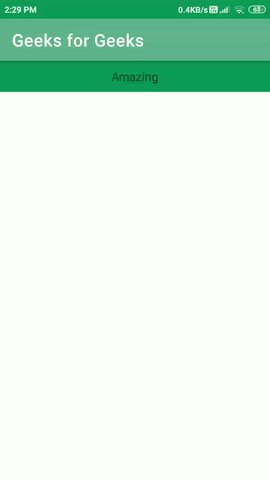
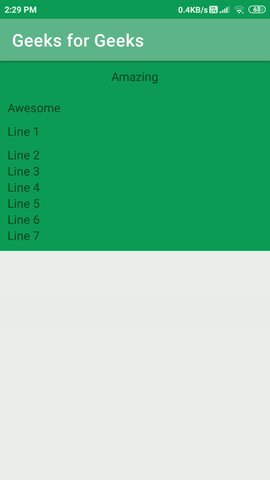
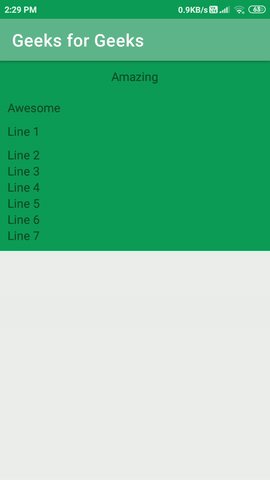
DropDownView是大多数Android应用程序中使用的另一个令人兴奋的功能。这是一种以动画形式表示菜单和其他选项的独特方法。我们可以在DropDownView的一个标题下查看选项列表。在本文中,我们将了解如何在Android中实现DropDownView。下面给出了一个示例GIF,以了解我们将在本文中做些什么。注意,我们将使用Java语言实现该项目。

DropDownView的应用
- 一种以动画形式表示数据的独特方式。
- 轻松导航并在一个标题下找到许多选项。
- 大选项可以轻松显示。
DropDownView的属性
|
Attributes |
Description |
|---|---|
| layout_width | To give width to the layout. |
| layout_height | To give height to the layout. |
| containerBackgroundColor | To give Background color to the container. |
| overlayColor | To give Overlay Color. |
分步实施
步骤1:创建一个新项目
要在Android Studio中创建新项目,请参阅如何在Android Studio中创建/启动新项目。请注意,选择Java作为编程语言。
步骤2:添加依赖项和JitPack存储库
导航到Gradle脚本> build.gradle(Module:app)并将以下依赖项添加到“依赖项”部分。
implementation ‘com.github.AnthonyFermin:DropDownView:1.0.1’
将JitPack存储库添加到您的构建文件中。将其添加到allprojects {}部分中存储库末尾的根build.gradle中。
allprojects {
repositories {
…
maven { url “https://jitpack.io” }
}
}
添加此依赖项后,同步您的项目,现在我们将继续执行它。
步骤3:使用activity_main.xml文件
导航到应用程序> res>布局> activity_main.xml,然后将以下代码添加到该文件中。以下是activity_main.xml文件的代码。
XML
XML
XML
Java
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import androidx.appcompat.app.AppCompatActivity;
import com.anthonyfdev.dropdownview.DropDownView;
public class MainActivity extends AppCompatActivity {
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Drop down menu given using id
DropDownView dropDownView = (DropDownView) findViewById(R.id.drop_down_view);
View collapsedView = LayoutInflater.from(this).inflate(R.layout.header, null, false);
View expandedView = LayoutInflater.from(this).inflate(R.layout.footer, null, false);
dropDownView.setHeaderView(collapsedView);
dropDownView.setExpandedView(expandedView);
collapsedView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// on click the drop down
// will open or close
if (dropDownView.isExpanded()) {
dropDownView.collapseDropDown();
} else {
dropDownView.expandDropDown();
}
}
});
}
}步骤4:创建新的布局资源文件
导航到应用程序> res>布局>右键单击>新建>布局资源文件,并将文件命名为header和footer 。
以下是header.xml文件的代码:
XML格式
下面是footer.xml文件的代码:
XML格式
步骤5:使用MainActivity。 Java文件
转到MainActivity。 Java文件并参考以下代码。下面是MainActivity的代码。 Java文件。在代码内部添加了注释,以更详细地了解代码。
Java
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import androidx.appcompat.app.AppCompatActivity;
import com.anthonyfdev.dropdownview.DropDownView;
public class MainActivity extends AppCompatActivity {
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Drop down menu given using id
DropDownView dropDownView = (DropDownView) findViewById(R.id.drop_down_view);
View collapsedView = LayoutInflater.from(this).inflate(R.layout.header, null, false);
View expandedView = LayoutInflater.from(this).inflate(R.layout.footer, null, false);
dropDownView.setHeaderView(collapsedView);
dropDownView.setExpandedView(expandedView);
collapsedView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// on click the drop down
// will open or close
if (dropDownView.isExpanded()) {
dropDownView.collapseDropDown();
} else {
dropDownView.expandDropDown();
}
}
});
}
}
现在单击运行选项,将需要一些时间来构建Gradle 。之后,您将在设备上获得输出,如下所示。