- 引导程序4中的表单控件列表。
- 输入
- 文字区
- 选框
- 内联复选框
- 单选按钮
- 选择清单
- 表单控制大小
- 带有纯文本的表单控制
- 表单控制文件和范围
- 文字,密码和数字代码:
Bootstrap Example GeeksforGeeks
The form below contains type text and one of type password:
输出:

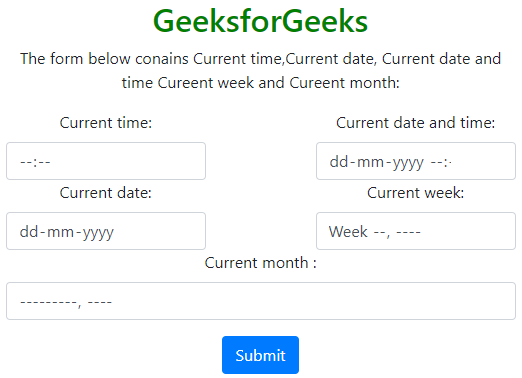
- 时间,日期,日期和时间,星期和月份代码:
Bootstrap Example GeeksforGeeks
The form below conains Current time,Current date, Current date and time Cureent week and Cureent month:
输出:

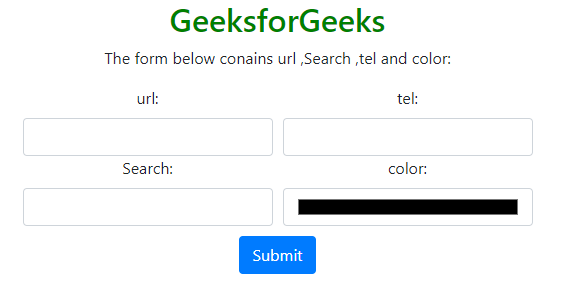
- 网址,搜索,电话和颜色代码:
Bootstrap Example GeeksforGeeks
The form below conains url ,Search ,tel and color:
输出:

1.输入类型: Bootstrap 4支持的输入类型为文本,密码,数字。 datetime,本地datetime,日期,月份,时间,星期,电子邮件,URL,搜索,电话和颜色,这意味着它支持所有HTML 5 iput类型。
以下是所有输入类型的实现。
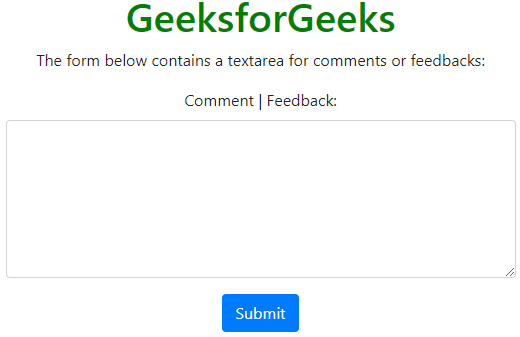
2.Textarea: Textarea主要用于反馈或评论部分
代码:
Bootstrap Example
GeeksforGeeks
The form below contains a textarea for comments or feedbacks:
输出: 
3.复选框:用于从提供的列表中选择任何特定项目。在这里,我们将使用class =” form-check”来保持适当的边距,对元素“ .form-check-label”进行样式化并为复选框设置样式,我们将使用“ .form-check-input”
代码:
Bootstrap Example
GeeksforGeeks
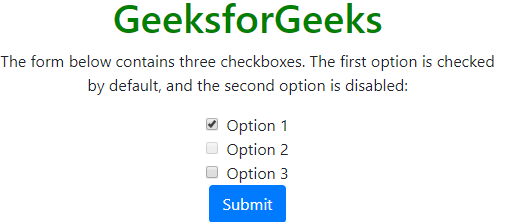
The form below contains three checkboxes.
The first option is checked by default,
and the second option is disabled:
输出: 
- 4.内联复选框:要使用内联复选框,只需将“ form-check-label”替换为“ form-check-inline”,并将所有选项包含在一个
代码:
Bootstrap Example
GeeksforGeeks
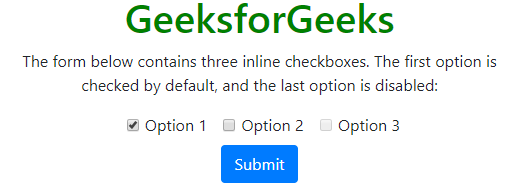
The form below contains three inline checkboxes.
The first option is checked by default,
and the last option is disabled:
输出: 
- 5.单选按钮:单选按钮用于由用户从多个选项中仅选择一个选项。它类似于复选框刚刚从输入型和地点“单选”删除“复选框”,也可以使用内嵌单选按钮。
代码:
Bootstrap Example
GeeksforGeeks
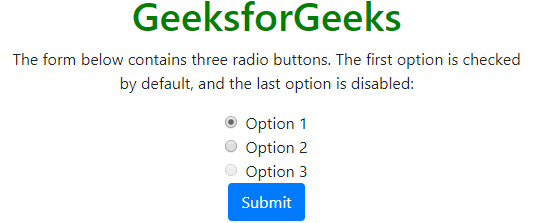
The form below contains three radio buttons.
The first option is checked by default, and the
last option is disabled:
输出: 
- 6.选择列表:这里有两种选择列表:从列表中选择单个元素,然后从列表中选择两个或多个元素以选择多个元素,只需按住Shift键并一一选择即可。
代码:
Bootstrap Example
GeeksforGeeks
The form below contains two dropdown menus (select lists):
输出: 
- 7.表单控件的大小:我们将使用.form-control-sm或.form-control-lg:来更改表单控件的大小。
代码:
Bootstrap Example
GeeksforGeeks
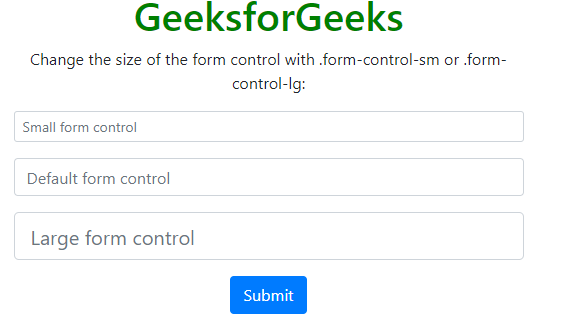
Change the size of the form control
with .form-control-sm or .form-control-lg:
输出: 
- 8.具有纯文本的表单控件:如果要将输入字段修改为纯文本,则可以使用“ .form-control-plaintext”代替输入标签类中的“ form-control form-control”
代码:
Bootstrap Example
GeeksforGeeks
Change the size of the form control with
form-control-plaintext:
输出: 
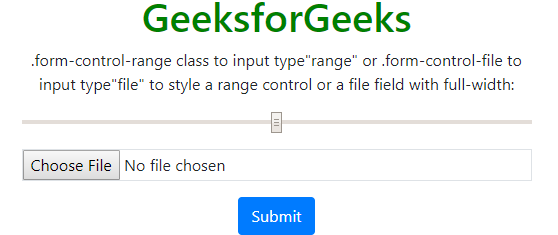
- 9.表单控件文件和范围:您可以将.form-control-range类添加到输入类型“ range”中,或者将.form-control-file添加到输入类型“ file”中,以设置范围控件的样式,否则将文件字段设置为全宽度
代码:
Bootstrap Example
GeeksforGeeks
.form-control-range class to input type"range"
or .form-control-file to input type"file" to style a range control
or a file field with full-width:
输出: