jQWidgets jqxNavigationBar arrowPosition 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxNavigationBar用于表示具有标题和内容部分的 jQuery 小部件。单击标题时,内容将相应地展开或折叠。
arrowPosition属性用于设置或获取指定 jqxNavigationBar 表头的箭头位置。此方法有两个可能的值是“左”和“右”。
句法:
设置arrowPosition属性:
$('Selector').jqxNavigationBar({ arrowPosition: "right" }); 获取arrowPosition属性:
var arrowPosition =
$('Selector').jqxNavigationBar('arrowPosition');链接文件:从给定链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
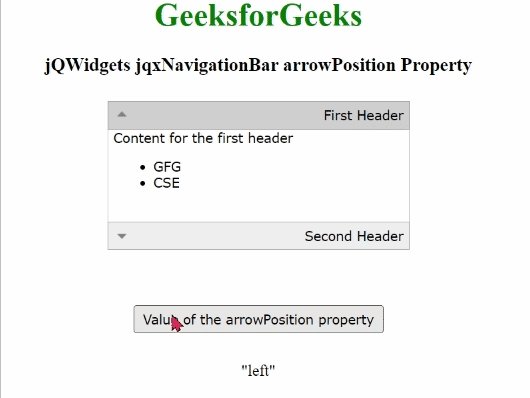
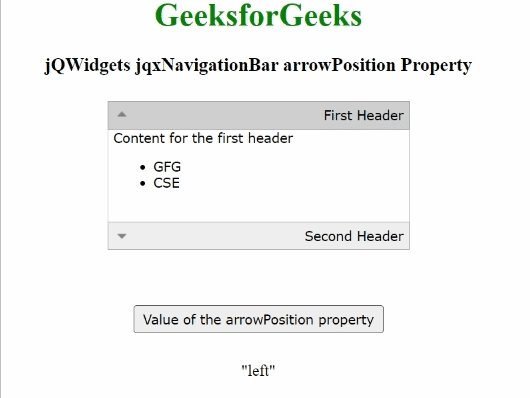
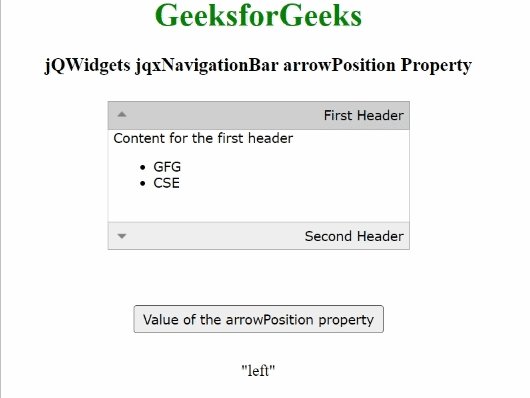
示例:下面的示例说明了 jQWidgets jqxNavigationBar arrowPosition属性。在下面的示例中, arrowPosition属性的值已设置为“left”。
HTML
GeeksforGeeks
jQWidgets jqxNavigationBar arrowPosition Property
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxnavigationbar/jquery-navigationbar-api.htm?search=