Web开发设计着重于网站外观的动态变化,这取决于我们在其上查看设备的屏幕尺寸和方向。满足用户需求的整个过程称为响应式Web设计(RWD)。因此,基本上,用户从任何设备访问网站时的体验都应该能够获得最佳体验。如今,用户可以使用和通过手机,平板电脑,PC和笔记本电脑等设备访问网站。因此,他们获得的便利应该是我们的首要任务。因此,为了实现这一点,我们使用RWD。响应式设计仅使用HTML和CSS。
查看端口:
视口是指用户的可见区域。根据设备的不同而有所不同。与计算机相比,手机的体积要小一些。
句法:
GFG
Apply the above in between the
head tag for responsive webpages.
这将有助于以1×1的宽高比查看网页,这将删除智能手机浏览器的默认功能,并使网站呈现全视图,从而使用户可以增加或减小屏幕尺寸。
在HTML5中引入了meta,它帮助浏览器控制缩放比例和尺寸。
width = device-width-处理网页的宽度。
initial-scale = 1.0部分设置初始缩放级别(首次在浏览器中加载页面时)。
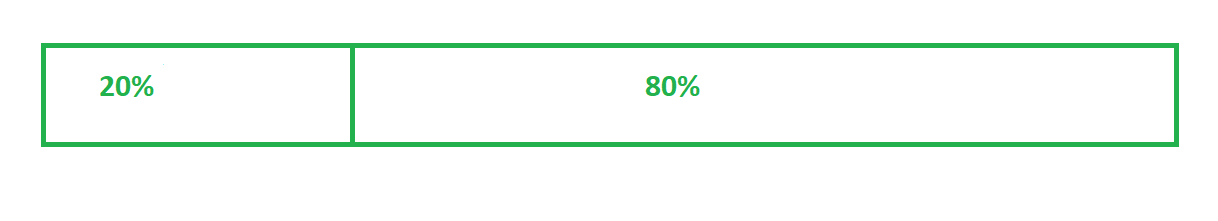
网格视图:
将页面分为几乎12个网格的列,这些网格约占屏幕总宽度的100%。
句法:
* {
box-sizing: border-box;
} 
.A{
width: 20%;
float: left;
}
.B{
width: 80%;
float: left;
}上下缩放的响应图像:-
image {
width: 100%;
height: auto;
}最大宽度属性:
图片会缩小但不会放大到大于原始大小:
image {
max-width: 100%;
height: auto;
}句法:
.video {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.video iframe,
.video object,
.video embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}响应式排版:
Along with images and videos, it is very necessary to make text also responsive.
The root element's font-size known as rem is used for this.
@media (min-width: 640px) { body {font-size:1rem;} }
@media (min-width:960px) { body {font-size:1.5rem;} }
@media (min-width:1100px) { body {font-size:2rem;} }
怎么做的?
服务:
- 确定设备类型并使用适当的零件。
- ng-if和ng-switch显示所需内容。
自定义指令:
无需使用ng-if和ng-switch显示所需的内容。更多语义方法。
HTML标记API:
|
HTML Markup API |
| layout(row|column) |
| flex(integer values) |
| flex-order(integer values) |
| flex-offset(integer values) |
|
layout-align (start | center | end | space-around | space-between start | center | end | stretch) |
| layout-fill |
| layout-wrap |
| layout-nowrap |
| layout-margin |
| layout-padding |
| show |
| hide |
断点和媒体查询:
当根据设备的宽度响应网站的内容时,允许用户进行最佳布局的情况称为断点或媒体查询断点,因为它们与Mediaqueries一起使用。有两种方法可以应用断点。
媒体查询是CSS3中引入的一种CSS技术。
风景
@media screen
and (device-width: 360px)
and (device-height: 640px)
and (-webkit-device-pixel-ratio: 3)
and (orientation: landscape) {
}智能手机肖像
@media only screen and (min-width: 300px) {
}智能手机景观
@media only screen and (min-width: 480px) {
}iPad(纵向)
@media only screen and (min-device-width : 768px)
and
(max-device-width : 1024px)
and
(orientation : portrait) {
...
}平板电脑肖像
@media only screen and (min-width: 768px) {
}平板电脑横向/桌面
@media only screen and (min-width: 1024px) {
}平板电脑横向/桌面(1200px)
@media only screen and (min-width: 1200px) {
...
}例子:


@media only screen (min-width: 768px){
...
}
"or"
@media only screen and (min-width: 768px) and (max-width: 959px){
...
}| Breakpoint |
MediaQuery (pixel range) |
|
xs |
‘(max-width: 599px)’ |
|
gt-xs |
‘(min-width: 600px)’ |
| sm | ‘(min-width: 600px) and (max-width: 959px)’ |
|
gt-sm |
‘(min-width: 960px)’ |
|
md |
‘(min-width: 960px) and (max-width: 1279px)’ |
|
gt-md |
‘(min-width: 1280px)’ |
| lg | ‘(min-width: 1280px) and (max-width: 1919px)’ |
| gt-lg |
‘(min-width: 1920px)’ |
| xl |
‘(min-width: 1920px)’ |
使用AngularJ进行响应设计的优势:
- 轻松创建Web应用程序-AngularJs使用HTML代码。无需编写冗长的MVC管道。更少的代码行。
- 安全和响应快速的Web设计-进行安全的HTTP调用以建立与服务器的通信。 RESTful API和Web服务有助于这种通信。任何企业都应采取适当且理想的安全专业,以使其安全性更强大并保护AngularJS应用程序。
- 轻松集成-使用AngularJS进行响应式Web应用程序开发可实现协作。使用面向对象的MVC进行服务器端和其他已知模型的Web开发人员可以轻松学习和使用AngularJS。依赖注入使开发人员可以集成已使用AngularJS开发的模块。存在许多库,并对AngularJS进行了补充,以在项目中开发新功能。
在AngularJs中使用Bootstrap:
Angular使用模型视图控制器(MVC)方法的强大的模型驱动设计,使刚接触Angular的开发人员可以快速上手并提高生产力。有一些学习曲线,尤其是在了解Angular的指令方面,但是双向服务器绑定所需的代码总体减少量远少于我们使用jQuery所需要的。
示例1: AngularJs
{{title}}
Edit title
function ClickToEditCtrl($scope) {
$scope.title = "Welcome to GFG!";
}
输出: 

范例2:
回应式图片:
Welcome To GeeksforGeeks!!!
Size less than 700px is lightgreen
Size greater than 700px is green
输出: