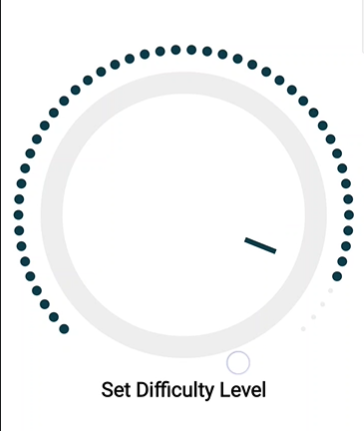
在本文中,我们将学习如何在Android中添加Croller 。 Croller用于在android中实现圆形Seekbar 。搜索栏是进度条的一种。我们可以从左向右拖动搜索栏,反之亦然,因此可以更改当前进度。这就是Croller的外观。 
属性表
| XML Attribute | Java set method | Functionality |
| anticlockwise | setAntiClockwise(boolean anticlockwise) | Set the direction of rotation |
| progress | setProgress(int progress) | Set the current progress of the seekbar |
| label | setLabel(String str) | Set the label |
| label_size | setLabelSize(int size) | Set the label size |
| label_color | setLabelColor(int color) | Set the label color |
| is_continuous | setIsContinuous(boolean bool) | Set whether seekbar is conitnuous or discrete |
| max | setMax(int max) | Set the maximum value of the seekbar |
| min | setMin(int min) | Set the minimum value of the seekbar (Default is 1) |
| start_offset | setStartOffset(int offset) | Set the seekbar start offset angle from bottom horizontal center |
| sweep_angle | setSweepAngle(int angle) | Set the total angle covered by the seekbar |
| progress_primary_stroke_width | setProgressPrimaryStrokeWidth(float width) | Set the primary progress thickness for continuous type |
| progress_secondary_stroke_width | setProgressSecondaryStrokeWidth(float width) | Set the secondary progress thickness for continuous type |
| progress_primary_circle_size | setProgressPrimaryCircleSize(float size) | Set the primary progress circle size for discrete type |
| progress_secondary_circle_size | setProgressSecondaryCircleSize(float size) | Set the secondary progress circle size for discrete type |
| indicator_width | setIndicatorWidth(float width) | Set the progress indicator width |
| indicator_color | setIndicatorColor(int color) | Set the progress indicator color |
| progress_primary_color | setProgressPrimaryColor(int color) | Set the progress primary(active) color |
| progress_secondary_color | setProgressSecondaryColor(int color) | Set the progress secondary(inactive) color |
| progress_radius | setProgressRadius(float radius) | Set the radius of the progress arc |
| main_circle_radius | setMainCircleRadius(float radius) | Set the main(front) circle radius |
| back_circle_radius | setBackCircleRadius(float radius) | Set the back circle radius |
| main_circle_color | setMainCircleColor(int color) | Set the main(front) circle color |
| back_circle_color | setBackCircleColor(int color) | Set the back circle color |
入门
步骤1:在build.gradle文件中添加支持库,并在“依赖项”部分中添加依赖项。
implementation 'com.sdsmdg.harjot:croller:1.0.7'
步骤2:在activity_main.xml文件中添加以下代码。在此文件中,我们将Croller添加到布局中。
activity_main.xml
MainActivity.xml
package org.geeksforgeeks.croller
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.Toast;
import com.sdsmdg.harjot.crollerTest.Croller;
import com.sdsmdg.harjot.crollerTest.OnCrollerChangeListener;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Croller croller = findViewById(R.id.croller);
// when there is a change in the progress of croller
// this function get invoked automatically
croller.setOnCrollerChangeListener(
new OnCrollerChangeListener() {
@Override
public void onProgressChanged(Croller croller,
int progress) {
}
// when the user is starting to change the progress
// this function gets invoked automatically.
@Override
public void onStartTrackingTouch(Croller croller) {
Toast.makeText(MainActivity.this,
"Start", Toast.LENGTH_SHORT).show();
}
// when the user stops to change the progress
// this function gets invoked automatically.
@Override
public void onStopTrackingTouch(Croller croller) {
Toast.makeText(MainActivity.this,
"Stop", Toast.LENGTH_SHORT).show();
}
});
}
}步骤3:在MainActivity中添加以下代码。 Java文件。在这种情况下,我们将setOnCrollerChangeListener()添加到卷发器中,以便每当进度发生更改时, setOnCrollerChangeListener()自动调用setOnCrollerChangeListener() 。
MainActivity.xml
package org.geeksforgeeks.croller
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.Toast;
import com.sdsmdg.harjot.crollerTest.Croller;
import com.sdsmdg.harjot.crollerTest.OnCrollerChangeListener;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Croller croller = findViewById(R.id.croller);
// when there is a change in the progress of croller
// this function get invoked automatically
croller.setOnCrollerChangeListener(
new OnCrollerChangeListener() {
@Override
public void onProgressChanged(Croller croller,
int progress) {
}
// when the user is starting to change the progress
// this function gets invoked automatically.
@Override
public void onStartTrackingTouch(Croller croller) {
Toast.makeText(MainActivity.this,
"Start", Toast.LENGTH_SHORT).show();
}
// when the user stops to change the progress
// this function gets invoked automatically.
@Override
public void onStopTrackingTouch(Croller croller) {
Toast.makeText(MainActivity.this,
"Stop", Toast.LENGTH_SHORT).show();
}
});
}
}