Bootstrap是一个免费的开源工具集,用于创建响应式网站和Web应用程序。它是用于开发响应式,移动优先网站的最流行的HTML,CSS和JavaScript框架。它解决了我们曾经遇到的许多问题,其中之一就是跨浏览器的兼容性问题。如今,这些网站非常适合所有浏览器(IE,Firefox和Chrome)以及各种尺寸的屏幕(台式机,平板电脑,平板手机和电话)。感谢Bootstrap开发人员-Twitter的Mark Otto和Jacob Thornton,尽管后来宣布它是一个开源项目。
为什么要Bootstrap?
- 更快,更轻松的Web开发。
- 它创建独立于平台的网页。
- 它创建响应式网页。
- 它也旨在响应移动设备。
- 这是免费的!可在www.getbootstrap.com上获得
如何在网页中使用Bootstrap 4:有两种方法可以在网站中包含Bootstrap。
- 包括来自CDN链接的Bootstrap。
- 从getbootstrap.com下载Bootstrap并使用它。
CDN的BootStrap 4:这种安装Bootstrap的方法很简单。强烈建议您遵循此方法。
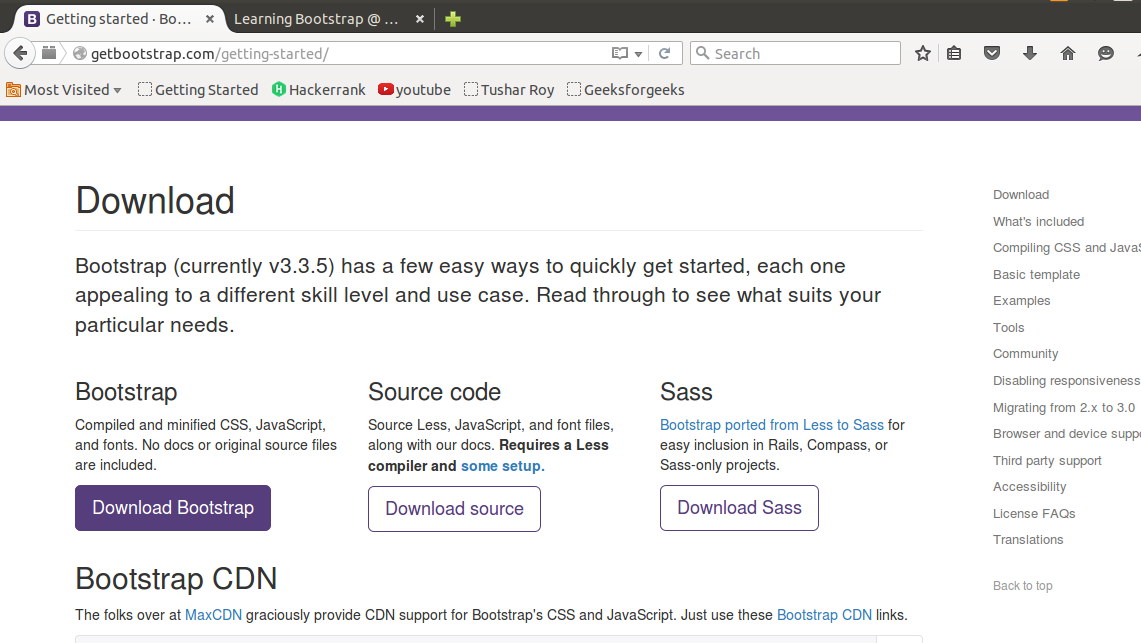
- 转到www.getbootstrap.com,然后单击“入门”。向下滚动并复制BootstrapCDN CSS,JS,Propper.js和jQuery链接。
// Bootstrap CSS library // jQuery library // JS library // Latest compiled JavaScript library - 复制链接并将其粘贴到html代码的头部。
例子:
Bootstrap Example
GeeksforGeeks
A computer science portal for geeks
输出: 
下载Bootstrap:这种安装Bootstrap的方法也很简单,但它可以脱机工作(不需要Internet连接),但可能不适用于某些浏览器。
- 转到www.getbootstrap.com,然后单击“入门”。单击下载引导程序按钮。

- A.zip文件将被下载。解压缩并进入分发文件夹。它包含两个名为CSS和JS的文件夹。
- 将文件链接添加到HTML文档,然后使用Web浏览器打开网页。
例子:
Bootstrap Example
GeeksforGeeks
A computer science portal for geeks
输出: