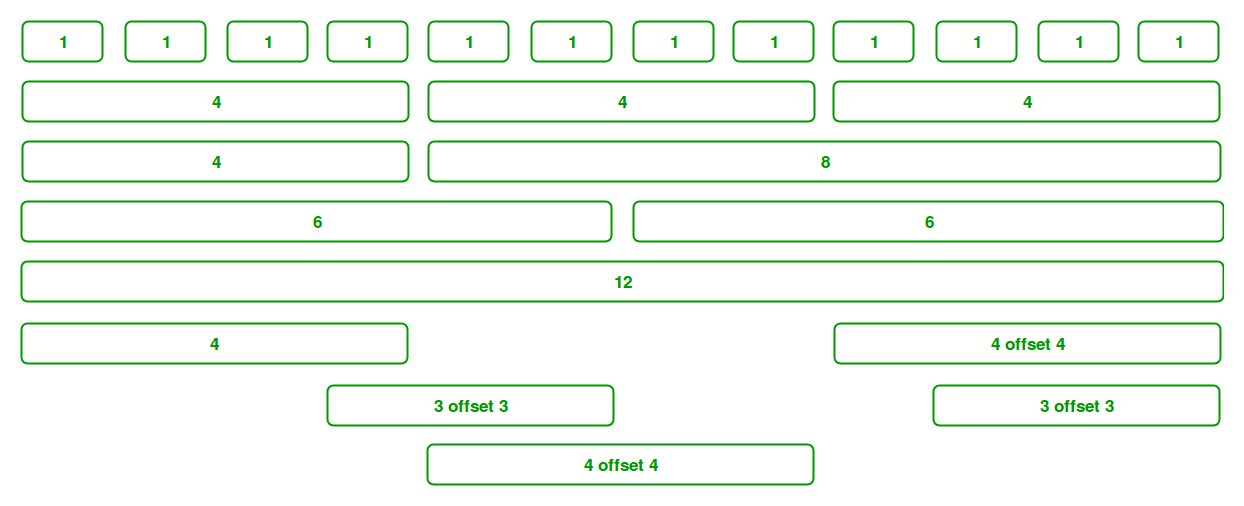
Bootstrap中的网格系统可帮助您并排对齐文本,并使用一系列容器,行和列。 Bootstrap中的Grid系统使用ems和rems定义大多数大小,而pxs用于网格断点和容器宽度。 Bootstrap Grid System最多可在页面上显示12列。您可以单独使用它们,也可以将它们合并在一起以获得更大的列。您可以使用总计为12的值的所有组合。可以使用宽度1的每个12列,或者宽度3的每个使用4列或任何其他组合。

网格系统中主要有以下五类:
- .col-特小(<576 px)
- .col-sm-小(> = 576 px)
- .col-md-中(> = 768 px)
- .col-lg-大(> = 992 px)
- .col-xl-特大(> = 1200 px)
Bootstrap每行提供12列,这在Column类中可用。因此,您可以通过在.col- *中指定数字来控制列的宽度,其中*表示以数字表示的列的宽度。
col-md-4:当设备大小为中等或大于768px且容器的最大宽度为720px且您希望宽度等于4列时,使用此类。
col-xs-1:当设备尺寸非常小(移动)并且您希望宽度等于1列时,使用此类。
col-lg-2:当设备大小大于或等于992px且容器的最大宽度为960px且您希望大小等于2列时,使用此类。
例子:
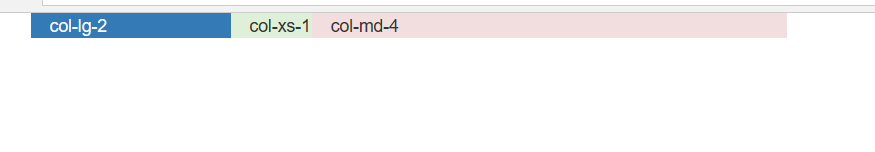
Bootstrap numbers col-md-4, col-xs-1, col-lg-2
col-lg-2
col-xs-1
col-md-4
输出: