Android TimePicker是一个用户界面控件,用于以24小时格式或AM / PM模式选择时间。它用于确保用户在应用程序中选择当天的有效时间。可以使用Android中的SnapTimePicker自定义默认的TimePicker。 
SnapTimePicker的某些功能是:
- 可选的时间范围支持。
- 文字和颜色自定义。
- IOS时间选择器喜欢具有材料设计风格。
方法
- 步骤1:在build.gradle文件中添加支持库,并在“依赖项”部分中添加依赖项。
implementation 'com.akexorcist:snap-time-picker:1.0.0' - 步骤2:在values目录的字符串.xml文件中添加以下代码。在此文件中,添加应用程序中使用的所有字符串。可以从应用程序或其他一些资源文件(例如XML布局)中引用这些字符串。
string.xml
GFG | SnapTimePicker Please select the time Your selected time is %1$s:%2$s >> <<
activity_main.xml
MainActivity.kt
package com.madhav.maheshwari.snaptimepicker import android.os.Bundle import androidx.appcompat.app.AppCompatActivity import com.akexorcist.snaptimepicker.SnapTimePickerDialog import kotlinx.android.synthetic.main.activity_main.* class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) defaultTimePicker.setOnClickListener { // Default TimePicker SnapTimePickerDialog.Builder().apply { setTitle(R.string.title) setTitleColor(android.R.color.white) }.build().apply { setListener { // when the user select time onTimePicked // function get invoked automatically which // sets the time in textViewTime. hour, minute -> onTimePicked(hour, minute) } }.show( supportFragmentManager, SnapTimePickerDialog.TAG ) } customTimePicker.setOnClickListener { // Custom TimePicker SnapTimePickerDialog.Builder().apply { setTitle(R.string.title) setPrefix(R.string.time_prefix) setSuffix(R.string.time_suffix) setThemeColor(R.color.colorAccent) setTitleColor(android.R.color.black) }.build().apply { setListener { // when the user select time onTimePicked // function get invoked automatically which // sets the time in textViewTime. hour, minute -> onTimePicked(hour, minute) } }.show( supportFragmentManager, SnapTimePickerDialog.TAG ) } } private fun onTimePicked(selectedHour: Int, selectedMinute: Int) { // Pads the string to the specified length // at the beginning with the specified // character or space. val hour = selectedHour.toString() .padStart(2, '0') val minute = selectedMinute.toString() .padStart(2, '0') selectedTime.text = String.format( getString( R.string.selected_time_format, hour, minute ) ) } }
- 步骤3:在activity_main.xml文件中添加以下代码。在此文件中,添加“按钮”以选择时间,并添加“文本视图”以显示所选时间。
activity_main.xml
- 步骤4:在MainActivity.kt文件中添加以下代码。在此文件中,向按钮添加
onClickListner()方法,以便每当用户单击按钮时,都会创建一个TimePicker对话框。MainActivity.kt
package com.madhav.maheshwari.snaptimepicker import android.os.Bundle import androidx.appcompat.app.AppCompatActivity import com.akexorcist.snaptimepicker.SnapTimePickerDialog import kotlinx.android.synthetic.main.activity_main.* class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) defaultTimePicker.setOnClickListener { // Default TimePicker SnapTimePickerDialog.Builder().apply { setTitle(R.string.title) setTitleColor(android.R.color.white) }.build().apply { setListener { // when the user select time onTimePicked // function get invoked automatically which // sets the time in textViewTime. hour, minute -> onTimePicked(hour, minute) } }.show( supportFragmentManager, SnapTimePickerDialog.TAG ) } customTimePicker.setOnClickListener { // Custom TimePicker SnapTimePickerDialog.Builder().apply { setTitle(R.string.title) setPrefix(R.string.time_prefix) setSuffix(R.string.time_suffix) setThemeColor(R.color.colorAccent) setTitleColor(android.R.color.black) }.build().apply { setListener { // when the user select time onTimePicked // function get invoked automatically which // sets the time in textViewTime. hour, minute -> onTimePicked(hour, minute) } }.show( supportFragmentManager, SnapTimePickerDialog.TAG ) } } private fun onTimePicked(selectedHour: Int, selectedMinute: Int) { // Pads the string to the specified length // at the beginning with the specified // character or space. val hour = selectedHour.toString() .padStart(2, '0') val minute = selectedMinute.toString() .padStart(2, '0') selectedTime.text = String.format( getString( R.string.selected_time_format, hour, minute ) ) } }- 可以根据需要自定义SnapTimePicker。
- 这是非常容易使用。
- 它给IOS带来了应用程序的感觉。
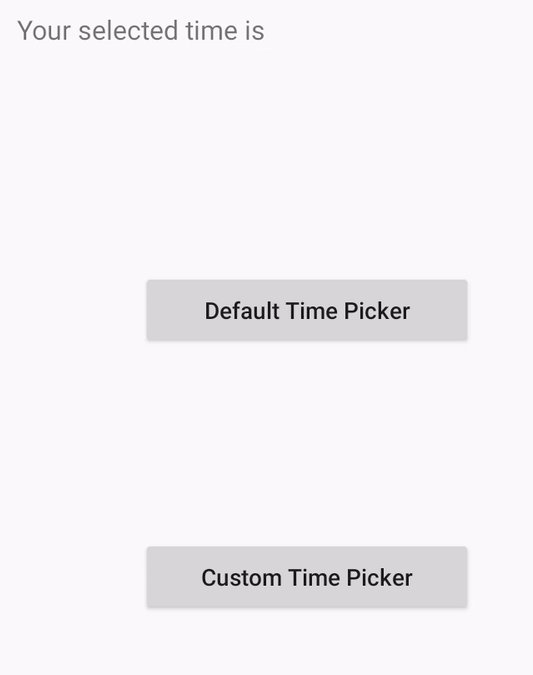
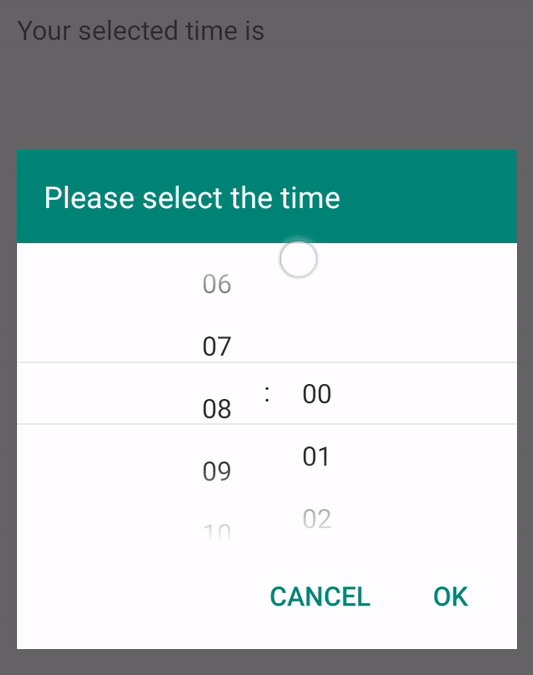
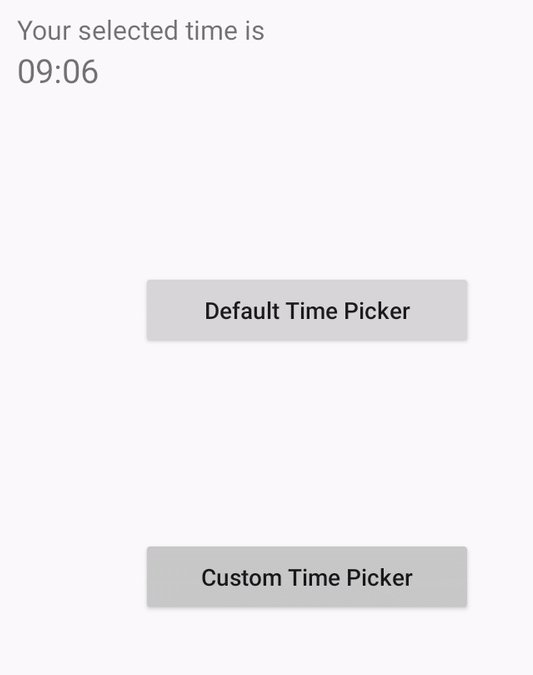
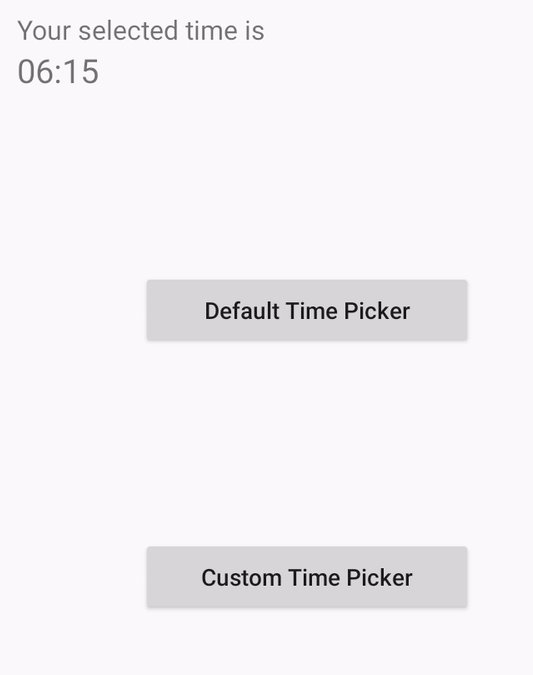
输出:在模拟器上运行
好处:
与简单的TimePicker相比,使用SnapTimePicker的优点是:
想要一个节奏更快,更具竞争性的环境来学习Android的基础知识吗?单击此处前往由我们的专家精心策划的指南,以使您立即做好行业准备!