Node.js 应用程序的调试和测试
在团队中构建大型项目时,代码库中的持续更改将获得最佳结果。因此,如果有人编写代码并且因此已经存在的功能被破坏,那么我们会为此使用软件测试。
保持您的项目自动测试,我们有测试,每次我们运行项目时,我们都可以检查哪些测试继续通过,哪些没有通过。那些未能通过的测试表明该部分代码正在进行一些更改。
开发用于实施测试和调试的简单 Web 应用程序:在此 Web 应用程序中,我们根据各种参数设置票价,如果有人更改票价,我们必须对其进行测试,以便团队的每个成员都知道票价的变化利率已经发生。
第一步:创建项目文件夹
下载所有依赖项并设置节点服务器
npm init
npm install express
第 2 步:将要测试的逻辑添加到根文件夹中的单独文件中
在这个文件(fareutils.js)中,我们存储了我们想要测试的代码,并将函数导入到我们的服务器文件中。
// Shows the user rate chart
rate = {
fixed: 50,
minKm: 5,
perKm: 10,
freeMin: 15,
perMin: 2
}
// Logic for calculating fare according to ride details
function calcFare(km, min) {
let fare = rate.fixed
fare += (km > rate.minKm) ? ((km - rate.minKm) * rate.perKm) : 0
fare += (min > rate.freeMin) ? ((min - rate.freeMin) * rate.perMin) : 0
return fare
}
// Exports the two functions to server.js
exports = module.exports = {
rate, calcFare
}
第 3 步:现在对我们使用 MOCHA 和 CHAI 的上述逻辑进行测试:
- Mocha是一个 JS 测试框架。它使用describe方法对我们的测试进行分组,并使用it方法来运行我们的测试。
- Chai是一个断言库,它确保我们的值是相似的,因为 chai 可以将对象和数组等同起来,这在普通的 javascript 中并不容易做到。它会进行深度相等检查,检查对象的内容并使其相等。
npm install mocha chai
第 4 步:在根目录中创建一个名为 test 的新文件夹:
我们将创建一个文件(fareutils.test.js),我们将在其中编写我们的 mocha 和 chai 测试用例。
// Importing mocha and chai
const mocha = require('mocha')
const chai = require('chai')
// Importing fareutils.js where our code is written
const fareUtils = require('../fareutils')
const expect = chai.expect
// Group of tests using describe
describe('fareUtils', function () {
// We will describe each single test using it
it('expect fare to be 50 for 0km, 0min', () => {
let fare = fareUtils.calcFare(0, 0)
expect(fare).to.equal(50)
})
it('expect fare to be 100 for 10km, 0min', () => {
let fare = fareUtils.calcFare(10, 0)
expect(fare).to.equal(100)
})
it('expect fare to be 56 for 2km, 18min', () => {
let fare = fareUtils.calcFare(2, 18)
expect(fare).to.equal(56)
})
})
第五步:设置节点服务器
const express = require('express');
const path = require('path')
const fareUtils = require('./fareutils')
const app = express();
app.use(express.json())
app.use(express.urlencoded({extended: true}))
app.use('/', express.static(path.join(__dirname,
'public_static')))
app.post('/calcfare', (req, res) => {
let km = parseFloat(req.body.km)
let min = parseInt(req.body.min)
let fare = fareUtils.calcFare(km, min)
res.send({fare: fare})
})
app.get('/rate', (req, res) => {
res.send(fareUtils.rate)
})
app.listen(2222, () => console.log(
'Server started on http://localhost:2222'))
第 6 步:如何运行 mocha 测试
如果所有测试都在 Test 文件夹中,并且您正确需要 mocha 和 chai。在这里,您可以通过将 package.json 文件描述为简单地运行测试
"scripts": {
"test": "mocha",
"start": "node app.js",
}
现在,我们将通过终端或命令提示符中的以下命令开始我们的测试:
npm run test
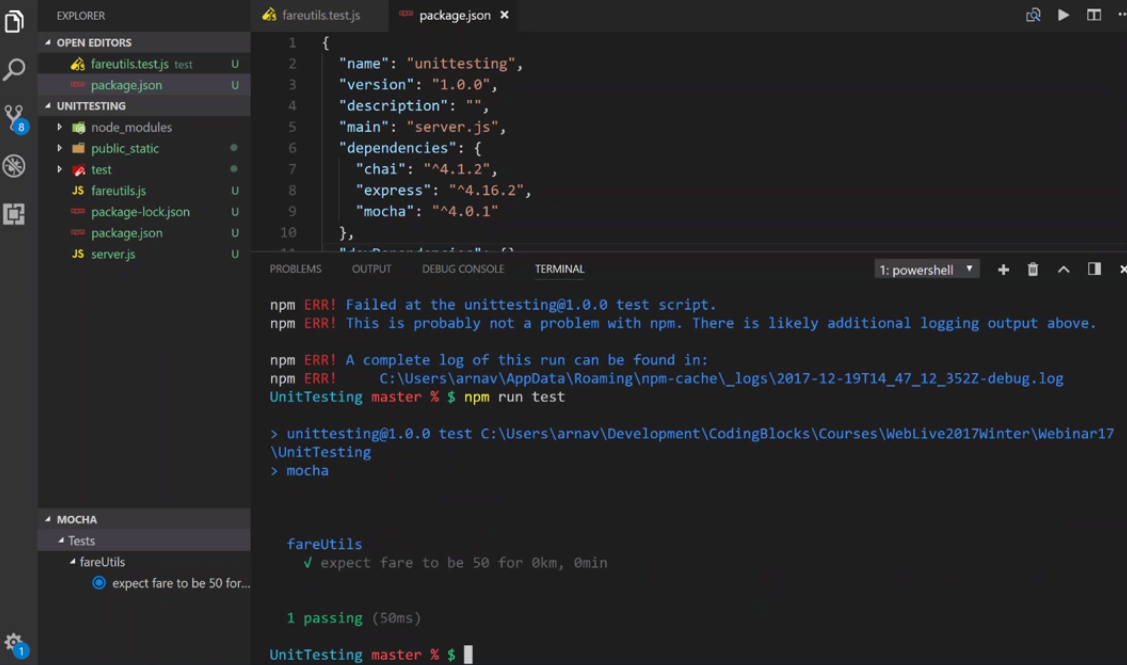
一切正常且代码不变时的测试结果: 
这样测试就通过了,终端上会显示一个绿色的勾号。
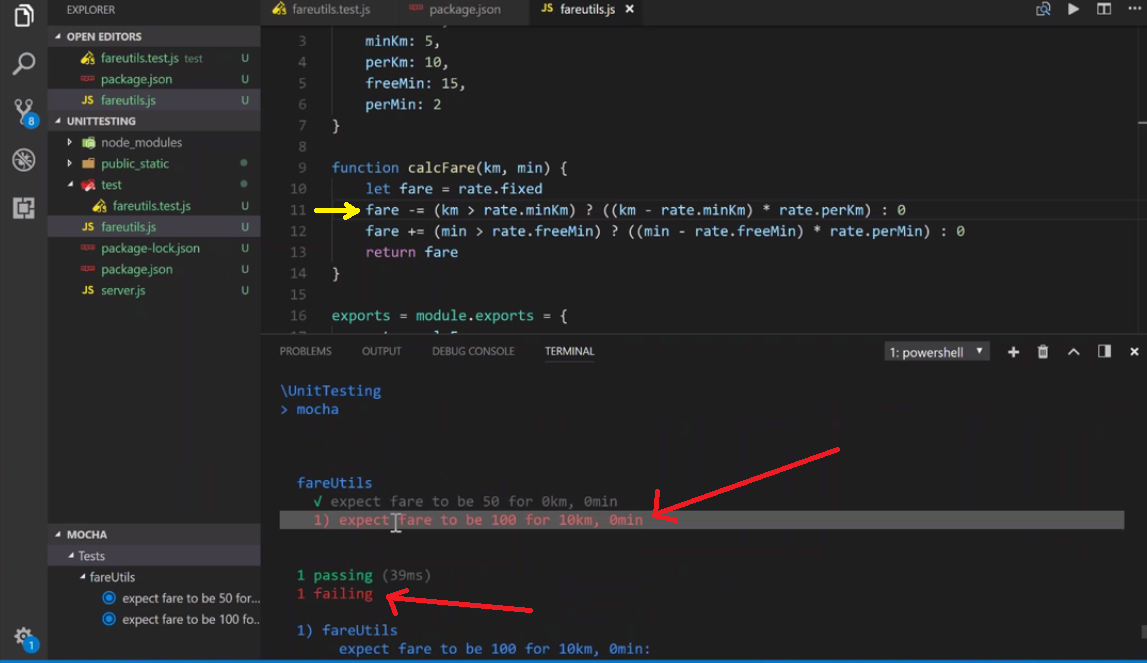
现在,如果有人在 fareutils.js 中进行了更改,那么让我们看看终端:
这里我们对fareutils.js的第 11 行进行了修改