jQuery是一个开放源代码的JavaScript库,它简化了HTML / CSS文档(或更确切地说是文档对象模型(DOM))与JavaScript之间的交互。
jQuery不具有双向权威性突出显示,而Angular具有关键特征,如操纵,授权,双向信息权威性,模型,依赖注入,单元测试等。当风险投资增加时,jQuery变得复杂且难以保存。但是在Angular的情况下,事情是多样的,因为它们在很大程度上是合理的。无数次发生这样的情况,即人们必须在jQuery中键入更多代码以实现相同的用途,而Angular却减少了这些标准,因为与jQuery相比,大多数代码用时不长。
作为计算机化的时期,对任何商业进行精心展示并突出显示以锁定其目标围观者,这一点异常重要。电脑广告只不过是我们在网上看到的网站。以用户为中心的实用性可以通过几个步骤来实现您的理想网站。该网络期刊Angular vs JQuery涵盖了Web改进领域中讨论最广泛的2个标题,一个是Angular,另一个是jquery,这可能就是Angular vs JQuery文章中的内容。
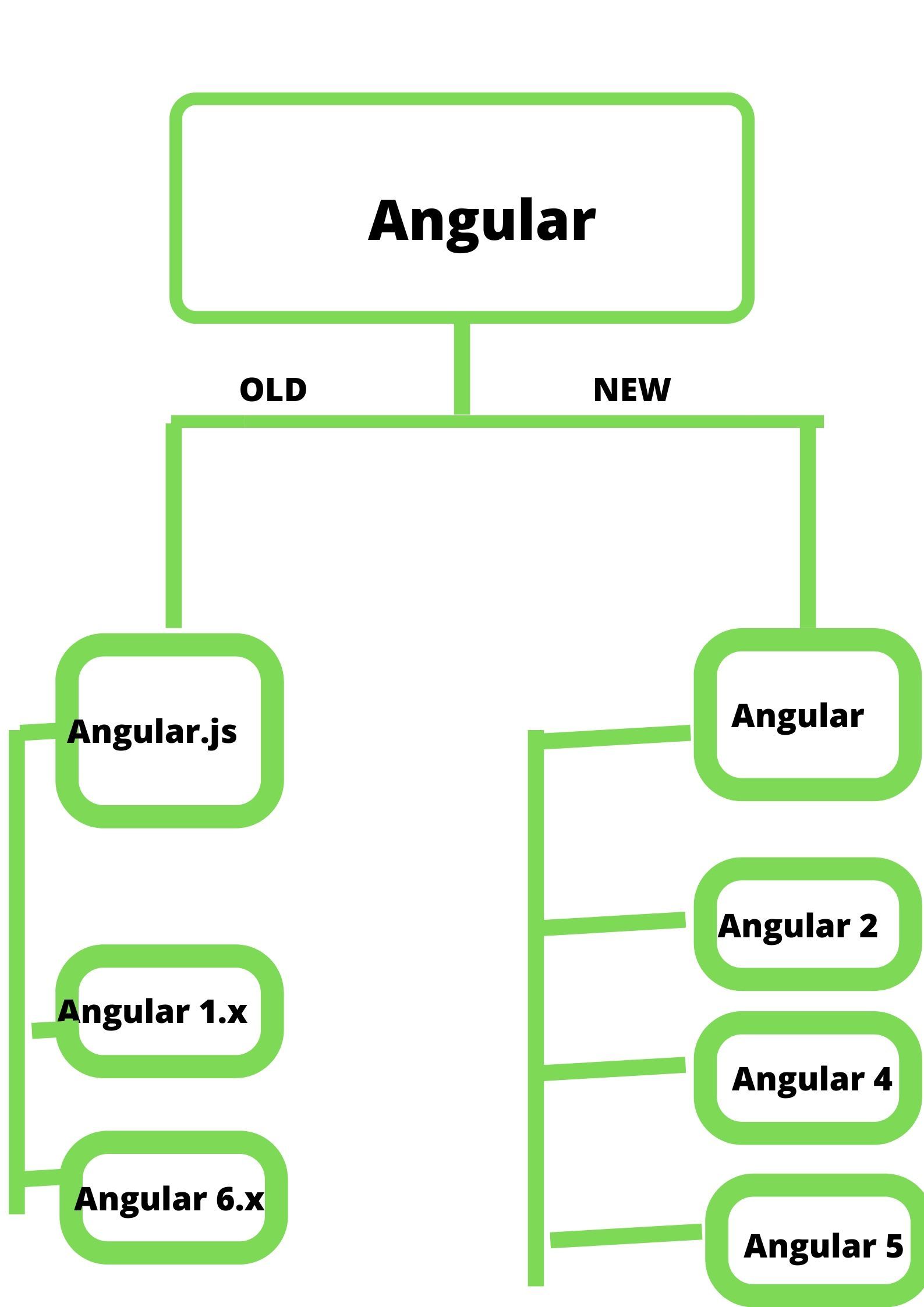
角度:
angular可以是基于TYPESCRIPT的开源前端Web应用程序阶段,它使您可以形成响应式单页应用程序(SPA)。 Angular结合了解释性格式,依赖注入,结论工具的结论并协调最佳磨练以阐明进步挑战。

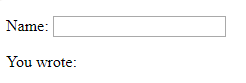
Name:
You wrote: {{ name }}
输出: 
jQuery的:
jQuery可能是一个快速且功能丰富的JavaScript库,易于使用和学习。跨浏览器与最近的改编版本一致,包括Google Chrome,Firefox Mozilla,Web Pioneer,Apple Safari和Musical Drama。
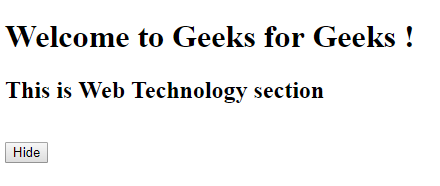
Welcome to Geeks for Geeks !
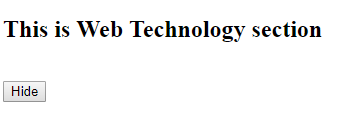
This is Web Technology section
输出:
前: 
后: 
| jQuery | Angular |
|---|---|
| jquery gives a steady DOM API which is steady over all bolstered browsers | Angular gives a to begin with course back to make web application utilizing JavaScript, CSS and HTML. |
| When it comes to authoritative components between UI components (i.e. DOM) and the codes (i.e. JavaScript) for wealthy interactivities and functionalities. Jquery is unidirectional which suggests model-based information stream | Angular is bi-directional which implies UI areas are bound to demonstrate information powerfully in such a way that at whatever point the UI field changes, the demonstrate information changes with it and vice-versa. |
| Jquery components are jquery UI, which may be a curated set of client interface intuitive, impacts, widgets, and subjects built on the beat of jquery JavaScript library | For Angular, components are the building pieces for UI within the application; it’s a chain of command of components. These components have a layout and as it were one component can be instantiated per component within the layout. |
Features:
|
Features:
|
| Simple to memorize | understand Tough to get it |