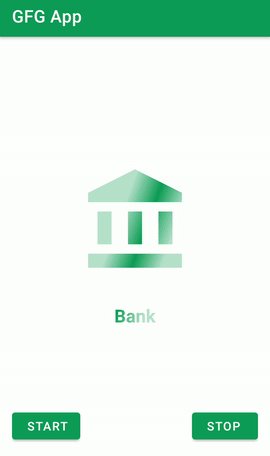
闪光效果是我们在大多数Android应用程序中看到的最受欢迎的功能之一。以动画形式加载屏幕时,我们可以看到这种微光效果。在Android应用程序中使用“微光效果”可提供良好的用户体验。在本文中,我们将了解如何在Android应用中实现“微光效果”。下面给出了一个示例GIF,以了解我们将在本文中做些什么。注意,我们将使用Java语言实现该项目。

闪光效果的应用
- 闪光效果主要用于以吸引人的形式加载屏幕。
- 闪光效果使Android应用程序中的图像具有良好的外观。
- 在我们的应用程序中使用“微光效果”可提供图像的动画视图。
分步实施
步骤1:创建一个新项目
要在Android Studio中创建新项目,请参阅如何在Android Studio中创建/启动新项目。请注意,选择Java作为编程语言。
步骤2:在build.gradle文件中添加Shimmer Effect库的依赖项
然后导航到gradle脚本,然后到build.gradle(Module)级别。在依赖性部分的build.gradle文件中添加以下行。
implementation ‘com.facebook.shimmer:shimmer:0.5.0’
现在单击“立即同步” ,它将同步build.gradle()中的所有文件。
步骤3:在您的activity_main.xml文件中创建一个新的闪光效果
导航到应用程序> res>布局> activity_main.xml,然后将以下代码添加到该文件中。以下是activity_main.xml文件的代码。
XML
Java
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import androidx.appcompat.app.AppCompatActivity;
import com.facebook.shimmer.ShimmerFrameLayout;
public class MainActivity extends AppCompatActivity {
// Variables created for buttons and Shimmer
Button button1, button2;
ShimmerFrameLayout container;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button1 = findViewById(R.id.button);
button2 = findViewById(R.id.button2);
// Button 1 to start Shimmer Effect
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// If auto-start is set to false
container.startShimmer();
}
});
// Button 2 to stop Shimmer Effect
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// If auto-start is set to false
container.stopShimmer();
}
});
// Shimmer effect
container = (ShimmerFrameLayout) findViewById(R.id.shimmer_view_container);
}
}步骤4:使用MainActivity。 Java文件
转到MainActivity。 Java文件并参考以下代码。下面是MainActivity的代码。 Java文件。在代码内部添加了注释,以更详细地了解代码。
Java
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import androidx.appcompat.app.AppCompatActivity;
import com.facebook.shimmer.ShimmerFrameLayout;
public class MainActivity extends AppCompatActivity {
// Variables created for buttons and Shimmer
Button button1, button2;
ShimmerFrameLayout container;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button1 = findViewById(R.id.button);
button2 = findViewById(R.id.button2);
// Button 1 to start Shimmer Effect
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// If auto-start is set to false
container.startShimmer();
}
});
// Button 2 to stop Shimmer Effect
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// If auto-start is set to false
container.stopShimmer();
}
});
// Shimmer effect
container = (ShimmerFrameLayout) findViewById(R.id.shimmer_view_container);
}
}
现在单击运行选项,将需要一些时间来构建Gradle 。之后,您将在设备上获得输出,如下所示。