服务用于创建可以共享的变量/数据,并且可以在定义该变量/数据的组件外部使用它们。
- 步骤#1:创建服务:-
ng g s service-name
s是服务的缩写,它将创建两个不应更改的文件service-name.service.spec.ts和一个service-name.service.ts。
- 提供者:[Service-nameService],
此处,服务名称的首字母应为大写,后跟服务,不得有任何空格。
- 水手= [22,’达斯汀’,7];
Sailors变量是一个数组。
- 在其余所需的导入中导入服务
例子:-
import { Service-nameService } from './service-name.service';就像我们在提供程序中所做的一样。
- 创建任何类型的变量:newData,不提及任何类型
- 在构造函数中定义Service类型的属性
constructor(private demoService: ServiceService) {}- 还创建一个ngOnInit方法:
ngOnInit(): void {
this.newData=this.demoService.Sailors;
{{newData}}注意:由于我们在app.component.html中添加了ngFor,因此我们必须在app.module.ts中导入FormsModule
语法(示例1):
serice.service.ts
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class ServiceService {
Sailors = [
{
id: 22, name: 'Dustin', rating: 7
},
{
id: 29, name: 'Brutus', rating: 1
},
{
id: 31, name: 'Lubber', rating: 8
},
{
id: 32, name: 'Andy', rating: 8
},
{
id: 58, name: 'Rusty', rating: 10
},
{
id: 64, name: 'Horatio', rating: 7
},
{
id: 71, name: 'Zorba', rating: 10
},
{
id: 74, name: 'Horatio', rating: 9
}
];
constructor() { }
getData() {
return 'This is the list of sailors and their corresponding ratings';
}
}
在app.component.ts中
import { Component } from '@angular/core';
import { ServiceService } from './service.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
newData;
message:string='';
constructor(private demoService: ServiceService) {}
ngOnInit(): void {
this.newData=this.demoService.Sailors;
this.message=this.demoService.getData();
}
}
app.component.html
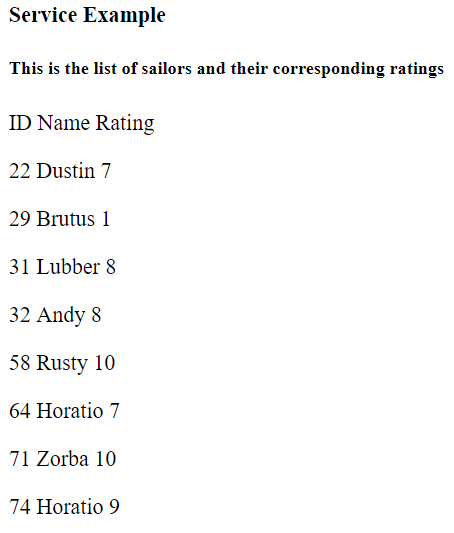
Service Example
{{ message }}
ID Name Rating
{{m.id}} {{m.name}} {{m.rating}}
输出: 
参考:
https://coursetro.com/posts/code/61/Angular-4-Services-Tutorial