卡是一种灵活且可扩展的内容容器。它包括页眉和页脚选项,各种内容,上下文背景颜色以及强大的显示选项。
它代替了使用面板,孔和缩略图。因为所有这些都可以在称为card的单个容器中使用。
例子:
Bootstrap Card
GeeksforGeeks
A computer science portal for geeks
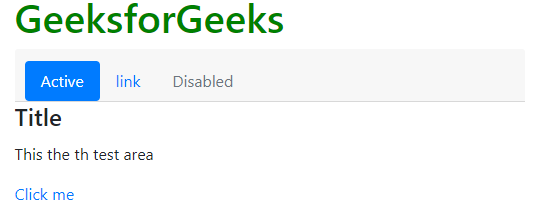
输出: 
例子:
Bootstrap Card
GeeksforGeeks
Header
Content
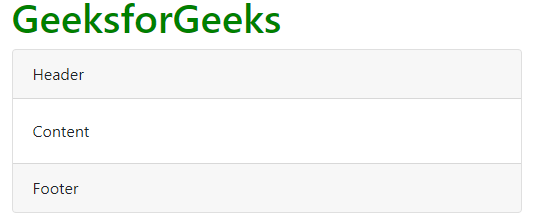
输出: 
例子:
Bootstrap Card
GeeksforGeeks
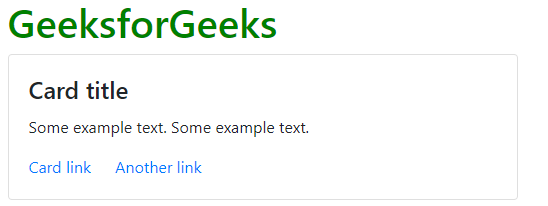
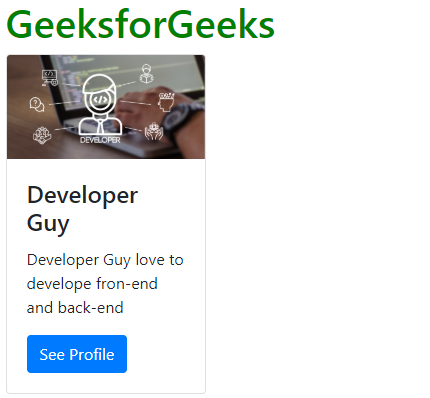
输出: 
例子:
Bootstrap Card
GeeksforGeeks

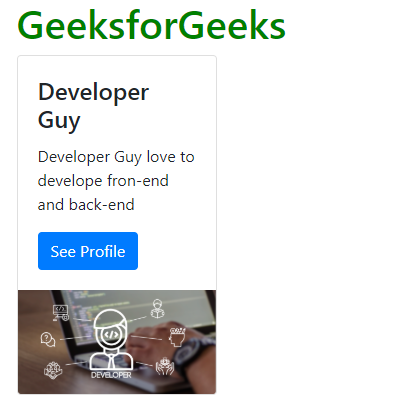
输出: 
例子:
Bootstrap Card
GeeksforGeeks

输出: 
例子:
Bootstrap Card
GeeksforGeeks

Ouput: 
例子:
Bootstrap Card
GeeksforGeeks
PRIMARY
SUCCESS
DANGER
输出: 
例子:
Bootstrap Card
GeeksforGeeks
- Bootstrap
- HTML
- JavaScript
输出 : 
例子:
输出: 
例子:
Bootstrap Card
GeeksforGeeks
输出: 
例子:
Bootstrap Card
GeeksforGeeks
输出: