在Android中,ViewStub是一个零尺寸的不可见视图,并且非常灵活,我们可以在运行时懒惰地增加布局资源。它是一个愚蠢的轻量级视图,并且具有零尺寸。根据需求,在需要时我们可以在运行时进行充气。当要处理复杂的视图时,这是一个经典示例。当ViewStub膨胀时,它会在其父视图中用膨胀的布局资源替换自身。仅当调用setVisibility(int)或inflate()时,它的可见性才会存在于视图层次结构中。使用layout参数将膨胀后的视图添加到ViewStub的父级。只要有项目详细信息,撤消消息或进度指示器,我们就可以想到ViewStub。通过仅在需要时加载视图,它减少了内存使用并加快了渲染速度。可以认为,包含标签看起来很相似,但事实并非如此。包含标记包括XML文件中的内容,该文件位于布局文件夹下。因此,我们可以分别具有页眉,页脚,左,右栏XML,但是仍然可以通过使用include标签将它们包含在主XML中。另一方面,不包含ViewStub,但是当设置为setVisibility(int) (用于true选项)或inflate()时,将直接加载ViewStub。
重要方法
首先,让我们获取ViewStub的参考
XML中的ViewStub:
XML
Java
// viewStubToLearn is the id of ViewStub defined in xml
ViewStub simpleViewStub = ((ViewStub) findViewById(R.id.viewStubToLearn));XML
XML
Kotlin
import android.app.Activity
import android.os.Bundle
import android.view.View
import android.view.ViewStub
import android.widget.Button
class MainActivity : Activity() {
var simpleViewStub: ViewStub? = null
var showButton: Button? = null
var hideButton: Button? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// get the reference of ViewStub
simpleViewStub = findViewById(R.id.viewStubToLearn) as ViewStub
// inflate the layout
simpleViewStub!!.inflate()
// get the reference of show button
showButton = findViewById(R.id.showButtonForViewStub) as Button
// get the reference of hide buttton
hideButton = findViewById(R.id.hideButtonForViewStub) as Button
// perform click event on show button
showButton!!.setOnClickListener {
// set VISIBLE visibility of ViewStub
simpleViewStub!!.visibility = View.VISIBLE
}
// perform click event on hide button
hideButton!!.setOnClickListener {
// set GONE visibility of ViewStub
simpleViewStub!!.visibility = View.GONE
}
}
} Java
// viewStubToLearn is the id of ViewStub defined in xml
ViewStub simpleViewStub = ((ViewStub) findViewById(R.id.viewStubToLearn));
|
Methods |
Description |
|---|---|
| getInflatedId() | To to get the id taken by the inflated view |
| setLayoutResource(int layoutResource) |
Via this method, we can set the layout resource to inflate when StubbedView becomes visible or invisible or when inflate() is invoked. |
| getLayoutResource() |
To get the layout resource that will be used by setVisibility(int) or inflate() to replace this StubbedView in its parent with another view. The resultant will be an integer value |
| inflate() |
In order to Inflate the layout resource that gets identified by getLayoutResource() and replaces this StubbedView in its parent by the inflated layout resource. |
| setVisibility(int visibility) |
Sometimes there is a need to make the visibility to invisible and later on visible. |
| setOnInflateListener(OnInflateListenerinflateListener) |
Via this call, It specifies the inflate listener to be notified after this ViewStub successfully inflated its layout resource. |
ViewStub的属性
|
Attributes |
Description |
|---|---|
| id | To uniquely identify a ViewStub |
| inflatedId |
To set the id of the inflated View. Via programmatically we can set by using setInflatedId() method. |
| layout |
To supply an identifier for the layout resource to inflate when the ViewStub becomes visible or when forced to do so. Via programmatically can be set by using the setLayoutResource(int) method. |
例子
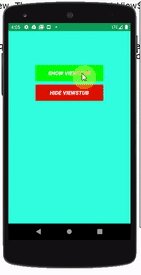
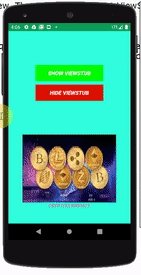
下面给出了一个示例GIF,以使我们对本文中要做的事情有一个了解。请注意,我们将使用Kotlin语言实施此项目。

分步实施
步骤1:创建一个新项目
要在Android Studio中创建新项目,请参阅如何在Android Studio中创建/启动新项目。请注意,选择Kotlin作为编程语言。
步骤2:使用activity_main.xml文件
转到activity_main.xml文件,并参考以下代码。以下是activity_main.xml文件的代码。
XML格式
步骤3:将图像添加到drawable文件夹
转到应用程序> res> drawable文件夹,我们需要提供所需的图像。对于不同的分辨率,如果需要更大或更小的图像,则它将位于res文件夹下以用于不同的可绘制对象。在此,此图像是在imageView中的custom_viewstub.xml中指定的。因此,您可以下载此图像并将其粘贴到drawable文件夹中。

步骤4:建立新的Layout XML档案
转到应用程序> res>布局>右键单击>新建> XML>布局XML文件,并将文件命名为custom_viewstub 。以下是custom_viewstub.xml文件的代码。
XML格式
步骤5:使用MainActivity.kt文件
转到MainActivity.kt文件,并参考以下代码。下面是MainActivity.kt文件的代码。在代码内部添加了注释,以更详细地了解代码。
科特林
import android.app.Activity
import android.os.Bundle
import android.view.View
import android.view.ViewStub
import android.widget.Button
class MainActivity : Activity() {
var simpleViewStub: ViewStub? = null
var showButton: Button? = null
var hideButton: Button? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// get the reference of ViewStub
simpleViewStub = findViewById(R.id.viewStubToLearn) as ViewStub
// inflate the layout
simpleViewStub!!.inflate()
// get the reference of show button
showButton = findViewById(R.id.showButtonForViewStub) as Button
// get the reference of hide buttton
hideButton = findViewById(R.id.hideButtonForViewStub) as Button
// perform click event on show button
showButton!!.setOnClickListener {
// set VISIBLE visibility of ViewStub
simpleViewStub!!.visibility = View.VISIBLE
}
// perform click event on hide button
hideButton!!.setOnClickListener {
// set GONE visibility of ViewStub
simpleViewStub!!.visibility = View.GONE
}
}
}
在仿真器上运行项目
在运行项目时,我们可以看到与视频中附带的类似的输出。因此ViewStub是android中的一个不错的功能,只要有需要,我们就可以调用该功能以减少大量的内存使用,但同时又可以通过膨胀来激活它。