JavaScript中对象数组中属性的最大值/最小值
给定一个对象数组,任务是从对象数组中获取最大值和最小值。使用了几种方法,下面讨论:
- Javascript apply() 方法:它是用于不同对象的 write 方法。此方法与函数call() 不同,因为它将参数作为数组。
句法:
apply()返回值:返回给定函数的方法值。
- JavaScript Array map() 方法:此方法用于创建一个新数组,其中包含为数组的每个元素调用函数的结果。此方法按顺序为数组中的每个元素调用一次给定函数。
句法:
array.map(function(cValue, index, arr), thisValue)参数:
- 函数(cValue, index, arr):必填参数。它是为数组中的每个元素运行的函数。
- cValue:必填参数。它指定当前元素的值。
- index:可选参数。它指定当前元素的数组索引。
- arr:可选参数。它指定当前元素所属的数组对象。
- thisValue:可选参数。它指定要传递给函数以用作其“this”值的值。如果不使用,值“undefined”将作为其“this”值传递。
返回值:它返回一个数组,该数组具有为原始数组的每个元素调用提供的函数的结果。
- 函数(cValue, index, arr):必填参数。它是为数组中的每个元素运行的函数。
- JavaScript Array reduce() 方法:此方法将数组缩减为单个值。此方法为数组的每个值运行定义的函数(从左到右)。函数的返回值存储在累加器中(结果或总计)。
句法:
array.reduce(function(total, curValue, curIndex, arr), initialValue)参数:
- 函数(total, curValue, curIndex, arr):必填参数。它是为数组中的每个元素运行的函数。
- total:必填参数。它指定函数的初始值或先前返回的值。
- curValue:必填参数。它指定当前元素的值。
- curIndex:必填参数。它指定当前元素的数组索引。
- arr:可选参数。它指定当前元素所属的数组对象。
- initialValue:可选参数。它指定要传递给函数的值作为初始值。
返回值:返回上次调用回调函数的累加结果。
- 函数(total, curValue, curIndex, arr):必填参数。它是为数组中的每个元素运行的函数。
示例 1:本示例使用apply()和map()方法获取y 属性的最大值。
Max value of an attribute in an array of objects
GeeksForGeeks
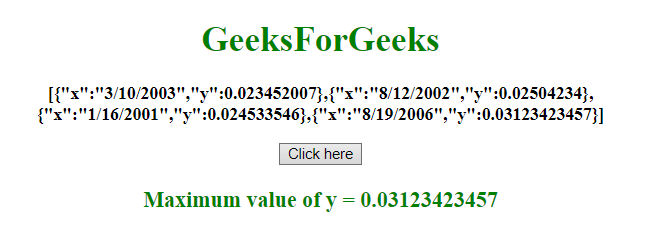
输出:
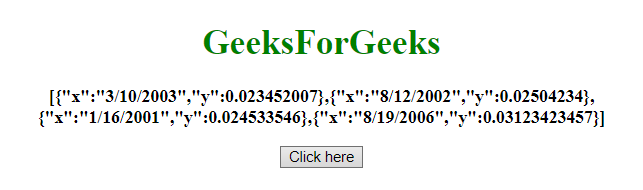
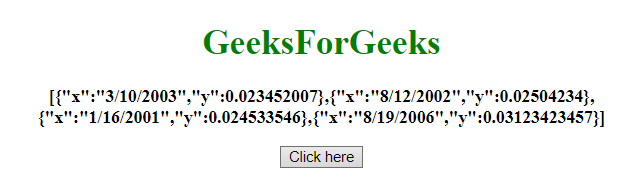
- 在点击按钮之前:

- 点击按钮后:

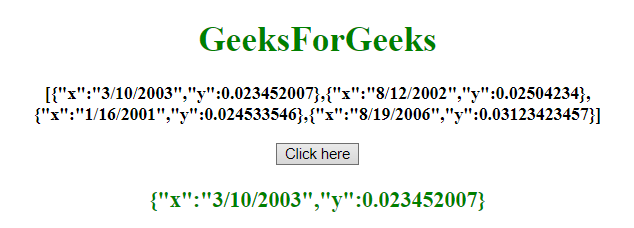
示例 2:本示例使用array.reduce()方法获取y 属性的最小值。它返回整个对象。
Min value of an attribute in an array of objects
GeeksForGeeks
输出:
- 在点击按钮之前:

- 点击按钮后: