Vue.js 双向绑定模型
Vue.js 是一个用于构建用户界面的渐进式框架。核心库仅专注于视图层,易于获取并与其他库集成。 Vue 还可以完美地结合现代工具和支持库来支持复杂的单页应用程序。
v-model指令使表单输入和应用程序状态之间的双向绑定非常容易实现。可以绑定表单输入元素,使其在字段内容发生变化时更改 Vue 数据属性。这些概念可以用于根据一个字段值我们还想更新一些其他字段值的情况。下面的例子演示了这个概念。
示例 1:
文件名- index.html:
HTML
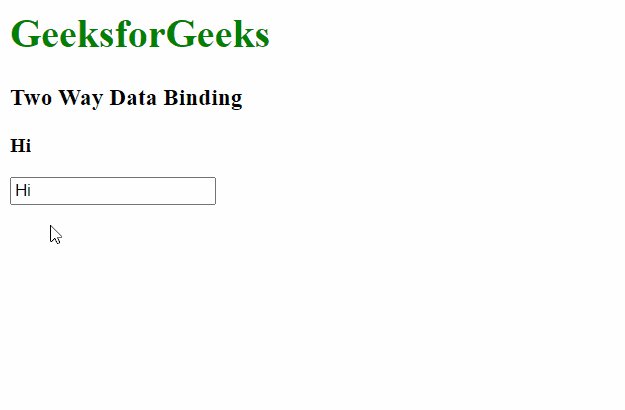
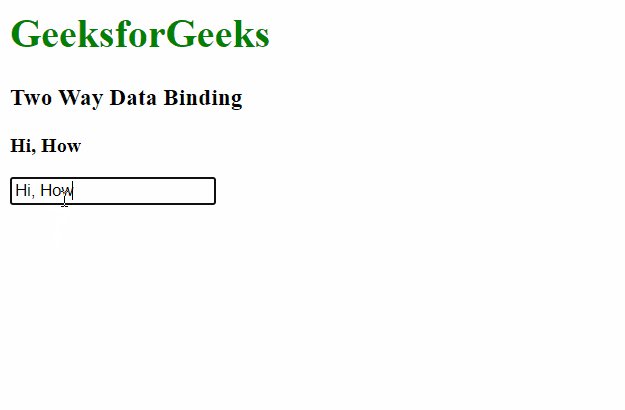
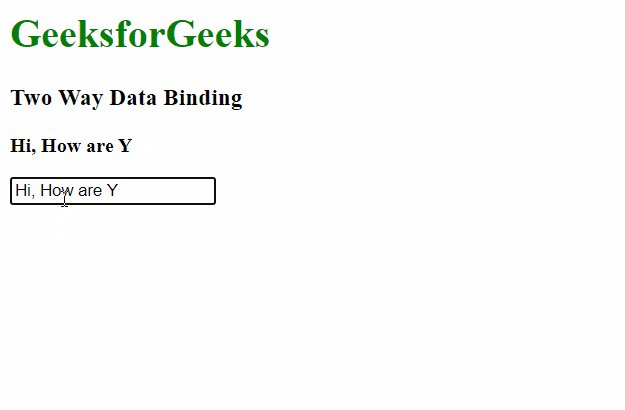
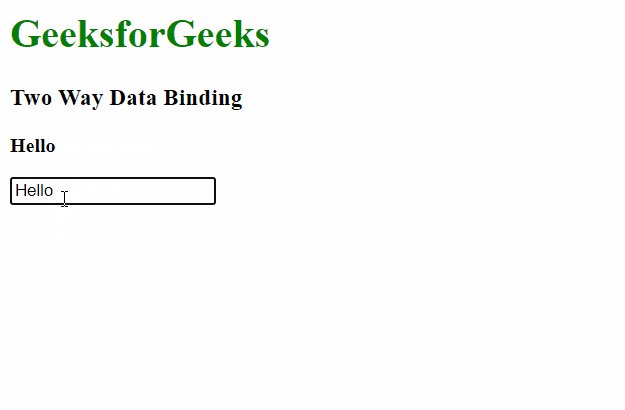
GeeksforGeeks
Two Way Data Binding
{{text}}
Javascript
const parent = new Vue({
el : '#parent',
data : {
text : "Hi"
}
})HTML
GeeksforGeeks
Sex :
Your Sex: {{ sex }}
Javascript
const parent = new Vue({
el : '#parent',
data : {
address:''
}
})文件名-app.js:
Javascript
const parent = new Vue({
el : '#parent',
data : {
text : "Hi"
}
})
输出:

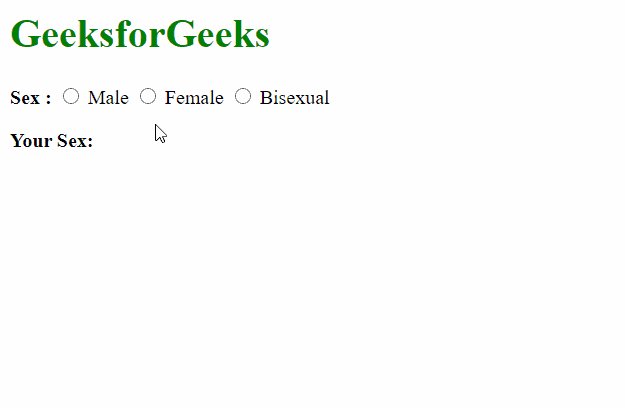
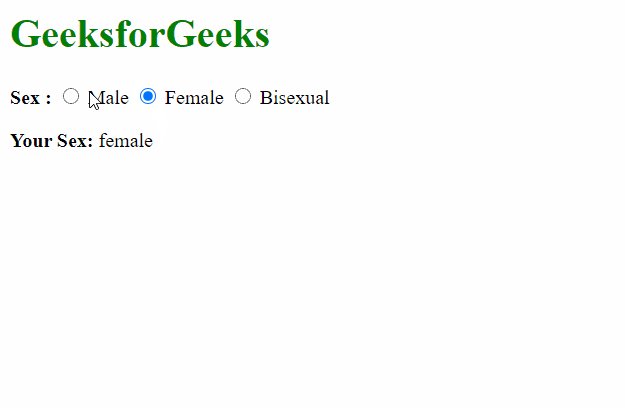
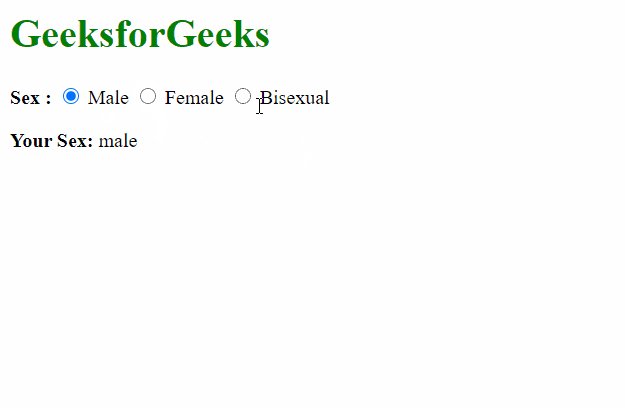
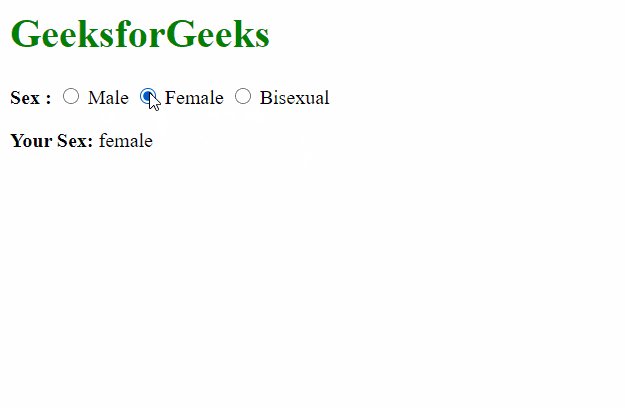
示例 2:
文件名- index.html:
HTML
GeeksforGeeks
Sex :
Your Sex: {{ sex }}
文件名-app.js:
Javascript
const parent = new Vue({
el : '#parent',
data : {
address:''
}
})
输出: