在Android应用程序中,工具栏是一种ViewGroup ,可以放置在活动的XML布局中。它是由Google Android团队在发布Android Lollipop(API 21)时引入的。工具栏基本上是ActionBar的高级后继者。就外观和功能而言,它更加灵活和可定制。与ActionBar不同,它的位置不是硬编码的,即不在活动的顶部。开发人员可以根据需要将其放置在活动中的任何位置,就像android中的任何其他View一样。工具栏使用Android的材质设计主题功能,因此提供了向后兼容API 7(Android 2.1)的功能。可以通过以下两种方式使用工具栏:
- 用作ActionBar:在应用程序中,工具栏可用作ActionBar,以提供更多自定义和更好的外观。工具栏还支持ActionBar的所有功能,例如菜单填充,ActionBarDrawerToogle等。
- 使用独立的工具栏:可用于为ActionBar无法实现的应用程序实施某种设计。例如,在活动顶部以外的位置显示工具栏,或在活动中显示多个工具栏。
与ActionBar相比,Toolbar支持的功能更加集中和可自定义。以下是可以添加为制作具有用户吸引力的工具栏的组件:
- 导航按钮:此元素相对于工具栏的最小高度垂直对齐。它用作在应用程序内其他目标之间进行切换的指南。该元素的外观可以采用多种形式,例如导航菜单切换,关闭,折叠,完成,简单的向上箭头或应用程序所需的任何其他种类的字形。
- 品牌徽标/应用程序图标:由于它提供了一种标识,因此它是应用程序最重要的方面之一。徽标/图标的高度通常不超过工具栏的高度,但可以根据需要进行扩展。
- 标题和副标题:为工具栏提供标题的目的是提供有关应用程序导航层次结构中当前位置的信息。字幕用于指示有关内容的任何种类的扩展信息。
- ActionMenuView:它类似于ActionBar中的“操作按钮” ,其中显示了应用程序的一些重要操作/元素,而这些操作/元素可能是用户经常需要的。该菜单的元素放置在工具栏的末尾(最右侧)。
- 多个自定义视图: Android允许开发人员在工具栏的布局内添加一个或多个视图,例如ImageView,TextView等。这些视图被视为工具栏布局的子视图,可以根据需要调整它们的位置。
设计工具栏
使用工具栏与操作视图非常相似。可以轻松分配约束,更改高度和宽度,选择背景颜色等等。为了在ActionBar中执行这些相同的任务,需要编写额外的代码行。这是将工具栏用作ActionBar的示例。以下是逐步介绍整个过程的方法。
Note: Following steps are performed on Android Studio version 4.0
步骤1:确保应用程序级build.gradle文件中存在这些依赖项
为了将工具栏用作ActionBar,必须在应用模块的build.gradle文件中包括以下依赖项。这些依赖关系可能已存在于文件中,但是最好一次检查一次。
dependencies {
…..
…..
implementation ‘androidx.appcompat:appcompat:1.2.0’
implementation ‘com.google.android.material:material:1.2.1’
}
步骤2:预设设定
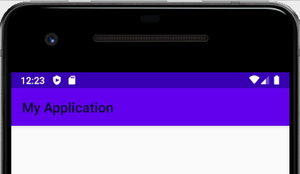
打开应用程序的activity_main.xml文件,然后切换到其“设计”窗口。该活动的预览此时将不包含任何ActionBar或Toolbar。但是,在运行应用程序时,ActionBar的默认格式将显示在活动顶部,该活动仅显示应用程序的名称。
步骤3:在activity_main.xml文件中添加工具栏
从“设计”窗口左上角的“调色板”菜单中搜索“工具栏视图” 。将其拖放为ConstraintLayout的子级。要使其外观类似于ActionBar,请以使Toolbar成为其子级的方式在Activity_main.xml文件中添加AppBarLayout 。添加AppBarLayout的顶部,左侧和右侧约束。通过在此时运行该应用程序,可以在活动顶部观察工具栏和操作栏(这是默认设置)。下面是activty_main.xml文件的代码,该文件将产生讨论的输出。
XML
XML
Java
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate( Bundle savedInstanceState ) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// assigning ID of the toolbar to a variable
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
// using toolbar as ActionBar
setSupportActionBar(toolbar);
}
}Kotlin
import android.os.Bundle
import android.view.View
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
import androidx.appcompat.widget.Toolbar
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// assigning ID of the toolbar to a variable
val toolbar = findViewById(R.id.toolbar) as Toolbar
// using toolbar as ActionBar
setSupportActionBar(toolbar)
}
} XML
Java
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
TextView textView;
int count = 0;
@Override
protected void onCreate( Bundle savedInstanceState ) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// assigning ID of the toolbar to a variable
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
// using toolbar as ActionBar
setSupportActionBar(toolbar);
// Display application icon in the toolbar
getSupportActionBar().setDisplayShowHomeEnabled(true);
getSupportActionBar().setLogo(R.drawable.app_icon);
getSupportActionBar().setDisplayUseLogoEnabled(true);
// assigning ID of textView2 to a variable
textView = (TextView) findViewById(R.id.textView2);
// "on click" operations to be performed
textView.setOnClickListener(new View.OnClickListener() {
@Override
// incrementing the value of textView
public void onClick( View view ) {
count++;
textView.setText("" + count);
}
});
}
}Kotlin
import android.os.Bundle
import android.view.View
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
import androidx.appcompat.widget.Toolbar
class MainActivity : AppCompatActivity() {
var textView: TextView? = null
var count = 0
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// assigning ID of the toolbar to a variable
val toolbar = findViewById(R.id.toolbar) as Toolbar
// using toolbar as ActionBar
setSupportActionBar(toolbar)
// Display application icon in the toolbar
supportActionBar!!.setDisplayShowHomeEnabled(true)
supportActionBar!!.setLogo(R.drawable.app_icon)
supportActionBar!!.setDisplayUseLogoEnabled(true)
// assigning ID of textView2 to a variable
textView = findViewById(R.id.textView2) as TextView
// "on click" operations to be performed
textView!!.setOnClickListener {
count++
textView!!.text = "" + count
}
}
} 输出:

步骤4:删除ActionBar
从整个应用程序中删除ActionBar的最简单方法是更改styles.xml文件的默认代码。父/基础应用程序的主题必须更改为Theme.AppCompat.Light.NoActionBar 。下面是将进行所需更改的代码。
XML格式
输出:

步骤5:使用工具栏作为ActionBar
除非将其声明为ActionBar,否则该工具栏将不会显示该应用程序的标题。为了进行所需的更改,必须在MainActivity文件内编写的setSupportActionBar()方法中将工具栏的ID作为参数传递。下面是执行相同操作的代码。
Java
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate( Bundle savedInstanceState ) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// assigning ID of the toolbar to a variable
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
// using toolbar as ActionBar
setSupportActionBar(toolbar);
}
}
科特林
import android.os.Bundle
import android.view.View
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
import androidx.appcompat.widget.Toolbar
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// assigning ID of the toolbar to a variable
val toolbar = findViewById(R.id.toolbar) as Toolbar
// using toolbar as ActionBar
setSupportActionBar(toolbar)
}
}
输出:

第6步:自定义工具栏
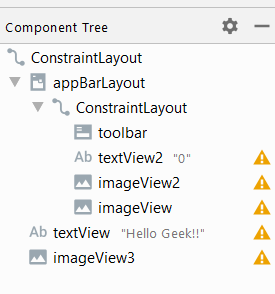
将在工具栏上显示的每个组件/元素都是可自定义的。可以通过XML属性轻松修改应用程序标题的文本,其颜色,工具栏的背景色。在工具栏中放置各种视图(例如ImageView,Vectors,TextView等)时,必须具有控制其位置和尺寸的功能。为了做到这一点,必须ConstraintLayout的AppBarLayout下加入。这样,组件树的层次结构将成为活动的父ConstraintLayout,之后是该AppBarLayout,然后再次是ConstraintLayout作为其子级,最后是工具栏视图。

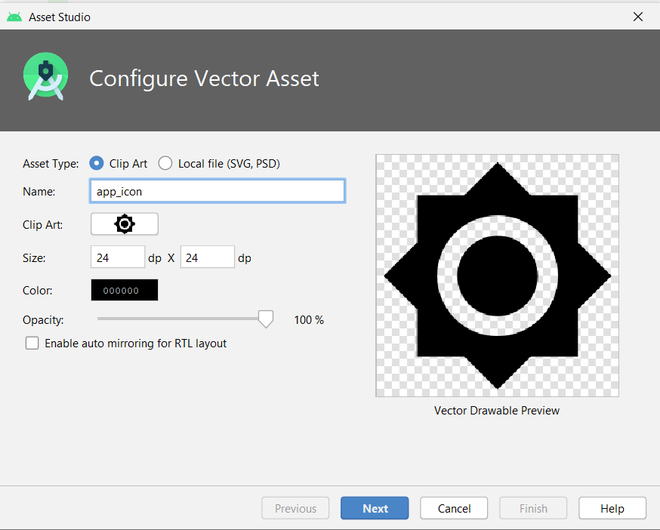
此外,在与工具栏相同的层次结构中添加了一个TextView和两个ImageView。对于ImageView的内容,在此示例中使用了向量。右键单击res文件夹,然后选择new,然后选择Vector Asset 。单击写在剪贴画旁边的图标,然后选择所需的图像。不要忘记给该矢量文件起一个唯一的名称,因为它很容易记住并且可以在代码中使用。单击下一步,然后单击完成。

下面给出的activity_main.xml文件的代码将在工具栏中添加两个ImageView,一个TextView,自定义标题和背景色。
XML格式
输出:

步骤7:添加徽标和更多自定义设置
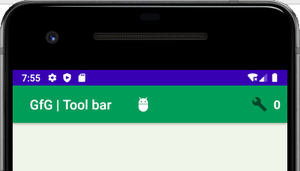
如前所述,开发人员添加徽标/图标为应用程序赋予唯一身份。在将工具栏用作ActionBar时,应用程序的徽标设计与ActionBar中的徽标完全相同。为了将徽标添加到工具栏中,必须在MainActivity文件中添加所需的代码。此外,可以对工具栏中添加的视图进行编程,使其以与活动中存在的视图相同的方式执行某些操作。在此示例中,在工具栏中添加的TextView每次单击将使其值增加一。下面是完成该任务的完整代码。
Java
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
TextView textView;
int count = 0;
@Override
protected void onCreate( Bundle savedInstanceState ) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// assigning ID of the toolbar to a variable
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
// using toolbar as ActionBar
setSupportActionBar(toolbar);
// Display application icon in the toolbar
getSupportActionBar().setDisplayShowHomeEnabled(true);
getSupportActionBar().setLogo(R.drawable.app_icon);
getSupportActionBar().setDisplayUseLogoEnabled(true);
// assigning ID of textView2 to a variable
textView = (TextView) findViewById(R.id.textView2);
// "on click" operations to be performed
textView.setOnClickListener(new View.OnClickListener() {
@Override
// incrementing the value of textView
public void onClick( View view ) {
count++;
textView.setText("" + count);
}
});
}
}
科特林
import android.os.Bundle
import android.view.View
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
import androidx.appcompat.widget.Toolbar
class MainActivity : AppCompatActivity() {
var textView: TextView? = null
var count = 0
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// assigning ID of the toolbar to a variable
val toolbar = findViewById(R.id.toolbar) as Toolbar
// using toolbar as ActionBar
setSupportActionBar(toolbar)
// Display application icon in the toolbar
supportActionBar!!.setDisplayShowHomeEnabled(true)
supportActionBar!!.setLogo(R.drawable.app_icon)
supportActionBar!!.setDisplayUseLogoEnabled(true)
// assigning ID of textView2 to a variable
textView = findViewById(R.id.textView2) as TextView
// "on click" operations to be performed
textView!!.setOnClickListener {
count++
textView!!.text = "" + count
}
}
}
输出:
工具栏的优点
- 应用程式中没有硬编码位置。
- 灵活的设计和比ActionBar更可定制的功能。
- 使用最新的Android Material主题
- 提供高达Android 2.1(API 7)的向后兼容性。