AngularJS模块定义了应用程序的功能,该功能应用于整个HTML页面。它有助于链接许多组件。因此,这只是一组相关组件。它是一个由不同部分组成的容器,例如控制器,服务,指令。
注意:此模块应在普通的HTML文件(如index.html)中制作,并且无需在VisualStudio中为此部分创建新项目。
如何创建模块:
var app = angular.module("Module-name", []);在此[]中,我们可以添加所需组件的列表,但是在这种情况下,我们不包括任何组件。通过将创建的模块添加到模块列表中,可以将其与任何标签(例如div,body等)绑定。
The code in which the module is required.
添加控制器:
app.controller("Controller-name", function($scope) {
$scope.variable-name= "";
});在这里,我们可以在控制器中添加任意数量的变量,并在html文件中使用它们,通过编写以下代码将控制器添加到该标签的标签主体:
{{variable-name}}
{{variable-name}}
文件中的模块和控制器:尽管我们可以将模块和控制器与需要它的HTML文件一起放在同一文件中,但是我们可能希望在其他文件中使用此模块。因此,这将导致冗余,因此我们将更喜欢分别创建模块,控制器和HTML文件。模块和控制器将通过使用.js文件存储,并且为了在HHTML文件中使用它们,我们必须以这种方式包括它们:
例子:
- DemoComponent.js
// Here the Component name is DemoComponent // so saving the file as DemoComponent.js app.controller('DemoController', function($scope) { $scope.list = ['A', 'E', 'I', 'O', 'U']; $scope.choice = 'Your choice is: GeeksforGeeks'; $scope.ch = function(choice) { $scope.choice = "Your choice is: " + choice; }; $scope.c = function() { $scope.choice = "Your choice is: " + $scope.mychoice; }; }); - 模块名称: DemoApp.js
var app = angular.module('DemoApp', []);- index.html文件
Modules and Controllers in Files Using controllers in Module
Vowels List :{{ choice }}
Vowels List :{{ choice }}
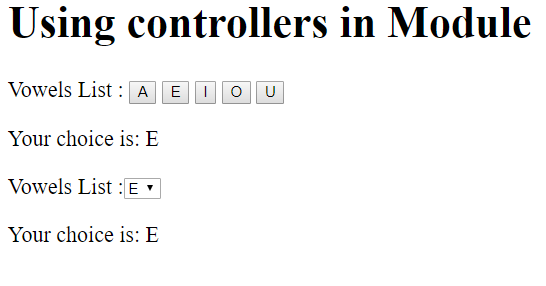
输出:

注意:请确保模块和组件文件位于同一文件夹中,否则请提供保存和运行它们的路径。
模块中的指令:要在模块中添加指令,请执行以下步骤:
- 像我们之前那样创建一个模块:
var app = angular.module("DemoApp", []); - 创建指令:
app.directive("Directive-name", function() { return { template : "string or some code which is to be executed" }; });
例子:
Modules and Controllers in Files 输出:
Welcome to GeeksforGeeks!注意:在这里,任何要打印的内容都不应放在调用该指令的div中,因为它会被模板中的代码覆盖。
- index.html文件