弹出窗口是引导程序的属性,可用于使任何网站看起来更加动态。弹出框通常用于显示有关任何元素的附加信息,并在该元素上单击鼠标指针时显示。
data-toggle =“ popover”属性用于创建弹出框,title =“ popover-title”属性用于添加弹出框的标题,data-content =“ popover-content”用于添加弹出框的内容。
句法:
popover element
例子:
Popover
输出: 
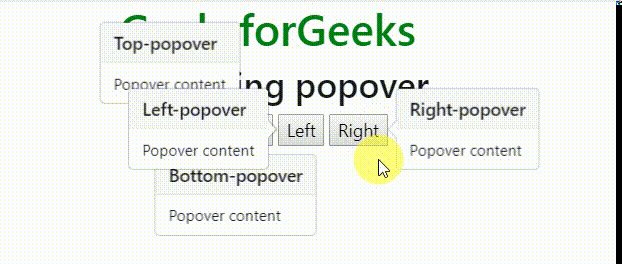
定位弹出框: data-placement属性用于设置弹出框元素的位置。可以将popover元素的位置设置为该元素的顶部,底部,左侧或右侧。
例子:
Popover
GeeksforGeeks
Positioning popover
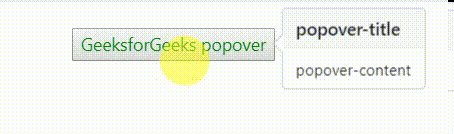
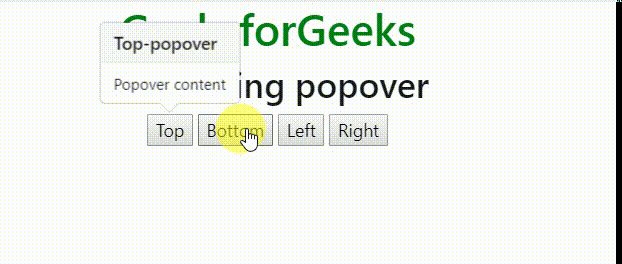
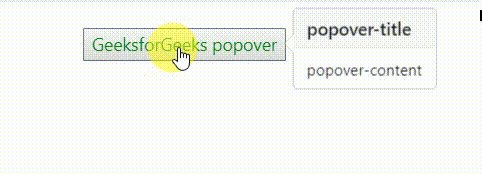
输出: 
关闭弹出框:默认情况下,当鼠标双击时,弹出框元素是关闭的。当在元素外部单击鼠标时,data-trigger =“ focus”属性用于关闭弹出元素。
例子:
Popover
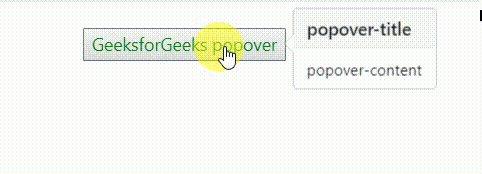
输出: 
悬停悬停: data-trigger =“ hover”属性用于创建悬停悬停效果。在这种情况下,当鼠标移到上方时将显示弹出窗口。
例子:
Popover
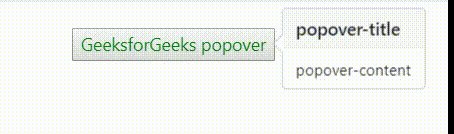
输出: