表单布局: Bootstrap提供了两种类型的表单布局,下面列出了这些表单:
- 堆叠形式
- 内联表格
堆叠形式:堆叠形式以堆叠形式创建输入字段和提交按钮。
例子:
Bootstrap Form
GeeksforGeeks
Stacked form
输出: 
内联表单: .form-inline类与
例子:
Bootstrap Form
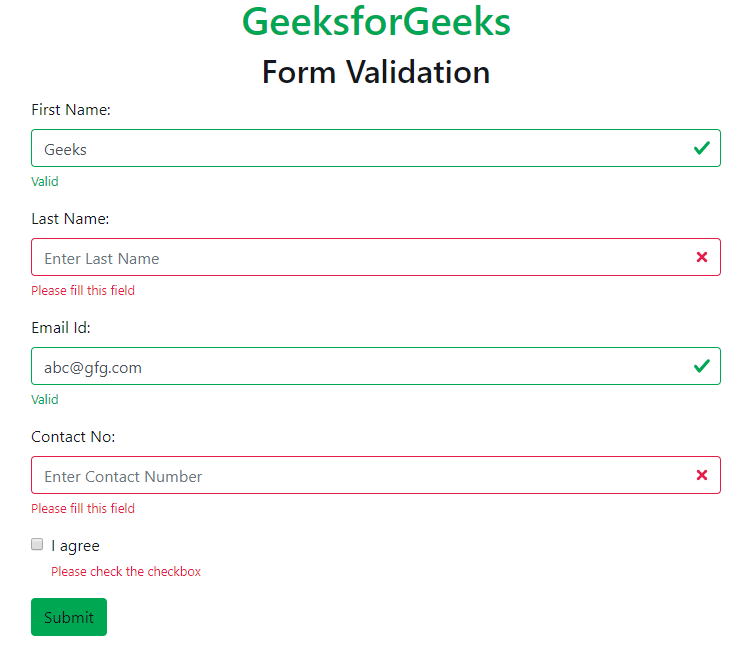
GeeksforGeeks
Form Validation
Valid
Please fill this field
Valid
Please fill this field
Valid
Please fill this field
Valid
Please fill this field
输出: