按钮是一种用户界面,用于在单击或轻击时执行某些操作。

按钮的默认形状
在本文中,我们将尝试将Button的形状和颜色更改为各种设计,例如:
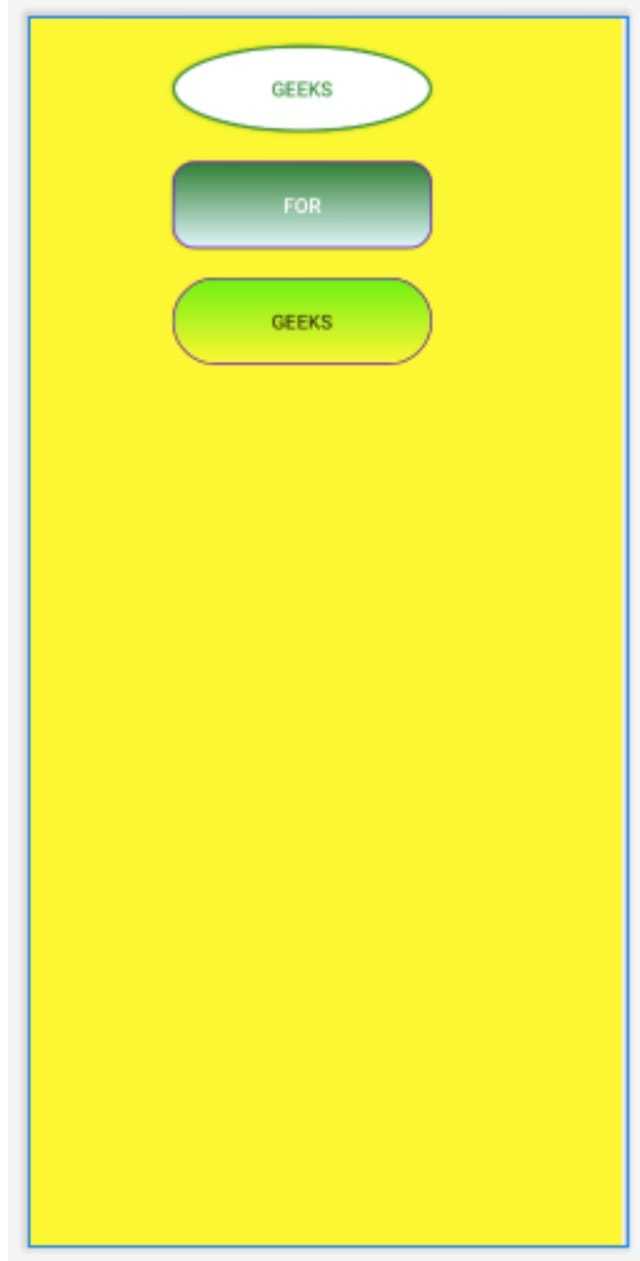
- 椭圆形按钮
- 矩形按钮
- 圆柱形按钮

方法:
以下是创建自定义按钮的各种步骤:
步骤1:开始一个新的Android Studio项目
请参阅本文,以详细了解如何创建新的Android Studio项目。
第2步:添加按钮
由于我们只需要自定义按钮,因此我们只需在布局中添加按钮即可。我们不需要任何其他小部件。这可以通过以XML编写代码或使用“设计”选项卡来完成。在这里,我们将通过添加其XML代码来做到这一点。
现在,由于我们需要按3种形状自定义按钮(如上所示),我们将添加3个按钮并分别添加每个按钮的自定义,假设按钮为–椭圆形,矩形和圆柱形。
activity_main.xml
custom_button.xml
custom_button2.xml
custom_button3.xml
activity_main.xml
最初,所有三个按钮都具有默认值,并且将按照上面显示的默认外观显示。
步骤3:自定义按钮
为了自定义按钮,如上所示,我们将特别需要一些Button属性:
- shape :这定义了正在使用的小部件的形状。例如:椭圆形,矩形等
- color此属性将十六进制颜色代码作为参数,并根据代码设置颜色
- corner :: radius :此属性定义按钮必须弯曲多少个角。例如,没有曲线会导致矩形,而增加曲线也会导致圆形。
- 笔画:此属性是指按钮轮廓的粗细。笔划越多,轮廓将越厚。
可以在Drawable资源文件的帮助下为窗口小部件设置这些属性。
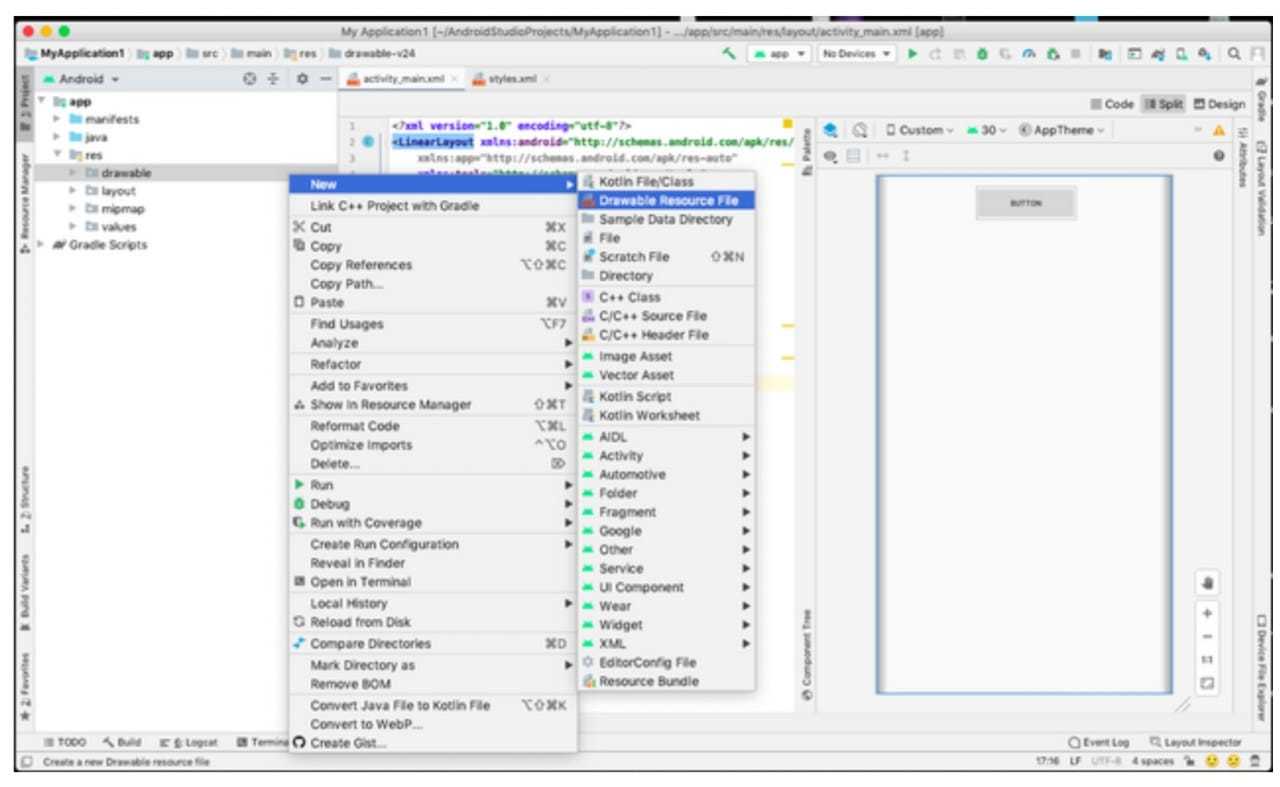
- 创建一个新的可绘制资源文件:
我们将创建一个新的可绘制文件,其中将包含要在按钮上设置的自定义设置,例如形状,颜色和渐变。要创建一个可绘制的文件,请点击:应用程序– >水库– >绘制(右键) – >新建– >绘制资源文件并将它命名为任何你想要的。

-
将代码添加到资源文件:
现在我们有了这个可绘制的资源文件,我们可以通过添加诸如形状,颜色,笔触或我们想要的任何其他属性之类的标签来自定义按钮。
custom_button.xml
custom_button2.xml
custom_button3.xml
- 将这些自定义设置添加到我们的原始按钮中:
现在,我们可以将这些自定义设置添加到我们先前创建的默认按钮中。为此,我们只需将Button的background属性更改为我们刚刚创建的可绘制资源文件。android:background=”@drawable/custom_button”
这是我们的activity_main.xml文件现在的外观:
activity_main.xml
步骤4:运行项目以查看输出
输出: 
想要一个节奏更快,更具竞争性的环境来学习Android的基础知识吗?
单击此处前往由我们的专家精心策划的指南,以使您立即做好行业准备!