JavaScript 中的严格模式
严格模式是 ECMAScript 5 中的一项新功能,它允许您将程序或函数置于“严格”操作上下文中。这种严格的上下文会阻止执行某些操作并引发更多异常。声明“使用严格”;指示浏览器使用 Strict 模式,这是一种精简且更安全的 JavaScript 功能集。
使用“use strict”的好处:严格模式对正常的 JavaScript 语义进行了一些更改。
- 严格模式通过将它们更改为抛出错误来消除一些 JavaScript 静默错误。
- 严格模式修复了使 JavaScript 引擎难以执行优化的错误:严格模式代码有时可以比非严格模式的相同代码运行得更快。
- 严格模式禁止某些可能在未来版本的 ECMAScript 中定义的语法。
- 当采取相对“不安全”的操作(例如获得对全局对象的访问权)时,它可以防止或抛出错误。
- 它禁用了令人困惑或考虑不周的功能。
- 严格模式可以更轻松地编写“安全”的 JavaScript。
如何使用严格模式:严格模式有两种使用方式,请记住严格模式不适用于 {} 大括号中的块语句。
- 在整个脚本的全局范围内使用。
- 它可以应用于个别功能。
对整个脚本使用严格模式:要为整个脚本调用严格模式,请输入确切的语句“use strict”; (或“使用严格”;)在任何其他语句之前。
// Whole-script strict mode syntax
'use strict';
let v = "strict mode script!";这种语法有一个流程,不可能盲目地连接不冲突的脚本。考虑将严格模式脚本与非严格模式脚本连接起来。整个串联看起来很严格,反之亦然。非严格加严格看起来不严格。严格模式脚本之间的连接很好,非严格模式脚本的连接很好。只有连接严格和非严格脚本是有问题的。因此,建议您逐个功能启用严格模式(至少在过渡期间)。
对函数使用严格模式:同样,要为函数调用严格模式,请输入确切的语句“use strict”; (或'use strict';)在任何其他语句之前的函数体中。
function strict() {
// Function-level strict mode syntax
'use strict';
function nested() { return 'Javascript on GeeksforGeeks'; }
return "strict mode function! " + nested();
}
function notStrict() { return "non strict function"; }使用严格模式的示例:
- 示例:在普通 JavaScript 中,错误输入变量名会创建一个新的全局变量。在严格模式下,这将引发错误,从而不可能意外创建全局变量。
Javascript
// Using a variable, without declaring it, is not allowed:
'use strict';
x = 3.14; // will throw an errorJavascript
// Objects are variables too.
// Using an object, without declaring it, is not allowed:
'use strict';
// Will throw an error
x = {p1:10, p2:20};Javascript
'use strict';
let x = 3.14;
// Deleting a function is also not allowed
'use strict';
function x(p1, p2) {};
// Will throw an error
delete x;Javascript
'use strict';
// Will throw an error
function x(p1, p1) {};Javascript
'use strict';
// Will throw an error
let x = 010;Javascript
'use strict';
// Will throw an error
let x = \010;Javascript
'use strict';
let obj = {};
Object.defineProperty(obj, "x", {value:0, writable:false});
// Will throw an error
obj.x = 3.14;Javascript
'use strict';
let obj = {get x() {return 0} };
// Will throw an error
obj.x = 3.14;Javascript
'use strict';
// Will throw an error
delete Object.prototype;Javascript
'use strict';
// Will throw an error
let eval = 3.14;Javascript
'use strict';
// Will throw an error
let arguments = 3.14;Javascript
'use strict';
// Will throw an error
with (Math){x = cos(2)};- 输出:

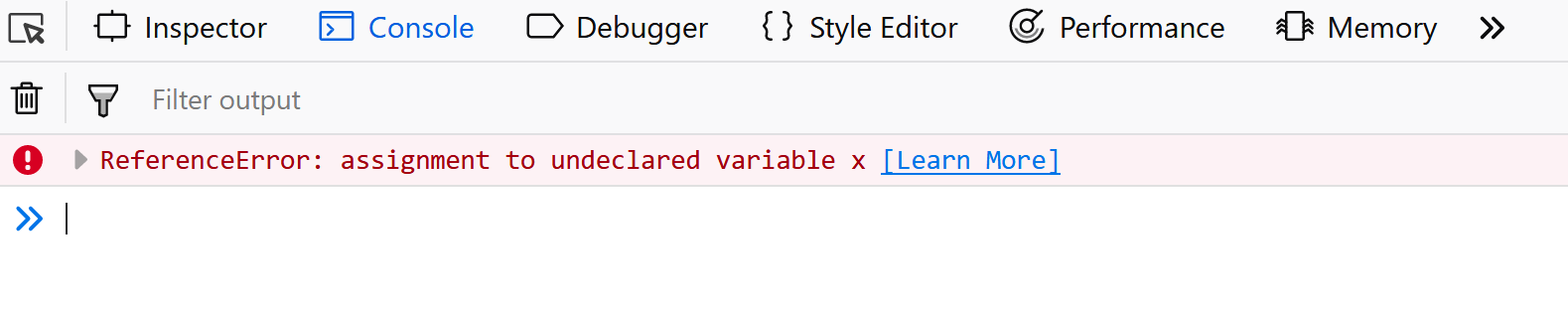
- 示例:使用严格模式,不允许在未声明的情况下使用变量。
Javascript
// Objects are variables too.
// Using an object, without declaring it, is not allowed:
'use strict';
// Will throw an error
x = {p1:10, p2:20};
- 输出:

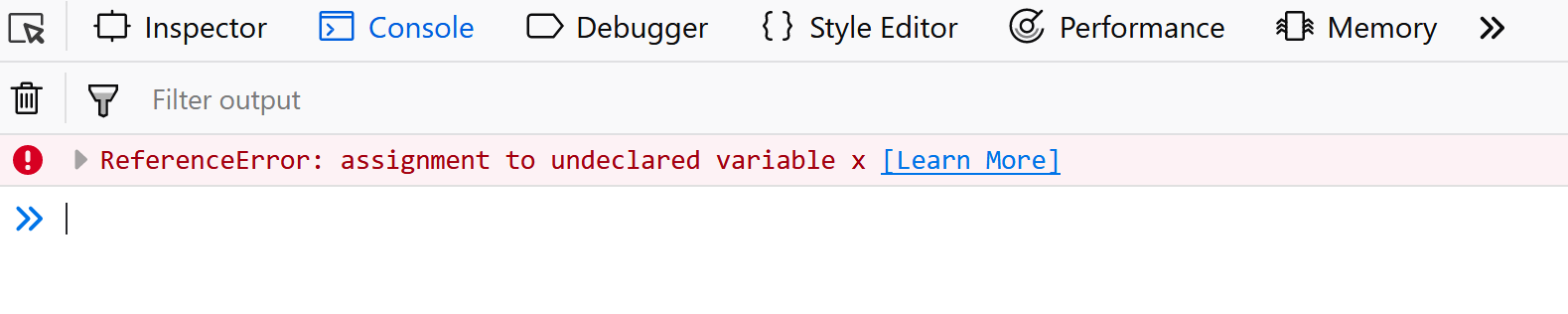
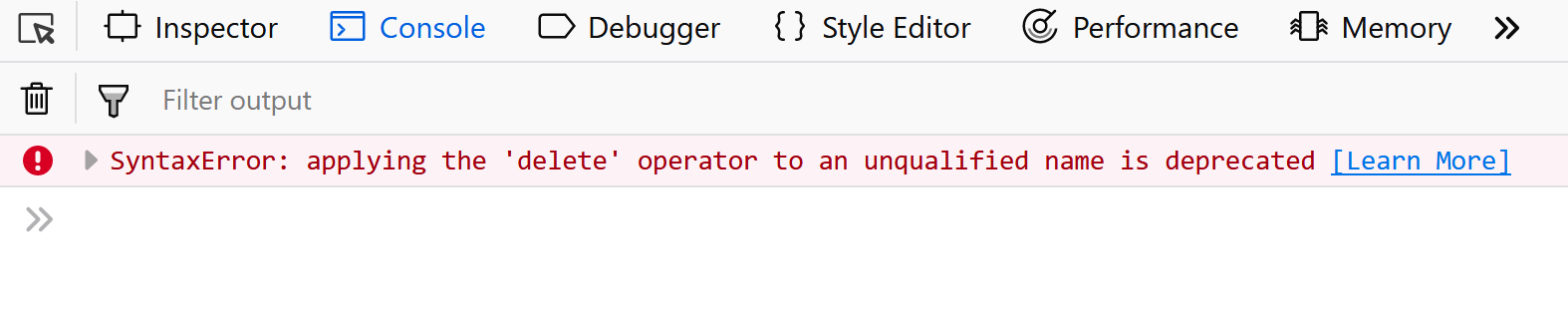
- 示例:不允许删除变量(或对象)和函数。
Javascript
'use strict';
let x = 3.14;
// Deleting a function is also not allowed
'use strict';
function x(p1, p2) {};
// Will throw an error
delete x;
- 输出:

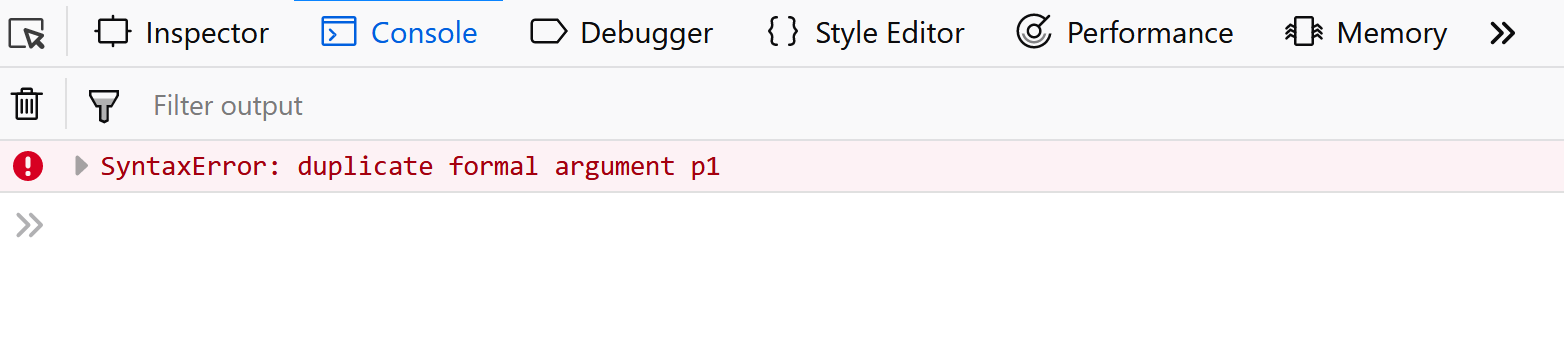
- 示例:不允许重复参数名称。
Javascript
'use strict';
// Will throw an error
function x(p1, p1) {};
- 输出:

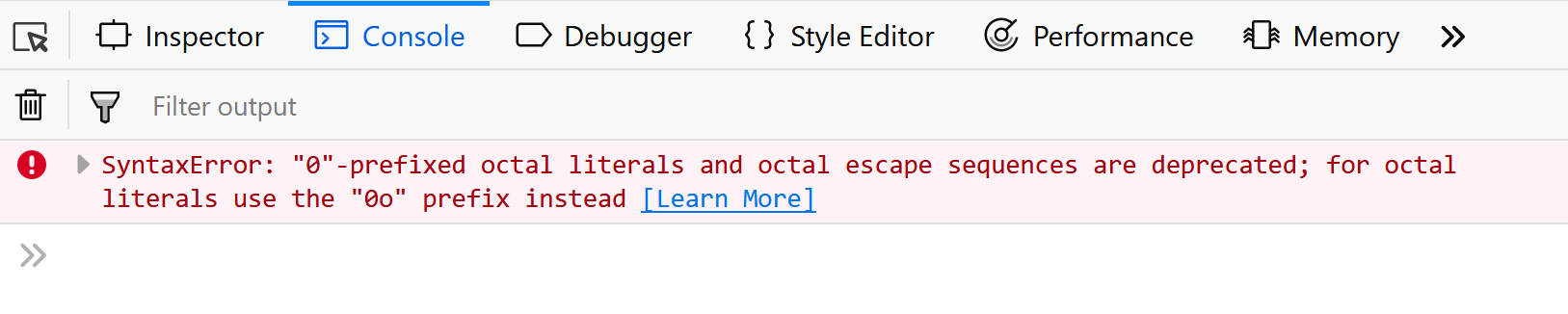
- 示例:不允许使用八进制数字字面量。
Javascript
'use strict';
// Will throw an error
let x = 010;
- 输出:

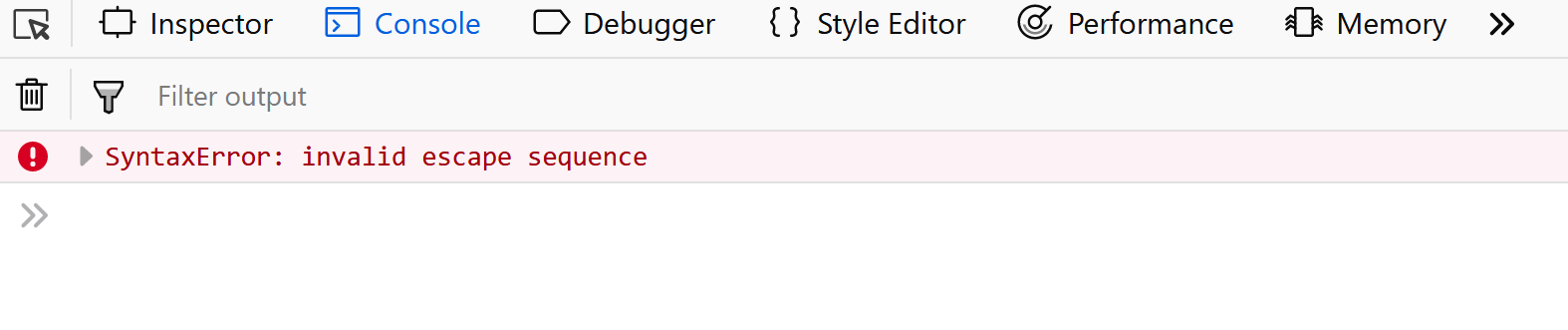
- 示例:不允许使用转义字符。
Javascript
'use strict';
// Will throw an error
let x = \010;
- 输出:

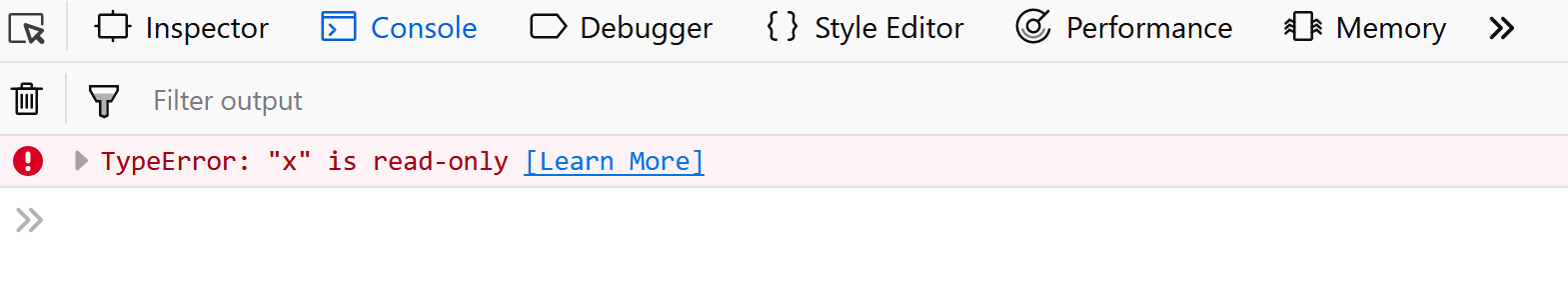
- 示例:不允许写入只读属性。
Javascript
'use strict';
let obj = {};
Object.defineProperty(obj, "x", {value:0, writable:false});
// Will throw an error
obj.x = 3.14;
- 输出:

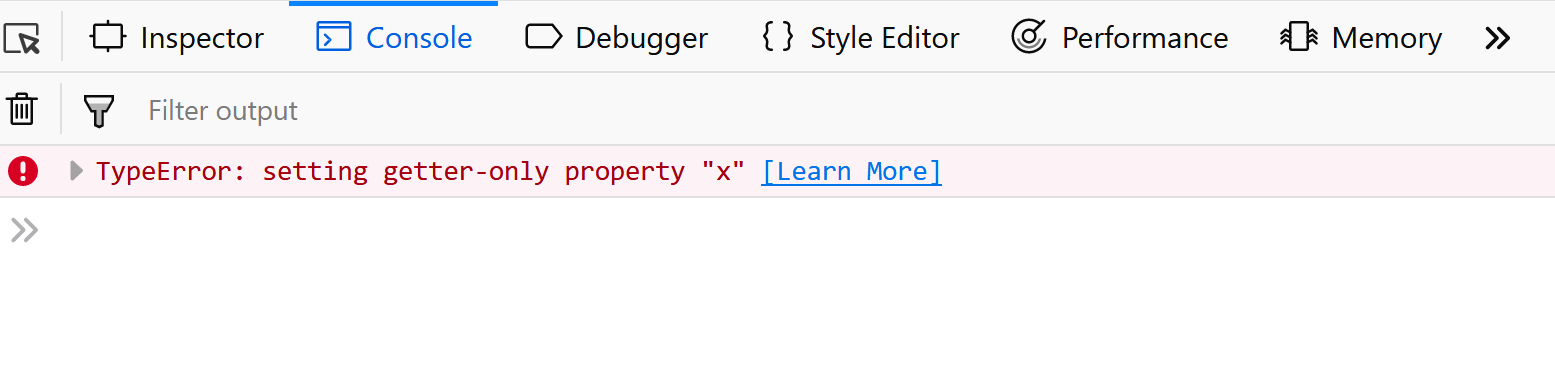
- 示例:不允许写入 get-only 属性。
Javascript
'use strict';
let obj = {get x() {return 0} };
// Will throw an error
obj.x = 3.14;
- 输出:

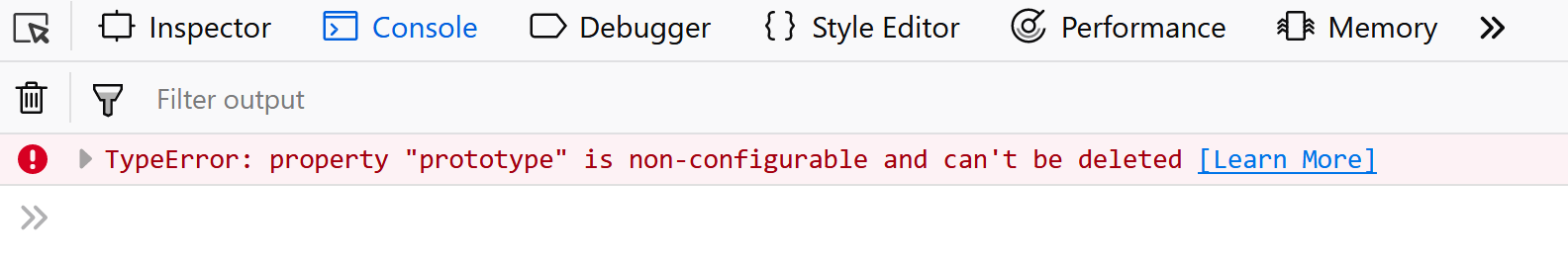
- 示例:不允许删除不可删除的属性。
Javascript
'use strict';
// Will throw an error
delete Object.prototype;
- 输出:

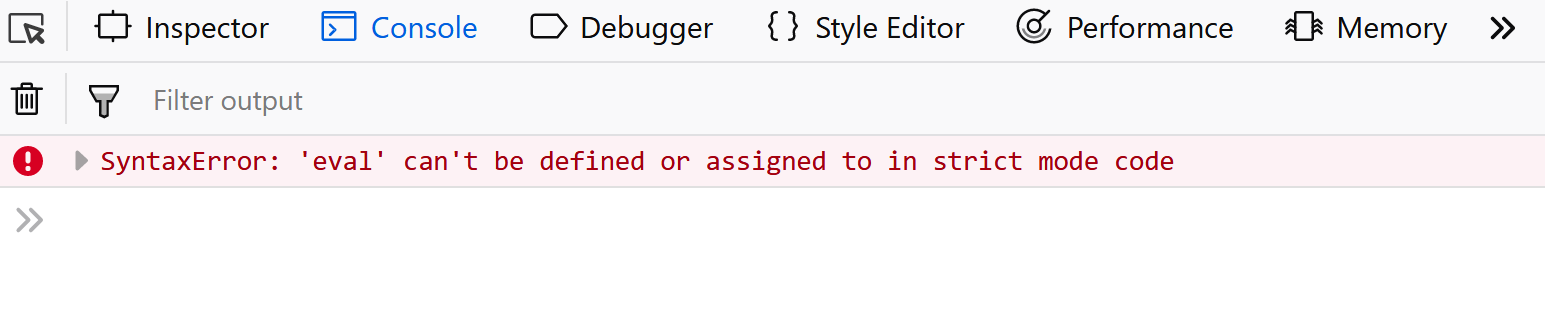
- 示例:字符串“eval”不能用作变量。
Javascript
'use strict';
// Will throw an error
let eval = 3.14;
- 输出:

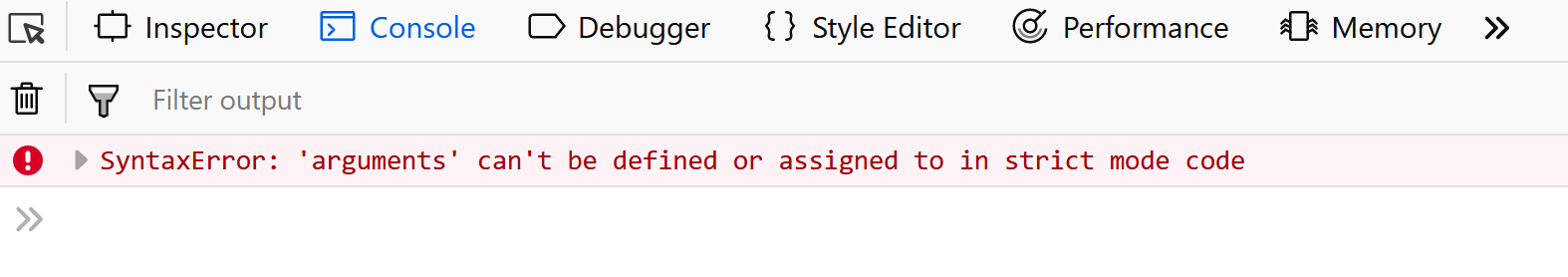
- 示例:字符串“arguments”不能用作变量。
Javascript
'use strict';
// Will throw an error
let arguments = 3.14;
- 输出:

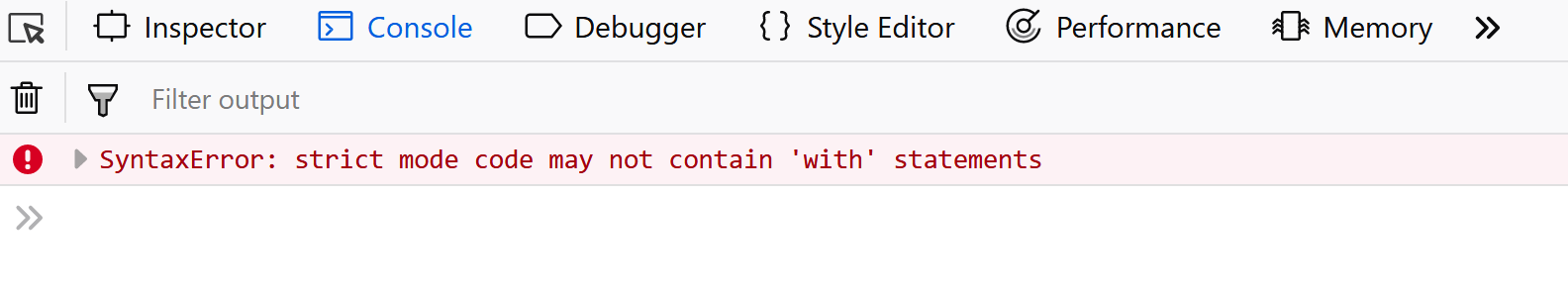
- 示例:不允许使用 with 语句。
Javascript
'use strict';
// Will throw an error
with (Math){x = cos(2)};
- 输出:

注意:在像 f() 这样的函数调用中,这个值是全局对象。在严格模式下,它现在是未定义的。在普通的 JavaScript 中,开发人员不会收到任何错误反馈,将值分配给不可写属性。