Bootstrap提供的类允许将同一行的按钮水平或垂直分组。要分组的按钮嵌套在.divn-group类的
元素内。
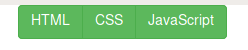
水平排列的按钮组: .btn-group类用于创建水平排列的按钮组。
例子:
Bootstrap Button Groups
输出: 
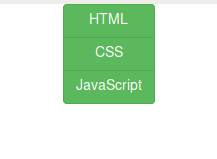
垂直排列的按钮组: .btn-group-vertical类在父div中用于创建垂直按钮组。
例子:
Bootstrap Button Groups
输出: 
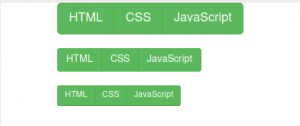
按钮组的大小:通过在.btn-group父元素中包括btn-group- *类(*可以是sm,md或lg),可以给整个按钮组相同的大小,而不是在每个按钮中都包括大小类。
例子:
Bootstrap Button Groups
输出: 
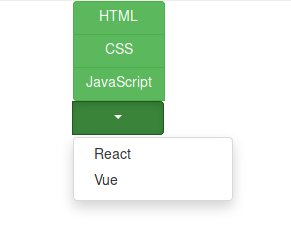
嵌套按钮组和创建下拉菜单:可以将一个按钮组嵌套在另一个按钮组中,并且可以通过这种方式创建下拉菜单。
- 单键下拉菜单:
例子:
Bootstrap Button Groups 输出:

- 拆分按钮下拉列表:
例子:
Bootstrap Button Groups 输出:

但是,当按钮嵌套在.btn-group-vertical类下时,拆分按钮下拉菜单无法正常工作。
例子:
Bootstrap Button Groups 输出: