with keys matching the error messages you want to override. |
| validators | The validators argument lets you provide a list of validation functions for this field. |
| localize | The localize argument enables the localization of form data input, as well as the rendered output. |
| disabled. | The disabled boolean argument, when set to True, disables a form field using the disabled HTML attribute so that it won’t be editable by users. |
在评论中写代码?请使用 ide.geeksforgeeks.org,生成链接并在此处分享链接。