当我们不得不引用网页上的某些内容时,我们可以使用面板。我们在内容收件箱中放置一些填充物。引导面板以“ panel”类指示。
示例:此示例描述了制作面板的基本代码。
Panels
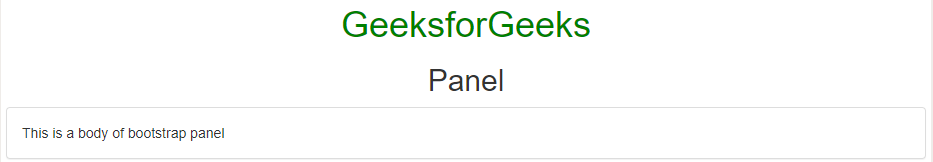
GeeksforGeeks
Panel
This is a body of bootstrap panel
输出: 
面板的不同类别:在Bootstrap面板中有可用的部分,如Bootstrap Cards 。 Bootstrap面板的所有主体部分如下所述:
- 面板主体用于定义面板主体。
- 面板标题:用于为面板指定标题。
- 面板页脚:用于为面板提供页脚类。
- 面板组:用于将不同的面板收集在一起。
具有上下文类的面板:上下文类用于为面板着色。
- 面板默认
- 小组主要
- 面板成功
- 面板信息
- 面板警告
- 面板危险
面板标题:用于创建带有标题的面板。
- 例子:
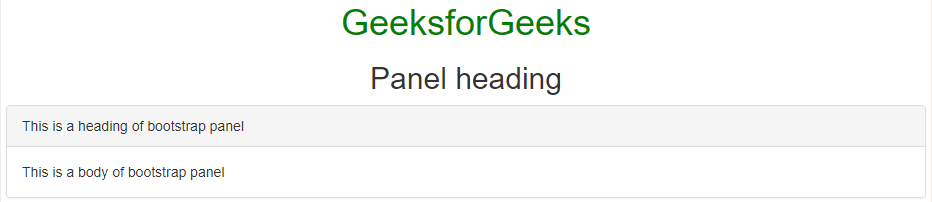
Panels GeeksforGeeks
Panel heading
This is a heading of bootstrap panelThis is a body of bootstrap panel - 输出:

面板页脚:用于在面板中添加页脚。
- 例子:
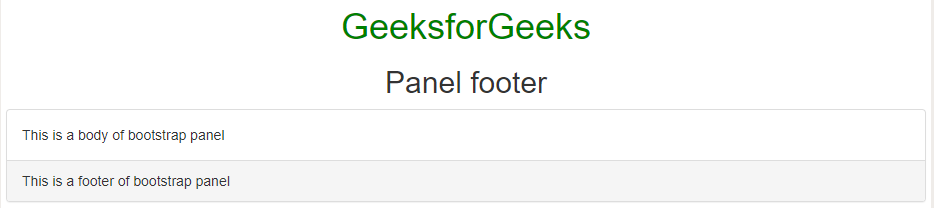
Panels GeeksforGeeks
Panel footer
This is a body of bootstrap panel - 输出:

面板组:用于将面板一起收集到一个组中。
- 例子:
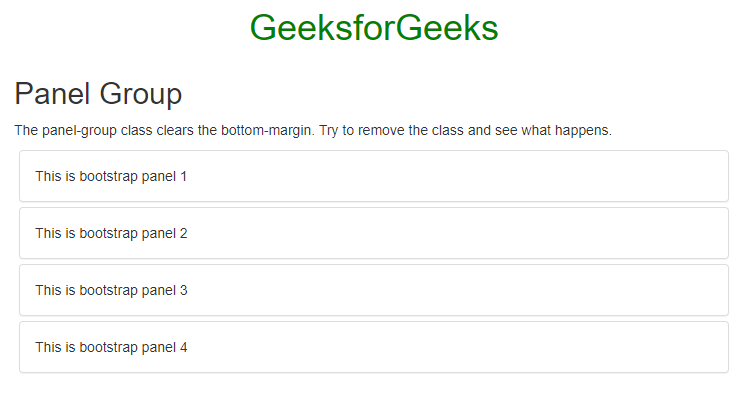
Panels GeeksforGeeks
Panel Group
The panel-group class clears the bottom-margin. Try to remove the class and see what happens.
This is bootstrap panel 1This is bootstrap panel 2This is bootstrap panel 3This is bootstrap panel 4 - 输出

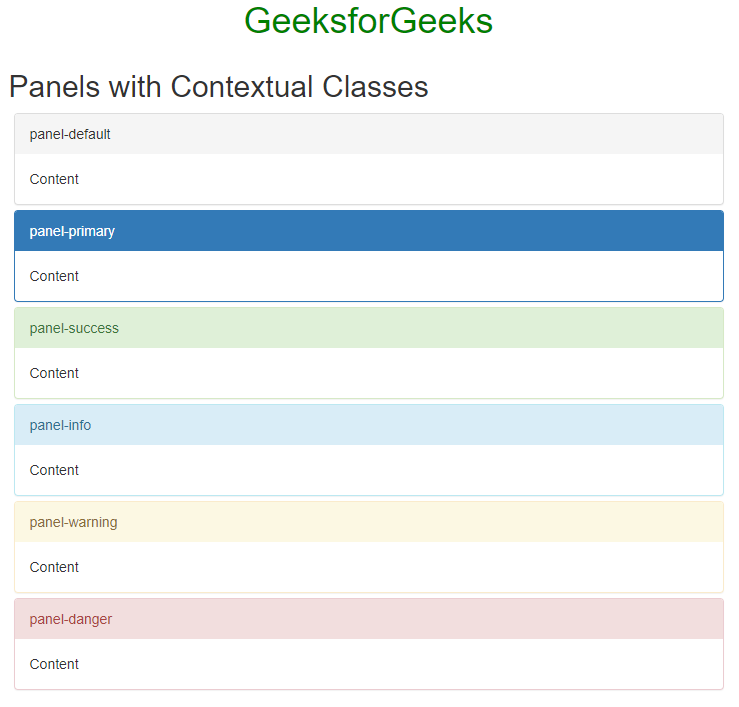
具有上下文类的面板:根据不同的使用情况,它们用于突出显示面板内容。
- 例子:
Panels GeeksforGeeks
Panels with Contextual Classes
panel-defaultContentpanel-primaryContentpanel-successContentpanel-infoContentpanel-warningContentpanel-dangerContent- 输出:

- 输出: