Bootstrap提供了许多类来显示内联和多行代码块。
显示内联代码:内联代码应包装在标记中。结果文本将以固定宽度的字体显示,并以红色字体显示。
注意: <和>标记应替换为&lt;和&gt;分别。
以下是在Bootstrap中使用标记显示内联代码的示例:
Displaying Inline Code
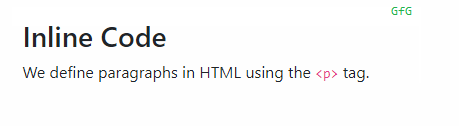
Inline Code
We define paragraphs in HTML using the
输出: 
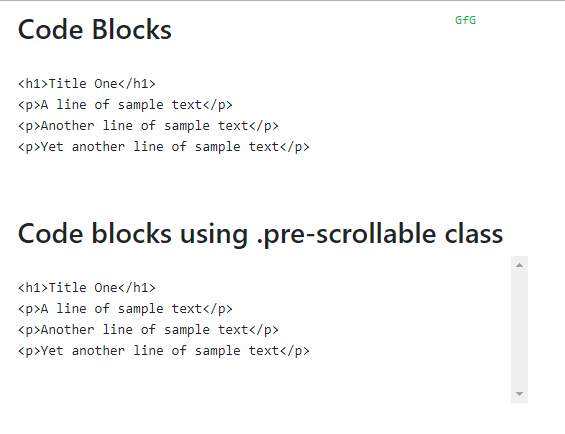
显示多行代码块:多行代码应包装在标记中。结果文本将以固定宽度的字体显示,并保留空格和换行符。
.pre-scrollable类,该类将元素的最大高度设置为350px并添加垂直滚动条。
下面是显示代码块的示例:
Bootstrap Playground
Code Blocks
Title One
A line of sample text
Another line of sample text
Yet another line of sample text
Code blocks using .pre-scrollable class
Title One
A line of sample text
Another line of sample text
Yet another line of sample text
输出: 
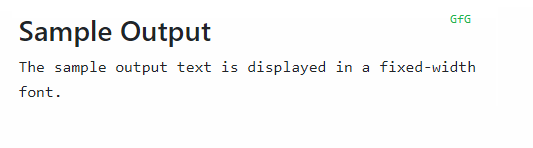
指示示例输出:如果需要显示任何已编译程序的输出,在这种情况下,为了指示程序的输出,可以使用标签包装输出。
Bootstrap Playground!
Sample Output
The sample output text is displayed
in a fixed-width font.
输出: 
表示变量:可以使用标记来表示变量。
Bootstrap Playground
Variables
y = mx
+ c
输出: 
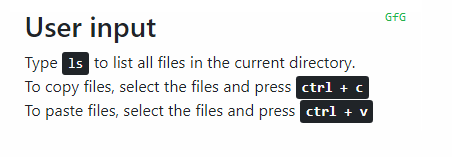
用户输入标记来设置用户输入的样式,如以下程序所示。
Hello, world!
User input
Type ls to list all files in the
current directory.
To copy files, select the files and
press ctrl + c
To paste files, select the files and
press ctrl + v
输出: