从头开始编写自己的WordPress模板非常简单。如果您是Web开发行业的专家,您可能已经听说过“ WordPress”是什么。也许客户提到了,但是您对此并不熟悉。也许您以前已经使用过它,但是不知道如何从头开始制作主题。也许您是一个完全的新手。无论如何,这篇文章是给你的。
先决条件:在我们开始之前,您需要满足以下要求。
- 您需要在本地主机或实时主机上具有完整的WordPress设置。如果您想了解有关以WordPress开头的更多信息,请参阅本文。
- 在整个开发过程中都将遵循概念设计,例如PSD或HTML CSS。
- 关于PHP编程的一些介绍。但是,这不是特定职位的必要条件,但仍建议使用。
设计WordPress主题是一个漫长而乏味,永无止境的挑战,但却是一个巨大的编程挑战。开发过程完全取决于您希望主题的外观。这篇文章只是一个教程,并没有涵盖标准WordPress主题所需的所有细节。阅读完本文之后,您将不得不严重依赖WordPress Codex和WordPress StackExchange进行进一步的查询。
考虑到先决条件,让我们开始吧。您需要知道的第一件事是,您在WordPress中所做的几乎所有操作都位于
wp-content目录中。其他所有内容都是WordPress CMS本身,您不想弄乱它。
当您打开wp-content-> theme目录时,您会找到默认的WordPress主题,例如二十一十五,二十四,二十十三等。要以您自己的一个开始,请创建一个您喜欢的名称的目录。对于本文,我们将其称为wpstart 。
A WordPress theme atleast needs two files to exist – style.css and index.php
因此,进入wpstart文件夹并创建这两个文件。在style.css中,插入以下注释。这将告诉WordPress仪表板有关主题的详细信息和元信息。
/*
Theme Name: WP Start
Author: FedUser
Description: A bare bone WordPress theme
Version: 0.0.1
*/
现在,切换到WordPress仪表板,然后点击外观>主题。您会在主题集中找到WP Start 。

继续并激活此主题,然后访问该站点。和瞧!从技术上讲,您是一个人创建了一个自定义主题。当然,除了空白屏幕外,它什么也不做。这是index.php地方。
打开索引。 PHP在文本编辑器中并编写以下代码。
This is a sample WordPress theme.
再次访问该站点,并启动并运行您的第一个WordPress模板。
分而治之
要开发标准的WordPress主题,您需要将所有工作划分为多个部分。这不是必需的,因为您可以在index.php进行所有操作,但是良好的编程习惯涉及模块化。对于此特定职位,我们将整个工作分为四个部分,即。页眉,页脚,侧边栏和内容。对应于这些部分,我们将创建四个不同的文件,即header.php , footer.php , sidebar.php和content.php 。
- 标头。 PHP :对于此特定示例,此文件将执行以下操作;
- 在HTML的
内定义所有meta和link标记。 - 显示网站品牌,例如名称和说明。
- 提供到不同页面的导航。
考虑到这些要点,让我们对主题标头进行编码。
WP Start 现在,有一件事我想引起您的注意。您可以看到我们的网站标题是如何“硬编码”的。意思是,无论您在哪个网站上应用此主题,标题都将保持相同的“ WP Start”。如果作者必须进行更改,则他必须手动编辑代码才能进行更改。为了避免模板的这些手动调整,WordPress提供了各种函数调用来动态处理这些情况。在这种情况下,我希望标题为站点/博客的名称。为此,我将替换
WP Start<title></code></pre> </div> <p><strong>和</strong></p> <div class="hcb_wrap"> <pre class="prism line-numbers lang-php" data-lang="PHP"><code class="replace"><title> <?php echo get_bloginfo( "name" ); ?> 这称为将小的PHP摘录嵌入HTML。 (从技术上讲,我们在PHP文件中编写HTML。因此,我们在PHP代码中嵌入了HTML)。
这样,
header.php和一些其他代码就变成了;<?php echo get_bloginfo( "name" ); ?> 此代码中使用的其他PHP摘录是;
这是为了获取模板的目录,以便可以找到其他资源,如CSS,JS,字体等。
这将回显网站的主页URL。
- 在HTML的
- 页脚。 PHP :这是一个文件,我们将在该文件中添加站点页脚中所需的所有内容,例如自定义页脚,脚本标签等。此外,在
header.php中开始的HTML标签在此文件中已关闭。此文件中使用的其他PHP摘录是;
这将获取并放置网站描述。
这里要提到的另一件事是,我在
footer.php文件中使用了“硬编码”子节,例如“ Contacts”和“ Links”。取而代之的是,您可以使用WordPress窗口小部件进行自动化,并直接通过Customizer对其进行修改。但是,这超出了本文的范围,我们将在以后的文章中随时对其进行讨论。 - 侧边栏。 PHP :大多数网站都有侧边栏,我们的也是如此。侧边栏通常显示存档链接,最新帖子,社交媒体帐户,广告等。在我们的情况下,我们将使用存档链接和社交媒体链接。同样,WordPress小部件比“硬编码”垃圾好得多!但是为了清楚起见,我们将坚持使用后者。
- 内容。 PHP :现在已经设置了页眉,页脚和侧边栏,我们将转向该网站的主要内容。目前,我们将在此文件中保留一些虚拟内容。
Sample Title
Sample text goes here.......
一体化
现在,让我们回到index.php ,将上面的所有部分集成为一个。由于此文件是我们主题的切入点,因此我们可以明智地选择放置这些部分。这是我的做法。
这里使用的PHP摘录是不言自明的。 get_header(), get_sidebar()和get_footer()是用于嵌入相应节的预定义函数。对于像content.php这样的自定义部分,嵌入是通过以下代码完成的;
style.css :现在我们已经更新了index.php文件,让我们添加CSS的魅力。
/*
Theme Name: WP Start
Author: FedUser
Description: A bare bone WordPress theme
Version: 0.0.1
*/
nav.navbar .navbar-brand .site-branding {
margin: 0;
}
footer.site-footer {
background-color: #502550;
color: #fff;
padding: 40px 0 20px 0;
}
footer.site-footer a {
color: #fff;
}
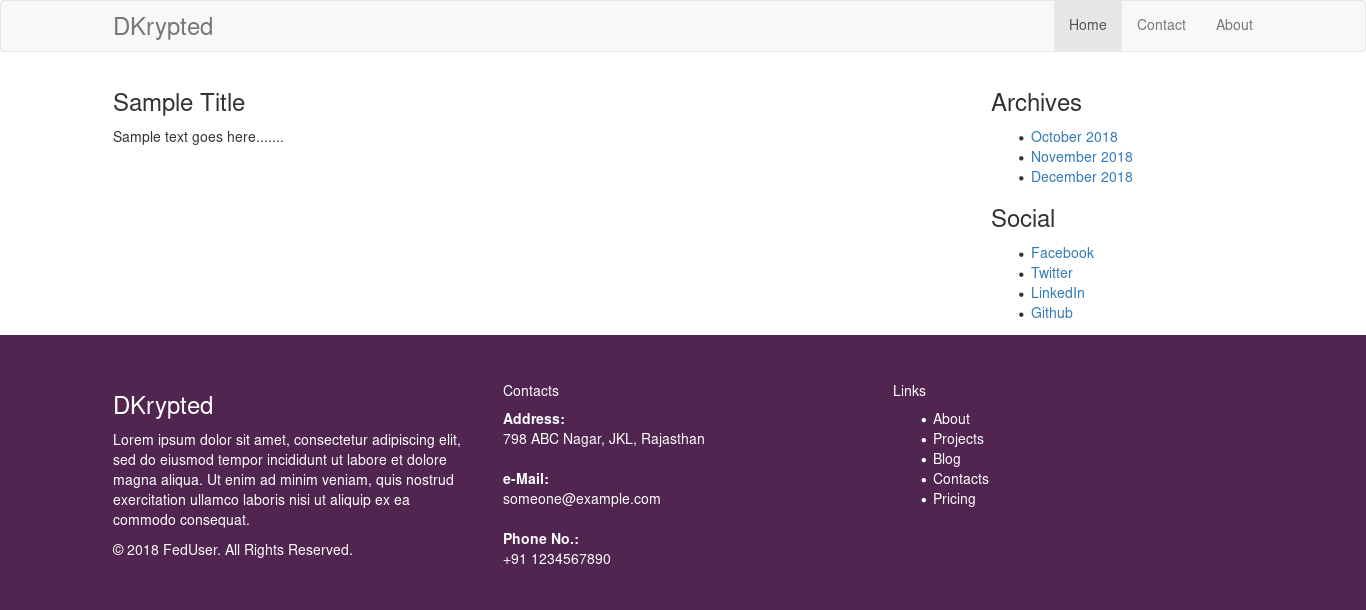
和瞧!您的自定义WordPress主题的外观已经准备就绪。 
这是整个WordPress主题开发中最令人兴奋的部分,您可以控制所有帖子。循环是一项功能,您可以使用该功能将内容动态插入主题中。我们在本教程中的目的是将所有博客文章显示为用户友好列表,以便读者可以选择其中的任何一篇。让我们看看我们如何做到的。
循环本身是不言自明的。
如果有任何帖子,则在没有帖子的情况下显示它们。该循环中的所有内容都会重复执行,直到页面用完所有帖子为止。我们可以使用这个概念来显示我们的列表。这是我的方法。
并更改索引。 PHP到这个。
让我们看看发生了什么!
循环索引。 PHP正在调用内容。每次页面上都有PHP的帖子。内部内容。 PHP ,我检查了当前帖子is_single() 。如果当前页面仅包含一个要循环浏览的帖子,则此条件成立。如果不是单个,我希望通过标题链接到该帖子。因此,我使用了get_permalink()来获取该特定帖子的网址。但是,如果页面是单个页面,则不需要链接,因此,我只使用了the_title()函数。
转到帖子的元信息。我已经显示了发表文章的the_date()及其the_author() 。
最后,我使用了is_single()的相同概念来显示帖子的the_excerpt()或the_content() 。
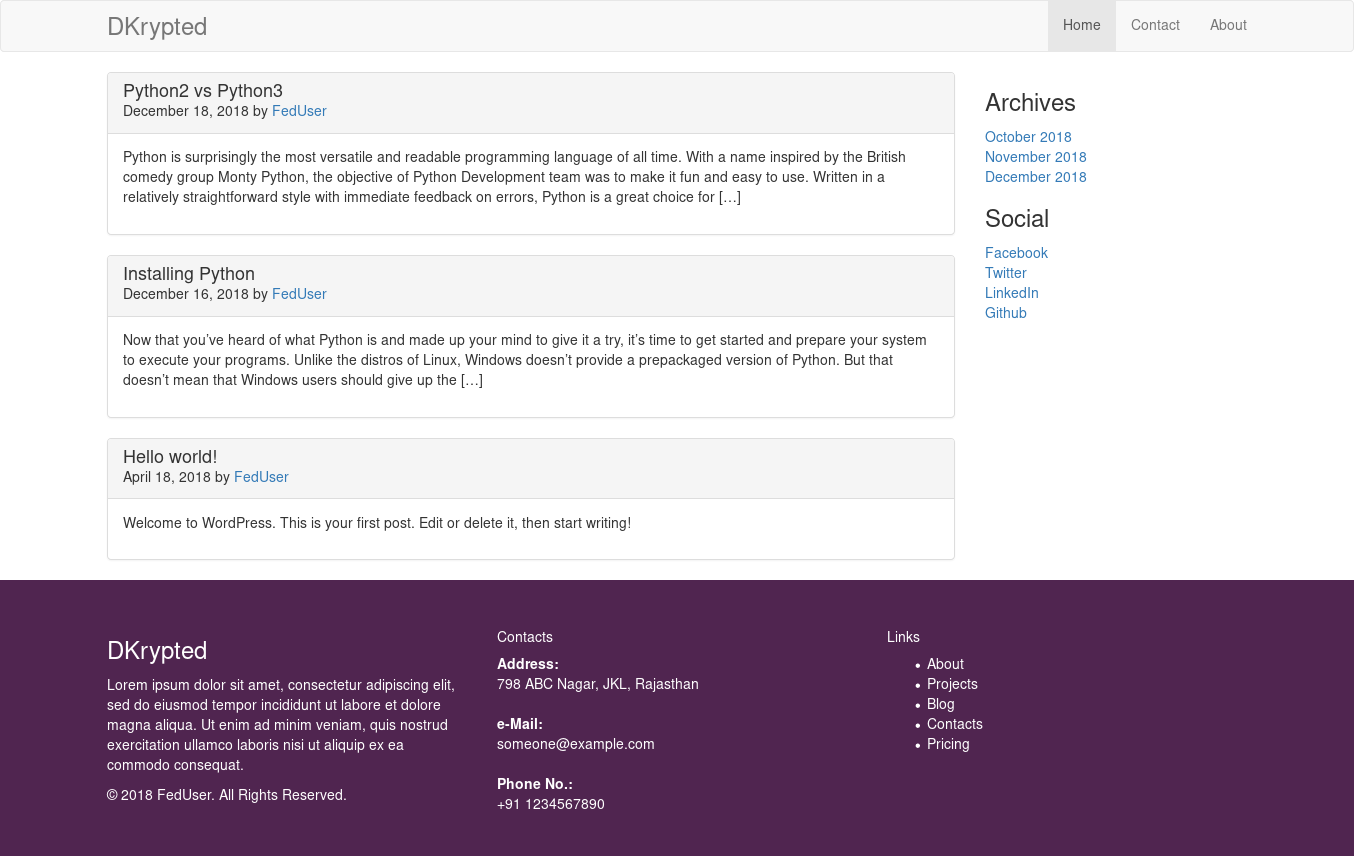
瞧,那真是容易又有趣。现在有了一点CSS魅力,我得到了以下结果。

结论:
- 我们将在这一点上结束本文,但您需要知道关于WordPress仍有很多知识要学习。这只是一个示例演练,但标准主题会复杂得多。尽管如此,我们希望您已经学到了一些新知识。
- 如果您不了解某些内容,请在评论中提及。如果有需要纠正的地方,请告诉我们!如果您有任何进一步改进的意见或建议,我们也将不胜感激。
- 我们很乐意看到您从这篇文章中学到了什么。因此,请共享指向您的第一个WordPress主题的链接。您的第一步可以使新来者振作起来。
编程愉快!