如何在 ReactJS 中创建域名查找器应用程序?
在本文中,我们将制作一个域名生成器应用程序,该应用程序生成大量与我们输入的关键字相关的域名可供购买。在这个域名生成器中,我们将获取用户给出的文本,并生成大量与给定输入文本相关的名称,通过单击其中任何一个,我们将被重定向到域名购买网站。
先决条件:此项目的先决条件是。
- Javascript ES6
- 反应
- 反应钩子
- 反应功能组件
创建 React 应用程序并安装模块:
第一步:通过以下命令启动一个项目:
npx create-react-app foldername第 2 步:现在,转到项目文件夹,即文件夹名称:
cd foldername
文件夹的初始阶段
第 3 步:现在,转到src文件夹并创建一个components文件夹。在 components 文件夹下,创建以下文件夹及其各自的 JSX 文件和 CSS 文件:
- 应用程序:
- 应用程序.jsx
- 应用程序.css
- 标题:
- 页眉.jsx
- 头文件.css
- 名片:
- 名片.jsx
- 名片.css
- 结果容器:
- 结果容器.jsx
- 结果容器.css
- 搜索框:
- 搜索框.jsx
- 搜索框.css
第 4 步:创建另一个文件夹图像。导入要使用的图像。
第 5 步:现在,打开控制台并安装@rstacruz/startup-name-generator npm 包:
npm install -g @rstacruz/startup-name-generator注:上述包在 GitHub开源:https://github.com/rstacruz/startup-name-generator
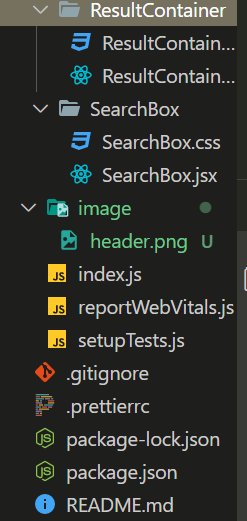
项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
npm start示例:在提到的文件名中写入以下代码。
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './components/App/App';
ReactDOM.render(
,
document.getElementById('root')
);App.jsx
import React from 'react';
import Header from '../Header/Header';
import ResultContainer from '../ResultContainer/ResultContainer';
import SearchBox from '../SearchBox/SearchBox';
import './App.css';
const name = require('@rstacruz/startup-name-generator');
// Class based component
class App extends React.Component {
state = {
headerText: "Just Name It!!",
headerExpanded: true,
suggestedNames: [],
};
// Animation
handleInputChange = (inputText) => {
this.setState({ headerExpanded: !(inputText.length > 0),
suggestedNames: (inputText.length > 0) ?
name(inputText) : [], });
};
render() {
return (
App.css
body {
background: #0f1228;
overflow-x: hidden;
color: #e7e9f0;
font-family: 'Lato', sans-serif;
}Header.jsx
import React from 'react';
import'./Header.css';
import header from '../../image/header.png'
const Header=({headTitle , headerExpanded})=>{
return(

{headTitle}
);
};
export default Header;Header.css
.head-container {
display: flex;
flex-direction: column;
align-items: center;
margin-top: 60px;
}
.head-image {
width: auto;
transition: max-width 1s, min-width 1.5s;
}
.head-image-expanded {
min-width: 300px;
max-width: 280px;
}
.head-image-contracted {
min-width: 100px;
max-width: 120px;
}
.head-text {
font-family: 'Hachi Maru Pop', cursive;
margin: 5px 0 15px 0;
}NameCard.jsx
import React from 'react';
import './NameCard.css';
const nameCheapUrl =
"https://www.namecheap.com/domains/registration/results/?domain=";
const NameCard = ({ suggestedName }) => {
return (
{suggestedName}
);
};
export default NameCard;NameCard.css
.result-name-card {
color: #e7e9f0;
background: #282d4f;
margin: 10px 15px;
min-width: 75px;
padding: 10px 20px;
border-radius: 10px;
box-shadow: 0px 0px5pxrgba(255, 255, 255, 0.1);
transition: background 0.35s;
display: flex;
justify-content: center;
}
.card-link {
text-decoration: none;
}
.result-name-card:hover {
background: #4a5079;
box-shadow: 0 0 5px rgba(255, 255, 255, 0.2);
}
.result-name {
margin: 0;
font-weight: 100;
}ResultContainer.jsx
import React from 'react';
import NameCard from '../NameCard/NameCard';
import './ResultContainer.css'
const ResultContainer =({suggestedNames})=>{
const suggestedNamesJsx = suggestedNames.map((suggestedName)=>{
return ;
});
return(
{suggestedNamesJsx}
);
};
export default ResultContainer; ResultContainer.css
.results-container {
display: flex;
justify-content: center;
flex-wrap: wrap;
padding: 20px 40px;
}SearchBox.jsx
import React from 'react';
import './SearchBox.css';
const SearchBox = ({ onInputChange }) => {
return (
onInputChange(event.target.value)}
placeholder="Type keywords" className="search-input" />
);
};
export default SearchBox;SearchBox.css
.search-container {
display: flex;
justify-content: center;
margin: 10px;
}
.search-input {
padding: 18px 25px;
font-size: 25px;
width: 350px;
border-width: 0;
background: #a592f2;
color: #e7e9f0;
border-radius: 50px;
box-shadow: 0 0 5px rgba(255, 255, 255, 0.5);
}
.search-input::placeholder {
color: #e7e9f0;
}
.search-input:focus {
outline: navy;
}应用程序.jsx
import React from 'react';
import Header from '../Header/Header';
import ResultContainer from '../ResultContainer/ResultContainer';
import SearchBox from '../SearchBox/SearchBox';
import './App.css';
const name = require('@rstacruz/startup-name-generator');
// Class based component
class App extends React.Component {
state = {
headerText: "Just Name It!!",
headerExpanded: true,
suggestedNames: [],
};
// Animation
handleInputChange = (inputText) => {
this.setState({ headerExpanded: !(inputText.length > 0),
suggestedNames: (inputText.length > 0) ?
name(inputText) : [], });
};
render() {
return (
App.css:设置登陆页面的炫酷背景
应用程序.css
body {
background: #0f1228;
overflow-x: hidden;
color: #e7e9f0;
font-family: 'Lato', sans-serif;
}
页眉.jsx
import React from 'react';
import'./Header.css';
import header from '../../image/header.png'
const Header=({headTitle , headerExpanded})=>{
return(

{headTitle}
);
};
export default Header;
头文件.css
.head-container {
display: flex;
flex-direction: column;
align-items: center;
margin-top: 60px;
}
.head-image {
width: auto;
transition: max-width 1s, min-width 1.5s;
}
.head-image-expanded {
min-width: 300px;
max-width: 280px;
}
.head-image-contracted {
min-width: 100px;
max-width: 120px;
}
.head-text {
font-family: 'Hachi Maru Pop', cursive;
margin: 5px 0 15px 0;
}
NameCard.jsx:这里所有建议的唯一名称都是在单独的 nameCard 组件中创建的
在此组件中,是一个 NameCheap 域搜索链接,在用户从建议的名称中选择任何唯一名称后将调用该链接。
https://www.namecheap.com/domains/registration/results/?domain=名片.jsx
import React from 'react';
import './NameCard.css';
const nameCheapUrl =
"https://www.namecheap.com/domains/registration/results/?domain=";
const NameCard = ({ suggestedName }) => {
return (
{suggestedName}
);
};
export default NameCard;
NameCard.css:为单独的 NameCard 组件设置样式。
名片.css
.result-name-card {
color: #e7e9f0;
background: #282d4f;
margin: 10px 15px;
min-width: 75px;
padding: 10px 20px;
border-radius: 10px;
box-shadow: 0px 0px5pxrgba(255, 255, 255, 0.1);
transition: background 0.35s;
display: flex;
justify-content: center;
}
.card-link {
text-decoration: none;
}
.result-name-card:hover {
background: #4a5079;
box-shadow: 0 0 5px rgba(255, 255, 255, 0.2);
}
.result-name {
margin: 0;
font-weight: 100;
}
结果容器.jsx
import React from 'react';
import NameCard from '../NameCard/NameCard';
import './ResultContainer.css'
const ResultContainer =({suggestedNames})=>{
const suggestedNamesJsx = suggestedNames.map((suggestedName)=>{
return ;
});
return(
{suggestedNamesJsx}
);
};
export default ResultContainer;
结果容器.css
.results-container {
display: flex;
justify-content: center;
flex-wrap: wrap;
padding: 20px 40px;
}
搜索框.jsx
import React from 'react';
import './SearchBox.css';
const SearchBox = ({ onInputChange }) => {
return (
onInputChange(event.target.value)}
placeholder="Type keywords" className="search-input" />
);
};
export default SearchBox;
SearchBox.css : 设置搜索框的样式
搜索框.css
.search-container {
display: flex;
justify-content: center;
margin: 10px;
}
.search-input {
padding: 18px 25px;
font-size: 25px;
width: 350px;
border-width: 0;
background: #a592f2;
color: #e7e9f0;
border-radius: 50px;
box-shadow: 0 0 5px rgba(255, 255, 255, 0.5);
}
.search-input::placeholder {
color: #e7e9f0;
}
.search-input:focus {
outline: navy;
}
运行代码:保存所有文件并启动服务器:
npm start输出:在浏览器中打开 http://localhost:3000/nameIt URL。它将显示结果。我们的应用程序现已完成,它现在应该可以工作了。快乐编码🙂

最后结果