jQWidgets jqxDropDownList checkboxes 属性
简介: jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxDropDownList 小部件是一个 jQuery 下拉列表,其中包含显示在下拉列表中的可选项目列表。
checkboxes 属性用于设置或返回复选框是否显示在列表项旁边。它接受布尔类型值,其默认值为 false。
句法:
设置复选框属性。
$('selector').jqxDropDownList({ checkboxes: Boolean });返回复选框属性。
var checkboxes = $('selector').jqxDropDownList('checkboxes');链接文件:从链接 https://www.jqwidgets.com/download/ 下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
下面的例子说明了 jQWidgets 中的 jqxDropDownList checkboxes 属性。
例子:
HTML
GeeksforGeeks
jQWidgets jqxDropDownList checkboxes Property
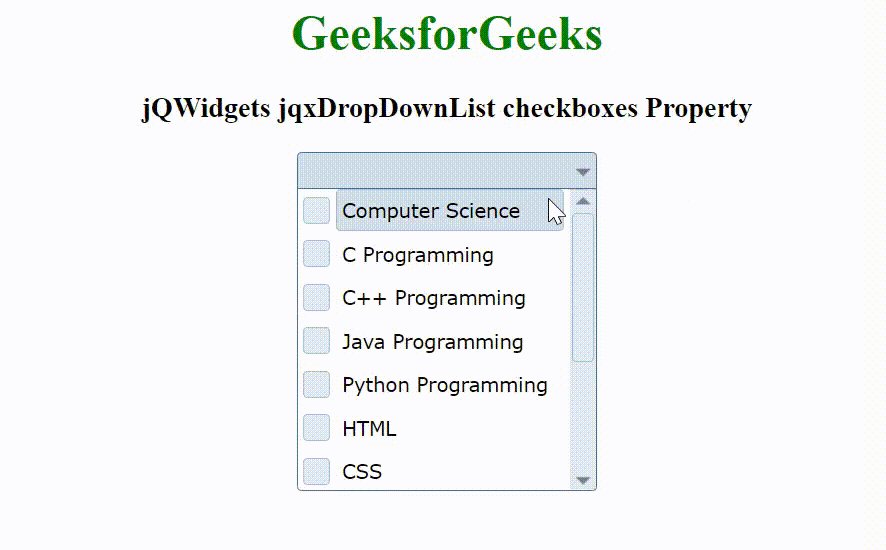
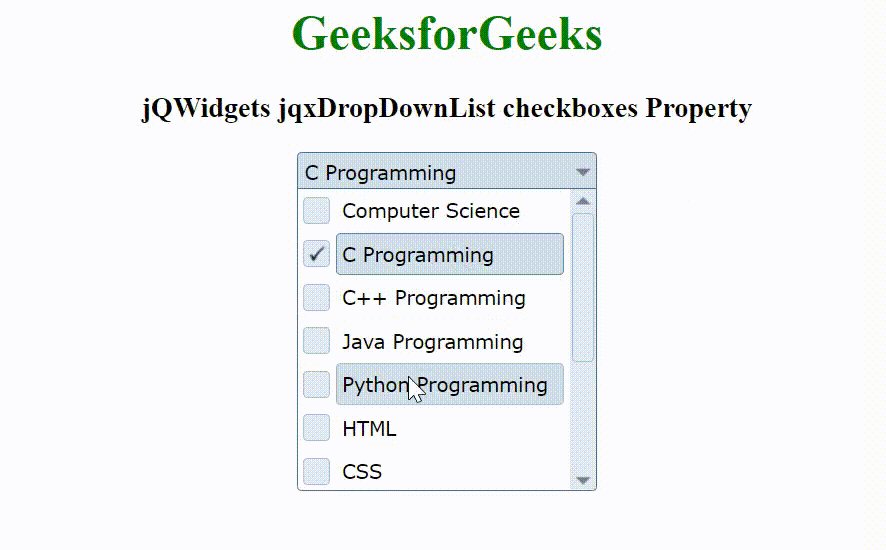
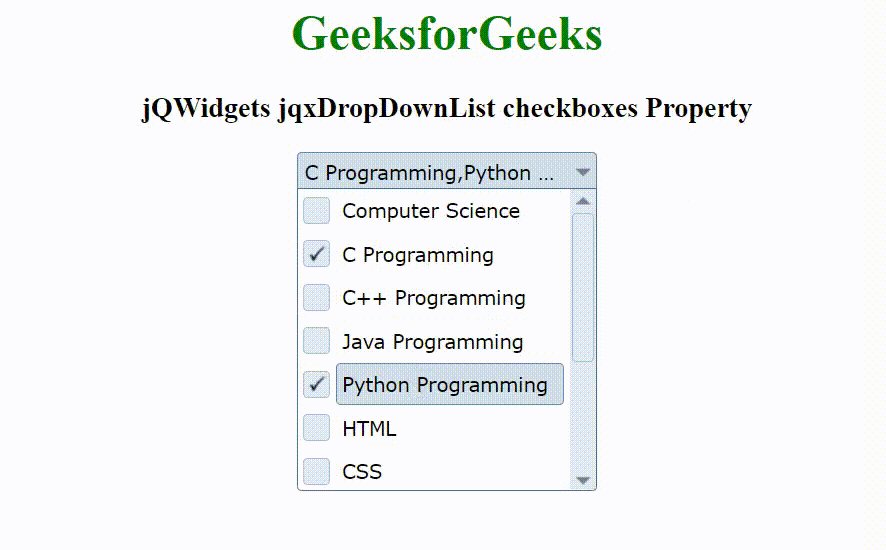
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation//jquery-dropdownlist-api.htm