表单是控件的集合,这些控件是输入字段,按钮,复选框,并且可以进行验证
即时的。表单用户完成填写字段并移至下一个字段后,便会立即填写该字段
得到验证并向用户建议他可能出了错的地方。
因此,表单可以由许多控件组成
但是,我们将专注于
- 输入栏
- 选框
- 单选框
- 按钮
- 选择框(下拉列表)
1)输入栏位:
句法:
可以添加各种约束条件以进行必要的验证,我们也可以使用place-
持有人为用户方便而预定义了输入框,以便该表单具有
错误,因此用户不必再次将正确的细节放回原处。
在app.module.ts中
import { FormsModule } from '@angular/forms'; 在开头的导入列表中,并在以下内容中添加Formsmodule:
imports: [
BrowserModule,
FormsModule,
],
创建表单时,请始终包含以上代码。
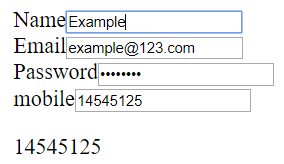
范例1:
在app.component.html中
{{ phone.value }}
要使用输入框中写的值,我们通过两种方式将其存储在变量中。
输出: 
复选框并选择(下拉菜单):
以某种形式,在ngModel中定义的变量在被选择为false时将存储为true。
在“选择”中,所选值将存储在ngModel中定义的变量中。
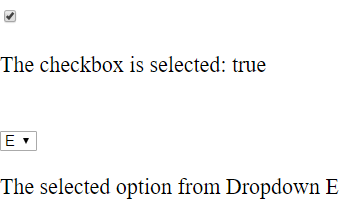
范例2:
在app.component.html中
输出
单选按钮和按钮
表单中使用的单选按钮应一次只能选择一个字段,以确保这是
在这种情况下,我们应该仅将其与ngModel关联。
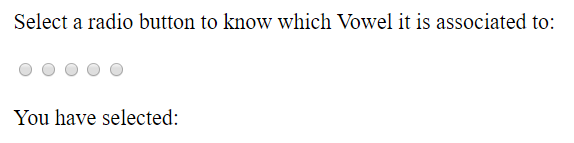
Example#3(单选按钮):
在app.component.html中
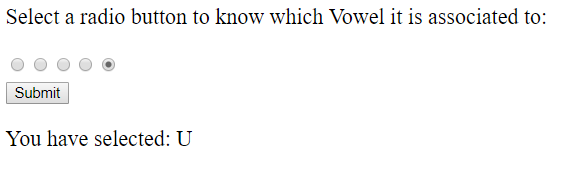
You have selected: {{myVar.value}}
在此代码中,仅在选择单选按钮之一后,该按钮才可见。但是,一旦您选择它,它就将不可见,因为当您选择它时,被触摸的字段(至少被选中一次)将变为
true,但是如果条件已预先加载,则不会反映在按钮中。
因此,仅当我们单击屏幕上的任意位置或更改选择时,此按钮才可见。
选择之前: 
选择之后: 
我们可以向所有这些输入类型添加验证,并使我们的表单具有响应能力。