Android TextClock是一个用户界面控件,用于以字符串格式显示日期/时间。
它以两种模式提供时间,一种是以24小时制显示时间,另一种是以12小时制显示时间。我们可以轻松地使用is24HourModeEnabled()方法,以使用TextClock的24小时或12小时格式显示系统。
首先,我们按照以下步骤创建一个新项目:
- 单击文件,然后单击新建=>新建项目。
- 之后,包括Kotlin支持,然后单击下一步。
- 根据方便选择最小的SDK,然后单击下一步。
- 然后选择清空活动=>下一个=>完成。
TextClock小部件的不同属性
| XML attributes | Description |
|---|---|
| android:id | Used to specify the id of the view. |
| android:timeZone | Used to specify the zone for the time. |
| android:format12Hour | Used for the 12 hour format. |
| android:format24Hour | Used for the 24 hour format. |
| android:text | Used to specify the text. |
| android:textStyle | Used to specify the style of the text. |
| android:textSize | Used to specify the size of the text. |
| android:background | Used to set the background of the view. |
| android:padding | Used to set the padding of the view. |
| android:visibilty | Used to set the visibility of the view. |
| android:gravity | Used to specify the gravity of the view like center, top, bottom etc |
修改activity_main.xml文件
在此文件中,我们使用TextClock,TextView和Button并为所有小部件设置属性。
更新字符串.xml文件
在这里,我们使用字符串标签更新应用程序的名称。
TextClockInKotlin
访问MainActivity.kt文件中的TextClock
首先,我们声明两个变量txtClock和txtView,以使用id从XML布局访问小部件。
val txtClock = findViewById(R.id.txtClok)
val txtView = findViewById(R.id.textview)
然后,我们访问该按钮,并将OnClickListener设置为在单击该按钮时显示时间。
val btn = findViewByIdpackage com.geeksforgeeks.myfirstKotlinapp
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.TextClock
import android.widget.TextView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val txtClock = findViewById(R.id.txtClok)
val txtView = findViewById(R.id.textview)
val btn = findViewById AndroidManifest.xml文件
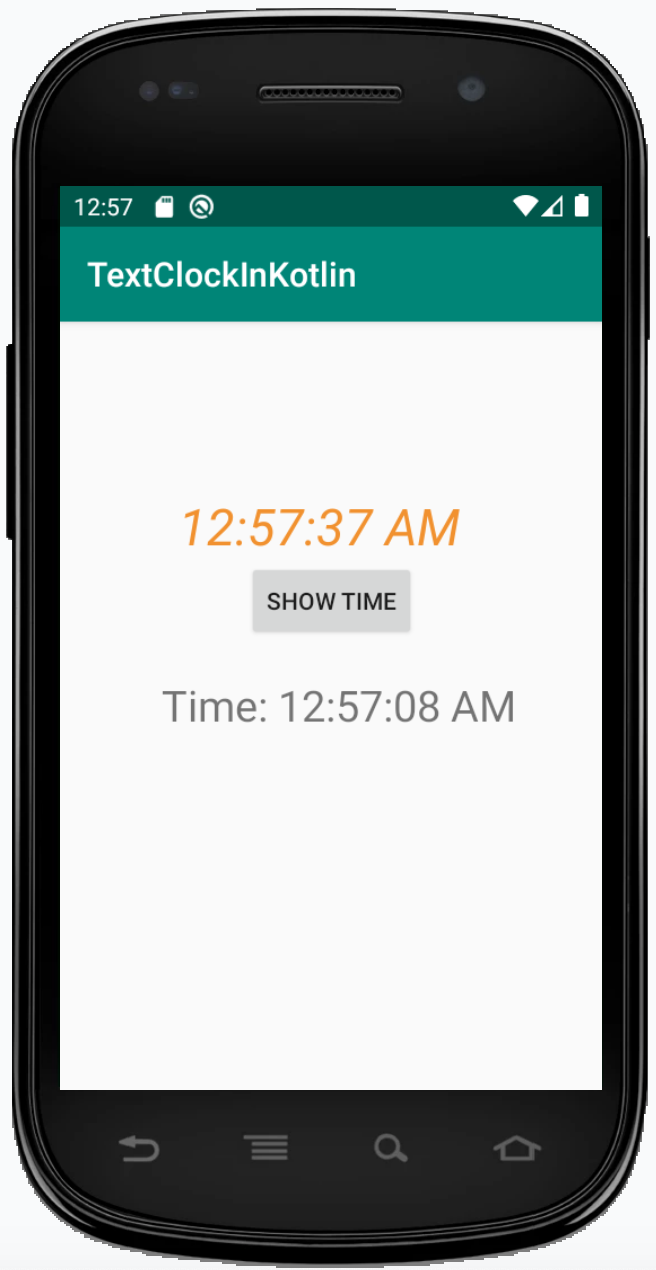
作为仿真器运行:


想要一个节奏更快,更具竞争性的环境来学习Android的基础知识吗?
单击此处前往由我们的专家精心策划的指南,以使您立即做好行业准备!