Angular是使用HTML和TypeScript构建基于客户端的应用程序的平台或框架。它是用TypeScript编写的。它将核心功能和可选功能实现为一组导入到应用程序中的TypeScript库。 Angular由三个主要部分组成,分别是模块,组件和路由。
ngModule或模块是角度应用程序的基本构建块。 Angular应用是由一组ngModules定义的。对于每个应用程序来说,都有一个根模块很重要。组件定义视图,这些视图是Angular可以在其中选择并根据程序逻辑和数据进行修改的屏幕元素集。在每个应用程序中至少要有一个称为根组件的组件,这一点很重要。组件使用服务相互通信和共享数据。路由包括将多个组件相互链接,以便导航到其他组件。
模块:
NgModule为专用于应用程序域,工作流或密切相关的功能集的一组组件声明一个编译上下文。 NgModule可以将其组件与相关代码(例如服务)相关联,以形成功能单元。每个角度应用程序始终都有一个称为根模块的模块,该模块在应用程序中称为Appmodule。

我们可以从其他模块导入功能,并允许它们使用路由(RouterModule)导出并由其他模块使用。通过制作几个模块,我们可以划分功能并允许代码的可重用性。由于仅按需加载模块,因此制作模块还减少了加载模块的负载,此功能使Angular本质上坚固。
组件:
每个有角度的应用程序都具有至少一个称为根组件的组件,该组件将组件层次结构与页面文档对象模型(DOM)连接起来。每个组件都定义一个类,其中包含TypeScript格式的登录名和HTML模板中的页面视图。

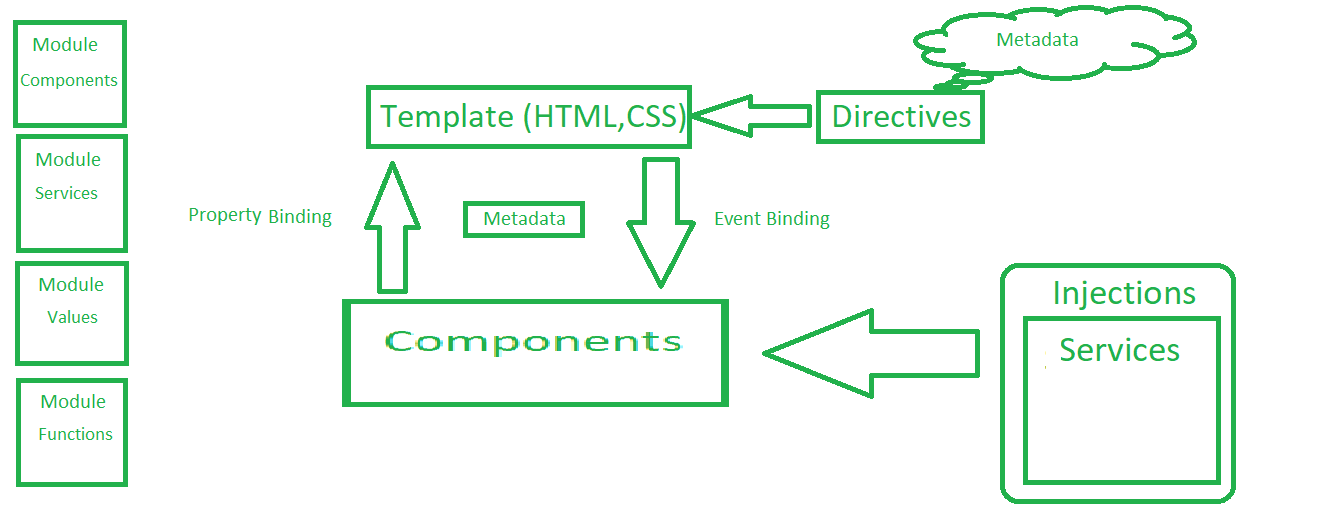
我们在组件中包含三件事。
- 范本:
HTML模板具有页面外观的外观。指令提供的模板逻辑以及应用程序数据与页面的DOM的链接是通过使用绑定来完成的。数据绑定有两种类型,一种是事件绑定(基于事件的更改),另一种是属性绑定(基于应用程序中的数据的更改)。 - 服务和依赖注入:
通过依赖注入,我们的意思是允许通过订阅来访问服务。它充当服务的委托。 - 数据绑定:
成角度的绑定有两种类型:- 事件绑定:
事件绑定用于在应用程序上捕获用户端的事件,并通过更新应用程序数据在目标环境中对其进行响应。例如,每当用户单击按钮时更改按钮的颜色。该事件绑定了onclick事件。 - 属性绑定:
属性绑定用于传递来自组件类的数据,并有助于将从应用程序计算出的值插值回HTML。例如,制作一个切换颜色的更改按钮,在该按钮中,每单击2次按钮,其颜色就会恢复为正常颜色。在这种情况下,模板将从应用程序数据中获取数据,并查看切换是1还是0(可以为true或false),这种绑定类型是属性绑定。
- 事件绑定:
组件类的元数据:
元数据是指有关数据的数据。它包含所提供数据的内部信息。对于组件,组件类的元数据包含2个基本要素:–
- 组件类的元数据具有定义视图的模板。模板将普通的HTML与Angular指令和绑定结合在一起,从而使Angular可以在显示在屏幕上之前修改HTML。
- 服务类的元数据包含Angular需要的信息,以便通过依赖项注入(DI)将其提供给组件。
为了更好地理解,您可以参考下面给出的图表:

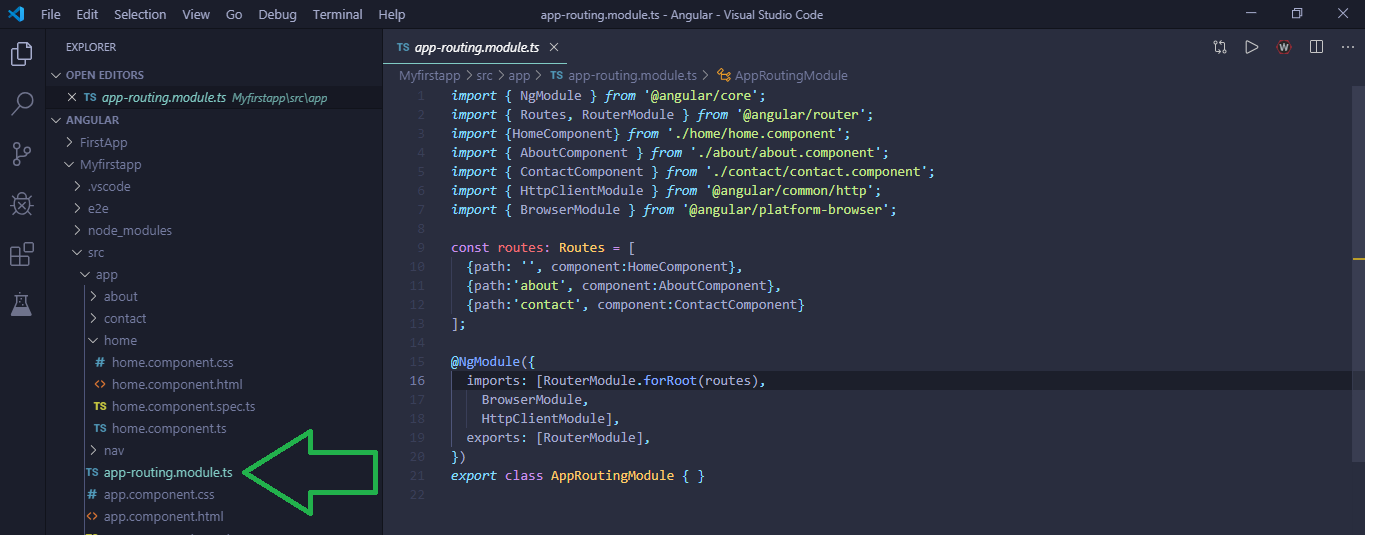
路由:
Angular Router NgModule提供了一项服务,可让您定义不同应用程序状态之间的导航路径并查看应用程序中的层次结构。

路由器将类似URL的路径映射到其他组件而不是页面。当用户执行某项操作(例如单击链接)时,路由器将拦截浏览器的行为并显示或隐藏组件的层次结构。它允许按需加载功能,从而使应用程序健壮。
就像网页路由器一样,路由器也将活动记录到浏览器中,因此在进行路由的情况下前进和后退按钮起作用。
路由工作:
路由器将类似URL的路径映射到视图而不是页面。无论何时执行任何操作(例如单击浏览器中另一个页面的链接),路由器都会拦截浏览器的行为并显示或隐藏视图层次结构。
如果路由器发现当前应用程序状态需要特定功能,并且尚未加载定义它的模块,则路由器可以根据需要延迟加载模块,从而使应用程序本质上变得健壮。
路由器根据您的应用程序的导航规则和数据状态来解释链接URL。路由器将活动记录在浏览器的历史记录中,因此后退和前进按钮也可以使用。
要定义导航规则,请将导航路径链接到组件。路径使用类似URL的语法来集成程序数据。