如果您正在寻找用于表示海量数据的新UI设计,那么表示此类数据的方法有很多。您可以使用饼图,图形和许多其他视图类型来实现这些视图。为了显示如此巨大的数据,我们可以更喜欢使用TreeView。 TreeView类似于其中有一个父节点并且在该父节点内部的树,您可以根据需要创建多个节点。在此示例中,我们将介绍在Android应用程序中创建TreeView的过程。现在,我们将走向树视图的实现。注意,我们将使用Java语言实现该项目。
什么是TreeView及其外观?
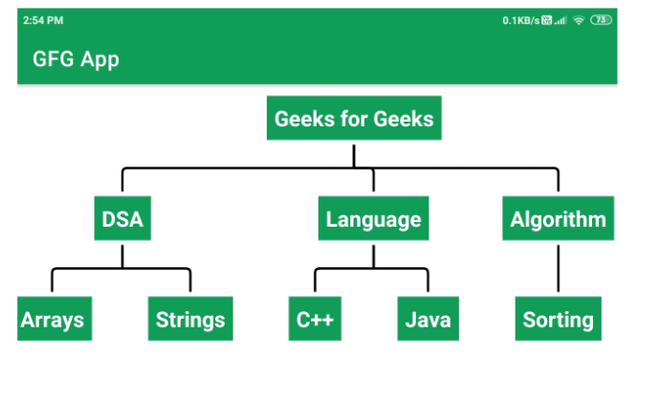
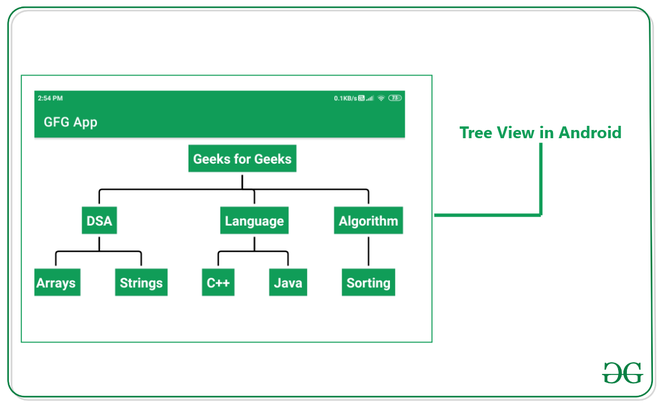
TreeView是一种以树的形式表示数据的模式,因此用户可以更轻松地了解我们应用程序中的数据组织。下面给出了一个示例图像,以了解TreeView的外观。

例子
步骤1:创建一个新项目
要在Android Studio中创建新项目,请参阅如何在Android Studio中创建/启动新项目。请注意,选择Java作为编程语言。
第2步:将依赖项添加到build.gradle(Module:app)
导航到Gradle脚本> build.gradle(Module:app)并将以下依赖项添加到“依赖项”部分。
implementation ‘de.blox.treeview:treeview:0.1.0’
添加此依赖项后,同步您的项目,现在我们将继续执行它。
步骤3:修改字符串.xml文件
以下是字符串.xml文件的代码。
XML
GFG App
Node
XML
XML
Java
import android.view.View;
import android.widget.TextView;
public class Viewholder {
TextView textView;
Viewholder(View view) {
textView = view.findViewById(R.id.idTvnode);
}
}Java
import android.os.Bundle;
import android.view.View;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import de.blox.treeview.BaseTreeAdapter;
import de.blox.treeview.TreeNode;
import de.blox.treeview.TreeView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// creating a variable for tree view.
TreeView treeView = findViewById(R.id.idTreeView);
// creating adapter class for our treeview using basetree adapter.
// inside base tree adapter you have to pass viewholder class along
// with context and your layout file for treeview node.
BaseTreeAdapter adapter = new BaseTreeAdapter(this, R.layout.tree_view_node) {
@NonNull
@Override
public Viewholder onCreateViewHolder(View view) {
return new Viewholder(view);
}
@Override
public void onBindViewHolder(Viewholder viewHolder, Object data, int position) {
// inside our on bind view holder method we
// are setting data from object to text view.
viewHolder.textView.setText(data.toString());
}
};
// below line is setting adapter for our tree.
treeView.setAdapter(adapter);
// below tree node is a parent node of our tree
// node which is Geeks for Geeks.
TreeNode root = new TreeNode("Geeks for Geeks");
// below node is the first child node of our root node ie Geeks for Geeks.
TreeNode DSAchildNode = new TreeNode("DSA");
// below node is the second child of our
// root node ie Geeks for Geeks.
TreeNode AlgoChildNode = new TreeNode("Algorithm");
// below node is the third child of our
// root node ie Geeks for Geeks.
TreeNode languageNode = new TreeNode("Language");
// below node is the first child of our language node.
TreeNode CchildNode = new TreeNode("C++");
// below node is the second child of our language node.
TreeNode javaChildNode = new TreeNode("Java");
// below node is the first child of our DSA node.
TreeNode arrayChild = new TreeNode("Arrays");
// below node is the second child of our DSA node.
TreeNode stringChild = new TreeNode("Strings");
// below node is the first child of our Algorithm node.
TreeNode sortingChildNode = new TreeNode("Sorting");
// below lines is used for adding child
// nodes to our root nodes.
root.addChild(DSAchildNode);
root.addChild(languageNode);
root.addChild(AlgoChildNode);
// below lines is used to add languages
// to our Language node. we are adding c++,
// java to our language node.
languageNode.addChild(CchildNode);
languageNode.addChild(javaChildNode);
// below line isused to add arrays,
// strings to our dsa node. we are
// adding Arrays,Strings to our DSA node.
DSAchildNode.addChild(arrayChild);
DSAchildNode.addChild(stringChild);
// below line is used for adding sorting
// algo to our Algorithm node.
AlgoChildNode.addChild(sortingChildNode);
// below line is for setting our root node.
// Inside our root node we are passing "root"
// as our root node.
adapter.setRootNode(root);
}
} 步骤4:使用activity_main.xml文件
导航到应用程序> res>布局> activity_main.xml,然后将以下代码添加到该文件中。以下是activity_main.xml文件的代码。
XML格式
步骤5:创建一个新的XML文件
添加此TreeView之后,为您的节点创建一个新的XML文件,该文件必须显示在TreeView中。要创建新的XML文件,请导航至应用程序> res>布局>右键单击>新建>布局资源文件。给您的文件起一个名字(在这里我们给了tree_view_node ),然后单击创建。创建此文件后,将以下代码添加到其中。以下是tree_view_node.xml文件的代码。
XML格式
步骤6:创建一个新的Java类
现在,创建一个新的Java类作为View Holder,以处理Tree View中的节点。要创建新的Java类,请参阅如何在Android Studio中创建类。创建新的Java类后,将以下代码添加到其中。在这里,我们将该类命名为Viewholder 。下面是Viewholder的代码。 Java文件。
Java
import android.view.View;
import android.widget.TextView;
public class Viewholder {
TextView textView;
Viewholder(View view) {
textView = view.findViewById(R.id.idTvnode);
}
}
创建Viewholder类之后,我们将在MainActivity中实现TreeView的实现。 Java文件。
步骤7:使用MainActivity。 Java文件
转到MainActivity。 Java文件并参考以下代码。下面是MainActivity的代码。 Java文件。在代码内部添加了注释,以更详细地了解代码。
Java
import android.os.Bundle;
import android.view.View;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import de.blox.treeview.BaseTreeAdapter;
import de.blox.treeview.TreeNode;
import de.blox.treeview.TreeView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// creating a variable for tree view.
TreeView treeView = findViewById(R.id.idTreeView);
// creating adapter class for our treeview using basetree adapter.
// inside base tree adapter you have to pass viewholder class along
// with context and your layout file for treeview node.
BaseTreeAdapter adapter = new BaseTreeAdapter(this, R.layout.tree_view_node) {
@NonNull
@Override
public Viewholder onCreateViewHolder(View view) {
return new Viewholder(view);
}
@Override
public void onBindViewHolder(Viewholder viewHolder, Object data, int position) {
// inside our on bind view holder method we
// are setting data from object to text view.
viewHolder.textView.setText(data.toString());
}
};
// below line is setting adapter for our tree.
treeView.setAdapter(adapter);
// below tree node is a parent node of our tree
// node which is Geeks for Geeks.
TreeNode root = new TreeNode("Geeks for Geeks");
// below node is the first child node of our root node ie Geeks for Geeks.
TreeNode DSAchildNode = new TreeNode("DSA");
// below node is the second child of our
// root node ie Geeks for Geeks.
TreeNode AlgoChildNode = new TreeNode("Algorithm");
// below node is the third child of our
// root node ie Geeks for Geeks.
TreeNode languageNode = new TreeNode("Language");
// below node is the first child of our language node.
TreeNode CchildNode = new TreeNode("C++");
// below node is the second child of our language node.
TreeNode javaChildNode = new TreeNode("Java");
// below node is the first child of our DSA node.
TreeNode arrayChild = new TreeNode("Arrays");
// below node is the second child of our DSA node.
TreeNode stringChild = new TreeNode("Strings");
// below node is the first child of our Algorithm node.
TreeNode sortingChildNode = new TreeNode("Sorting");
// below lines is used for adding child
// nodes to our root nodes.
root.addChild(DSAchildNode);
root.addChild(languageNode);
root.addChild(AlgoChildNode);
// below lines is used to add languages
// to our Language node. we are adding c++,
// java to our language node.
languageNode.addChild(CchildNode);
languageNode.addChild(javaChildNode);
// below line isused to add arrays,
// strings to our dsa node. we are
// adding Arrays,Strings to our DSA node.
DSAchildNode.addChild(arrayChild);
DSAchildNode.addChild(stringChild);
// below line is used for adding sorting
// algo to our Algorithm node.
AlgoChildNode.addChild(sortingChildNode);
// below line is for setting our root node.
// Inside our root node we are passing "root"
// as our root node.
adapter.setRootNode(root);
}
}
输出: