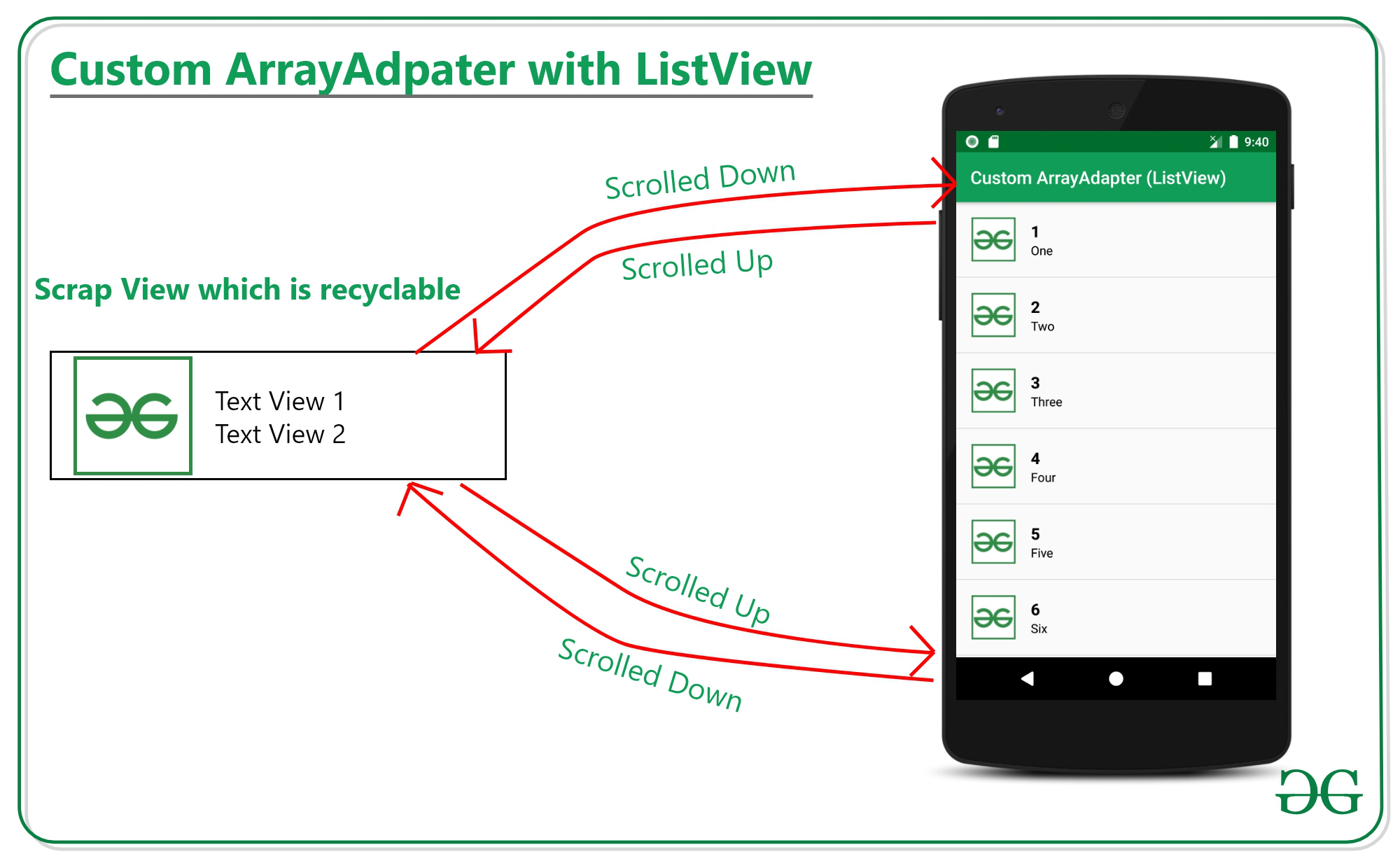
在上一篇带有Example的Android中的ArrayAdapter文章中,已经讨论了ArrayAdapter的工作方式以及可以使用ListView附加到ArrayAdapter的数据源是什么。在本文中,已经讨论了如何使用ListView实现自定义ArrayAdapter。请看以下图像,其中可以自定义ArrayAdapter中的单个视图。

实现自定义ArrayAdapter的步骤
步骤1:创建一个空活动项目
- 创建一个空活动的Android Studio项目。参考Android |如何在Android Studio中创建/启动新项目?
- 并确保选择Java编程。
步骤2:使用activity_main.xml
- 在activity_main.xml文件中,根视图是ListView。将以下代码调用到activity_main.xml文件中,并提及ListView的适当ID。
XML
XML
Java
public class NumbersView {
// the resource ID for the imageView
private int ivNumbersImageId;
// TextView 1
private String mNumberInDigit;
// TextView 1
private String mNumbersInText;
// create constructor to set the values for all the parameters of the each single view
public NumbersView(int NumbersImageId, String NumbersInDigit, String NumbersInText) {
ivNumbersImageId = NumbersImageId;
mNumberInDigit = NumbersInDigit;
mNumbersInText = NumbersInText;
}
// getter method for returning the ID of the imageview
public int getNumbersImageId() {
return ivNumbersImageId;
}
// getter method for returning the ID of the TextView 1
public String getNumberInDigit() {
return mNumberInDigit;
}
// getter method for returning the ID of the TextView 2
public String getNumbersInText() {
return mNumbersInText;
}
}Java
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import java.util.ArrayList;
public class NumbersViewAdapter extends ArrayAdapter {
// invoke the suitable constructor of the ArrayAdapter class
public NumbersViewAdapter(@NonNull Context context, ArrayList arrayList) {
// pass the context and arrayList for the super
// constructor of the ArrayAdapter class
super(context, 0, arrayList);
}
@NonNull
@Override
public View getView(int position, @Nullable View convertView, @NonNull ViewGroup parent) {
// convertView which is recyclable view
View currentItemView = convertView;
// of the recyclable view is null then inflate the custom layout for the same
if (currentItemView == null) {
currentItemView = LayoutInflater.from(getContext()).inflate(R.layout.custom_list_view, parent, false);
}
// get the position of the view from the ArrayAdapter
NumbersView currentNumberPosition = getItem(position);
// then according to the position of the view assign the desired image for the same
ImageView numbersImage = currentItemView.findViewById(R.id.imageView);
assert currentNumberPosition != null;
numbersImage.setImageResource(currentNumberPosition.getNumbersImageId());
// then according to the position of the view assign the desired TextView 1 for the same
TextView textView1 = currentItemView.findViewById(R.id.textView1);
textView1.setText(currentNumberPosition.getNumberInDigit());
// then according to the position of the view assign the desired TextView 2 for the same
TextView textView2 = currentItemView.findViewById(R.id.textView2);
textView2.setText(currentNumberPosition.getNumbersInText());
// then return the recyclable view
return currentItemView;
}
} Java
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ListView;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// create a arraylist of the type NumbersView
final ArrayList arrayList = new ArrayList();
// add all the values from 1 to 15 to the arrayList
// the items are of the type NumbersView
arrayList.add(new NumbersView(R.drawable.geeks_logo, "1", "One"));
arrayList.add(new NumbersView(R.drawable.geeks_logo, "2", "Two"));
arrayList.add(new NumbersView(R.drawable.geeks_logo, "3", "Three"));
arrayList.add(new NumbersView(R.drawable.geeks_logo, "4", "Four"));
arrayList.add(new NumbersView(R.drawable.geeks_logo, "5", "Five"));
arrayList.add(new NumbersView(R.drawable.geeks_logo, "6", "Six"));
arrayList.add(new NumbersView(R.drawable.geeks_logo, "7", "Seven"));
arrayList.add(new NumbersView(R.drawable.geeks_logo, "8", "Eight"));
arrayList.add(new NumbersView(R.drawable.geeks_logo, "9", "Nine"));
arrayList.add(new NumbersView(R.drawable.geeks_logo, "10", "Ten"));
arrayList.add(new NumbersView(R.drawable.geeks_logo, "11", "Eleven"));
arrayList.add(new NumbersView(R.drawable.geeks_logo, "12", "Twelve"));
arrayList.add(new NumbersView(R.drawable.geeks_logo, "13", "Thirteen"));
arrayList.add(new NumbersView(R.drawable.geeks_logo, "14", "Fourteen"));
arrayList.add(new NumbersView(R.drawable.geeks_logo, "15", "Fifteen"));
// Now create the instance of the NumebrsViewAdapter and pass
// the context and arrayList created above
NumbersViewAdapter numbersArrayAdapter = new NumbersViewAdapter(this, arrayList);
// create the instance of the ListView to set the numbersViewAdapter
ListView numbersListView = findViewById(R.id.listView);
// set the numbersViewAdapter for ListView
numbersListView.setAdapter(numbersArrayAdapter);
}
} 步骤3:为ListView创建自定义视图
- 在布局下,该文件夹将创建一个布局为custom_list_view.xml并调用以下代码。
XML格式
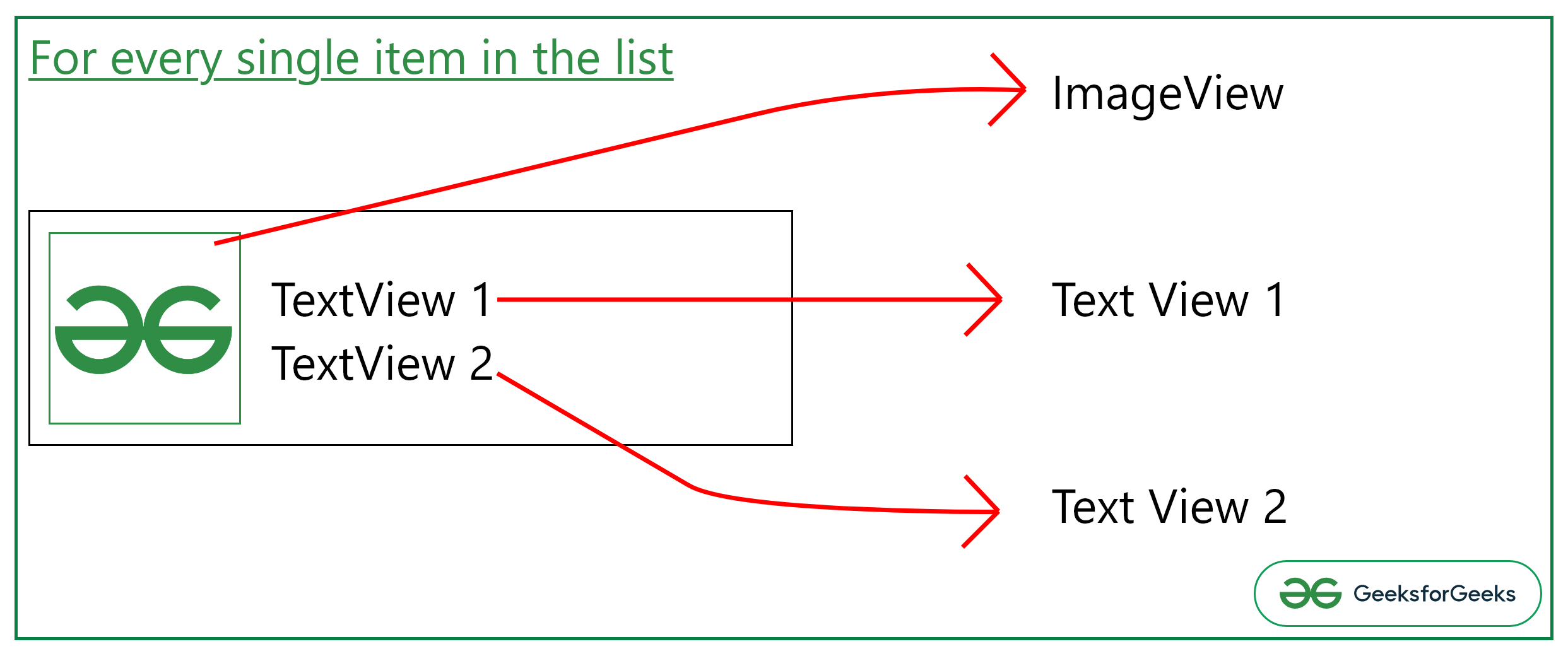
- 对于ListView中的每个单个项目,此布局为阵列适配器中的每个单个项目创建以下视图。

步骤4:为自定义布局创建一个自定义类
- 通过创建此自定义类,我们可以为custom_list_view布局手动调用getter和setter。
- 在应用程序的包文件夹下创建一个名为NumbersView的自定义类。
- 并调用以下代码。
Java
public class NumbersView {
// the resource ID for the imageView
private int ivNumbersImageId;
// TextView 1
private String mNumberInDigit;
// TextView 1
private String mNumbersInText;
// create constructor to set the values for all the parameters of the each single view
public NumbersView(int NumbersImageId, String NumbersInDigit, String NumbersInText) {
ivNumbersImageId = NumbersImageId;
mNumberInDigit = NumbersInDigit;
mNumbersInText = NumbersInText;
}
// getter method for returning the ID of the imageview
public int getNumbersImageId() {
return ivNumbersImageId;
}
// getter method for returning the ID of the TextView 1
public String getNumberInDigit() {
return mNumberInDigit;
}
// getter method for returning the ID of the TextView 2
public String getNumbersInText() {
return mNumbersInText;
}
}
步骤5:现在创建一个NumbersView类型的自定义ArrayAdapter类
- 在相同的程序包名称下,创建一个NumbersViewAdapter。 NumbersView类型的Java类,它扩展了ArrayAdapter类。
- 并在NumbersViewAdapter内部调用以下代码。 Java文件。添加了注释以便更好地理解。
Java
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import java.util.ArrayList;
public class NumbersViewAdapter extends ArrayAdapter {
// invoke the suitable constructor of the ArrayAdapter class
public NumbersViewAdapter(@NonNull Context context, ArrayList arrayList) {
// pass the context and arrayList for the super
// constructor of the ArrayAdapter class
super(context, 0, arrayList);
}
@NonNull
@Override
public View getView(int position, @Nullable View convertView, @NonNull ViewGroup parent) {
// convertView which is recyclable view
View currentItemView = convertView;
// of the recyclable view is null then inflate the custom layout for the same
if (currentItemView == null) {
currentItemView = LayoutInflater.from(getContext()).inflate(R.layout.custom_list_view, parent, false);
}
// get the position of the view from the ArrayAdapter
NumbersView currentNumberPosition = getItem(position);
// then according to the position of the view assign the desired image for the same
ImageView numbersImage = currentItemView.findViewById(R.id.imageView);
assert currentNumberPosition != null;
numbersImage.setImageResource(currentNumberPosition.getNumbersImageId());
// then according to the position of the view assign the desired TextView 1 for the same
TextView textView1 = currentItemView.findViewById(R.id.textView1);
textView1.setText(currentNumberPosition.getNumberInDigit());
// then according to the position of the view assign the desired TextView 2 for the same
TextView textView2 = currentItemView.findViewById(R.id.textView2);
textView2.setText(currentNumberPosition.getNumbersInText());
// then return the recyclable view
return currentItemView;
}
}
步骤6:使用MainActivity。 Java文件
- 在这种情况下,需要为所有项目创建一个自定义ArrayList,其中包括ImageView的Image,TextView 1的Text,TextView 2的Text。
Java
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ListView;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// create a arraylist of the type NumbersView
final ArrayList arrayList = new ArrayList();
// add all the values from 1 to 15 to the arrayList
// the items are of the type NumbersView
arrayList.add(new NumbersView(R.drawable.geeks_logo, "1", "One"));
arrayList.add(new NumbersView(R.drawable.geeks_logo, "2", "Two"));
arrayList.add(new NumbersView(R.drawable.geeks_logo, "3", "Three"));
arrayList.add(new NumbersView(R.drawable.geeks_logo, "4", "Four"));
arrayList.add(new NumbersView(R.drawable.geeks_logo, "5", "Five"));
arrayList.add(new NumbersView(R.drawable.geeks_logo, "6", "Six"));
arrayList.add(new NumbersView(R.drawable.geeks_logo, "7", "Seven"));
arrayList.add(new NumbersView(R.drawable.geeks_logo, "8", "Eight"));
arrayList.add(new NumbersView(R.drawable.geeks_logo, "9", "Nine"));
arrayList.add(new NumbersView(R.drawable.geeks_logo, "10", "Ten"));
arrayList.add(new NumbersView(R.drawable.geeks_logo, "11", "Eleven"));
arrayList.add(new NumbersView(R.drawable.geeks_logo, "12", "Twelve"));
arrayList.add(new NumbersView(R.drawable.geeks_logo, "13", "Thirteen"));
arrayList.add(new NumbersView(R.drawable.geeks_logo, "14", "Fourteen"));
arrayList.add(new NumbersView(R.drawable.geeks_logo, "15", "Fifteen"));
// Now create the instance of the NumebrsViewAdapter and pass
// the context and arrayList created above
NumbersViewAdapter numbersArrayAdapter = new NumbersViewAdapter(this, arrayList);
// create the instance of the ListView to set the numbersViewAdapter
ListView numbersListView = findViewById(R.id.listView);
// set the numbersViewAdapter for ListView
numbersListView.setAdapter(numbersArrayAdapter);
}
}
输出:在模拟器上运行
想要一个节奏更快,更具竞争性的环境来学习Android的基础知识吗?
单击此处,前往由我们的专家精心策划的指南,以使您立即做好行业准备!