数据切换是在Bootstrap中定义的HTML-5数据属性。使用它的好处是,您可以选择一个类或一个id并将其与特定的小部件挂钩。例如,如果选择一个元素并将data-toggle的属性设置为“ collapse”,则基本上可以通过使用Bootstrap在几分钟内使div可折叠。
此属性有7个值。
1. data-toggle =“ collapse”当您要隐藏一个节并使它仅在单击div时才显示时使用。假设div是一个按钮,因此单击该按钮时,要折叠的部分就会出现,并使用该按钮重新出现。
例子:
HTML
Data Toggle - Collapse example
Welcome To GFG
GeeksforGeeks is a computer science
portal where you can learn
programming. It is a platform
where you can practice multiple
languages content and many more.
Javascript
$('.collapse').collapse()HTML
Data Toggle - Collapse example
Welcome To GFG
Javascript
$('.dropdown-toggle').dropdown()HTML
Data Toggle - Collapse example
Welcome To GFG
Javascript
$("#myModal").modal()HTML
Bootstrap Example
About
GeeksforGeeks is a computer
science portal where you can
learn programming. It is a
platform where you can practice
multiple languages content and
many more.
The team
GeeksforGeeks is a computer
science portal where you can
learn programming. It is a
platform where you can practice
multiple languages content and
many more.
Contact Us!
GeeksforGeeks is a computer
science portal where you can
learn programming. It is a
platform where you can practice
multiple languages content and
many more.
Javascript
$('body').scrollspy({target: ".navbar"})HTML
Bootstrap Example
HOME
GeeksforGeeks is a computer
science portal where you can
learn programming. It is a
platform where you can practice
multiple languages content and
many more.
ABOUT
GeeksforGeeks is a computer
science portal where you can
learn programming. It is a
platform where you can practice
multiple languages content and
many more.
TEAM
GeeksforGeeks is a computer
science portal where you can
learn programming. It is a
platform where you can practice
multiple languages content and
many more.
CONTACT
GeeksforGeeks is a computer
science portal where you can
learn programming. It is a
platform where you can practice
multiple languages content and
many more.
Javascript
$('.nav-tabs a').click(function(){
$(this).tab('show');
})
$('.nav-tabs a[href="#home"]').tab('show')
$('.nav-tabs a:home').tab('show')
$('.nav-tabs a:team').tab('show')HTML
Bootstrap Example
Hover over me!
Hi, welcome!
Javascript
// Select all elements with data-toggle="tooltips" in the document
$('[data-toggle="tooltip"]').tooltip();
// Select a specified element
$('#myTooltip').tooltip();HTML
Bootstrap Example
输出:

通过JavaScript –
Java脚本
$('.collapse').collapse()
2. data-toggle =“ dropdown”可以将其添加到按钮中以创建切换下拉菜单。
的HTML
Data Toggle - Collapse example
Welcome To GFG
输出:

通过JavaScript –
Java脚本
$('.dropdown-toggle').dropdown()
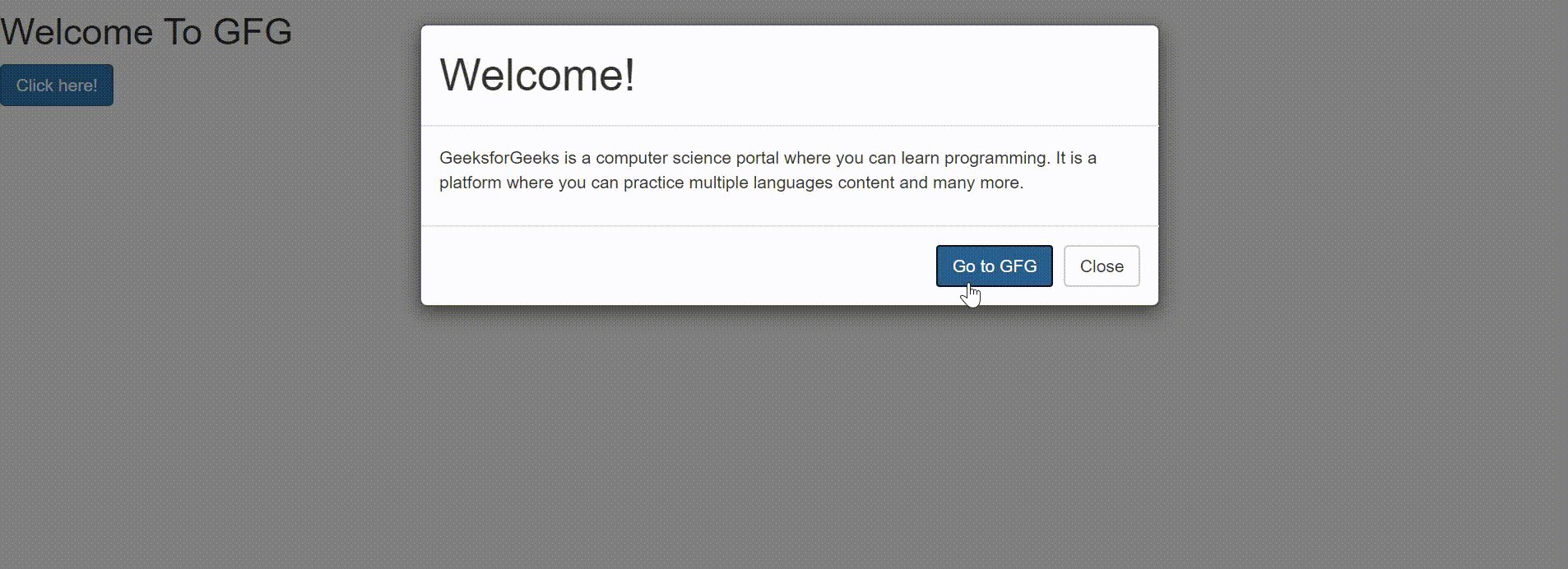
3. data-toggle =“ modal”模式是对话框/弹出式窗口,在事件发生时显示在页面顶部。例如,当单击一个按钮时,将显示一个弹出窗口。
的HTML
Data Toggle - Collapse example
Welcome To GFG
输出:

通过JavaScript-
Java脚本
$("#myModal").modal()
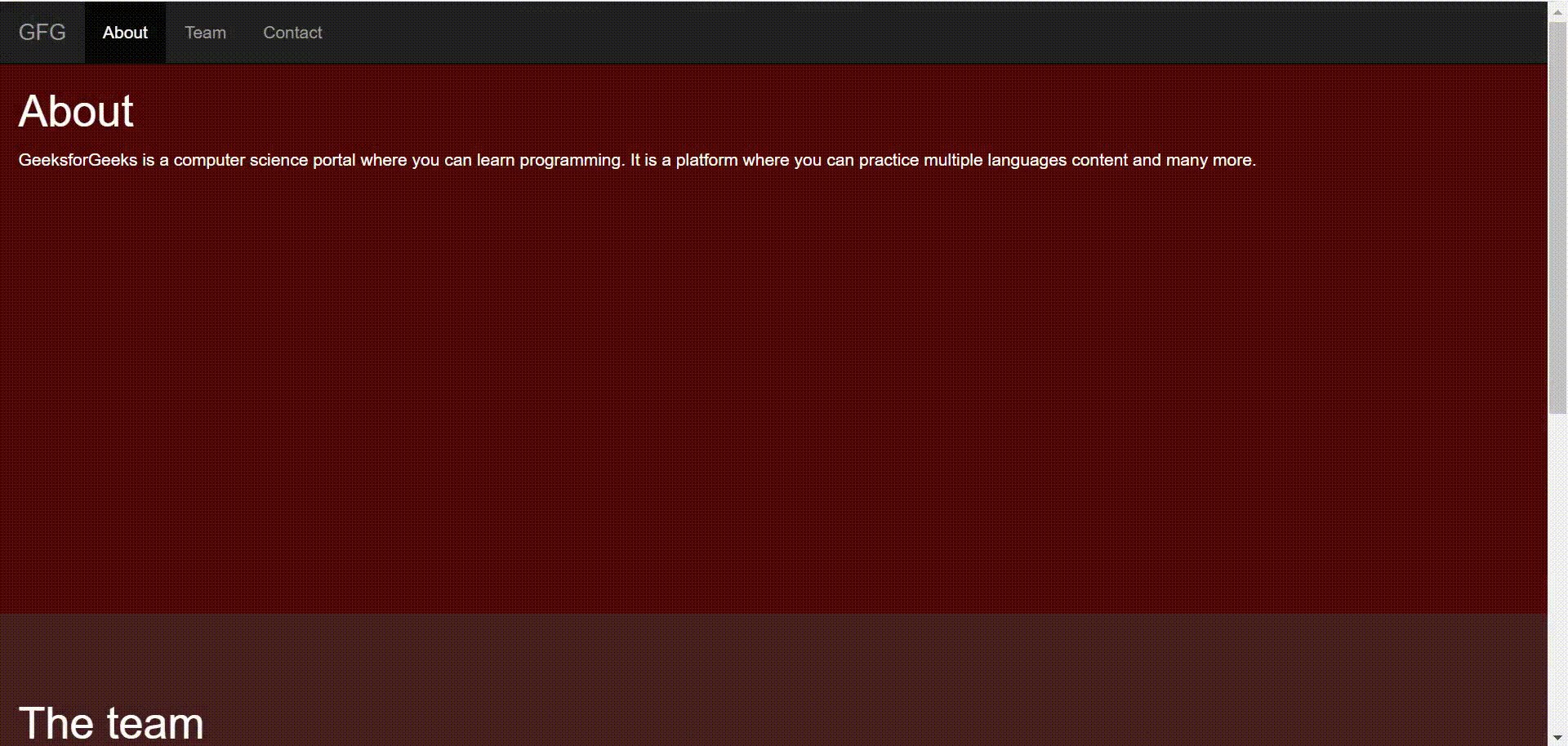
4. data-toggle =“ scrollspy” Scrollspy用于根据滚动位置更新/突出显示导航链接。向下滚动时,该特定部分的导航将突出显示。
的HTML
Bootstrap Example
About
GeeksforGeeks is a computer
science portal where you can
learn programming. It is a
platform where you can practice
multiple languages content and
many more.
The team
GeeksforGeeks is a computer
science portal where you can
learn programming. It is a
platform where you can practice
multiple languages content and
many more.
Contact Us!
GeeksforGeeks is a computer
science portal where you can
learn programming. It is a
platform where you can practice
multiple languages content and
many more.
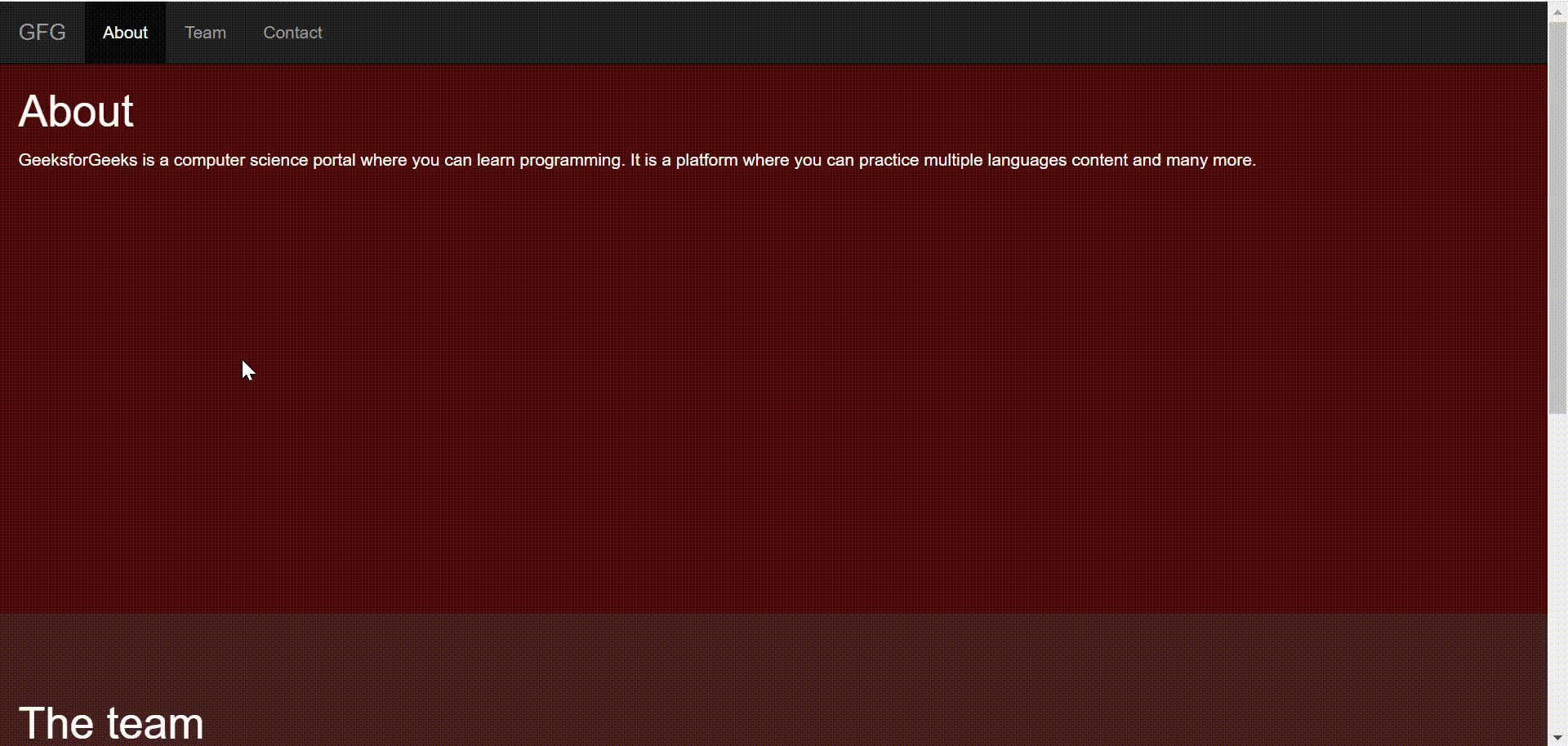
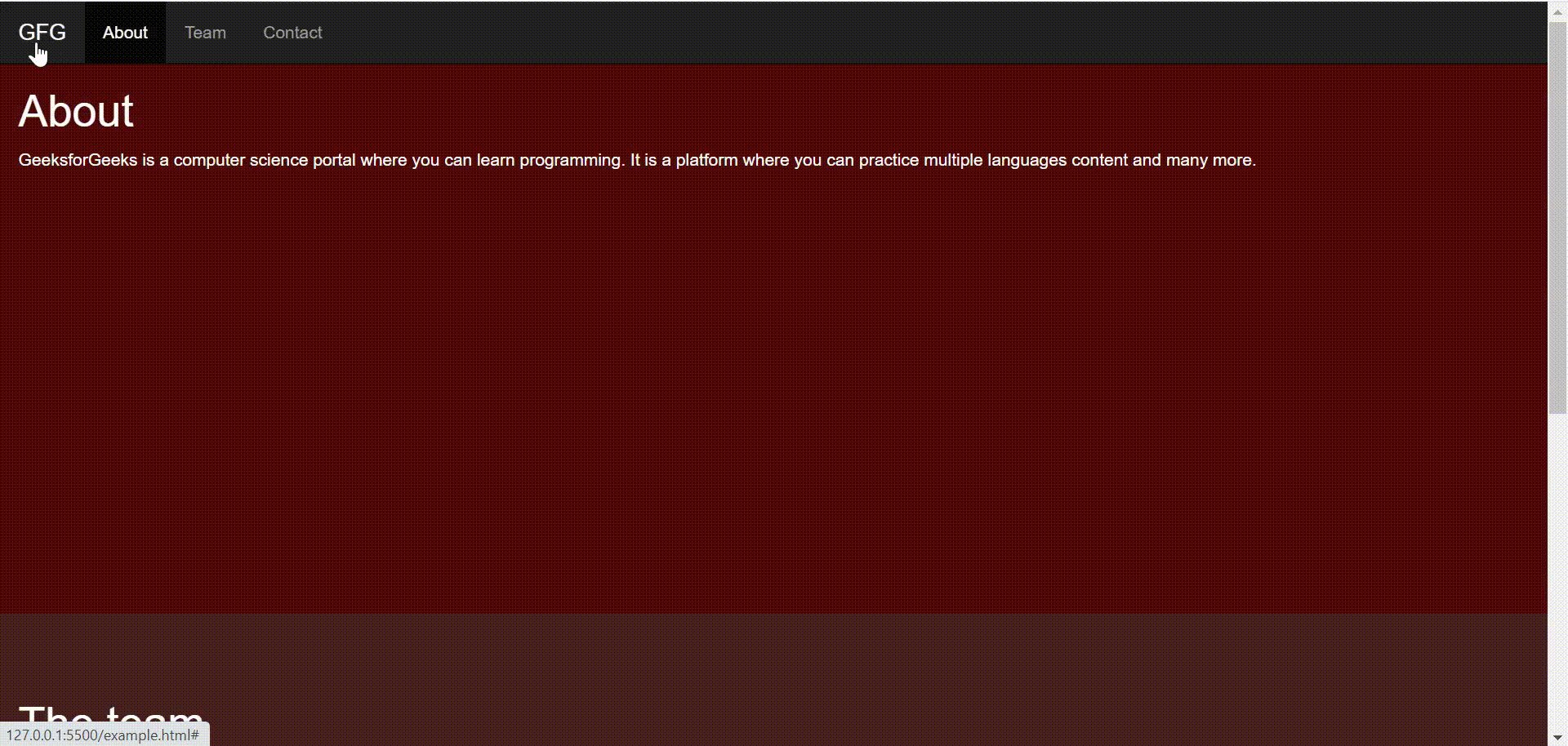
输出:

通过JavaScript-
Java脚本
$('body').scrollspy({target: ".navbar"})
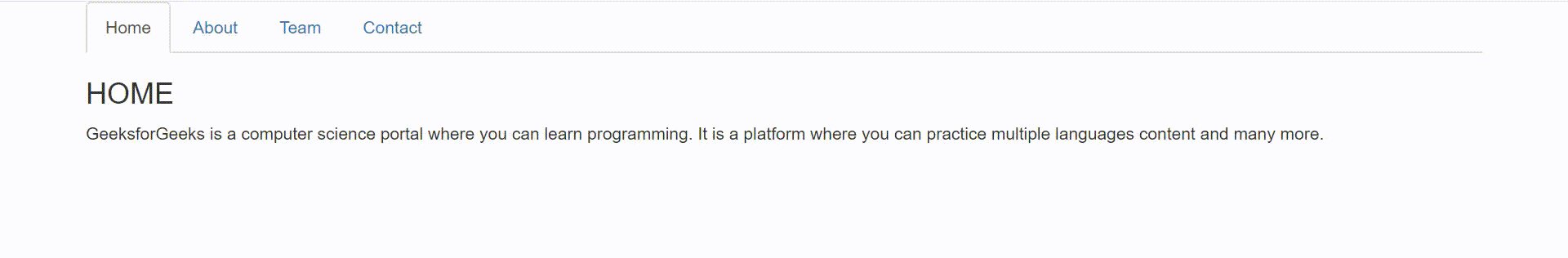
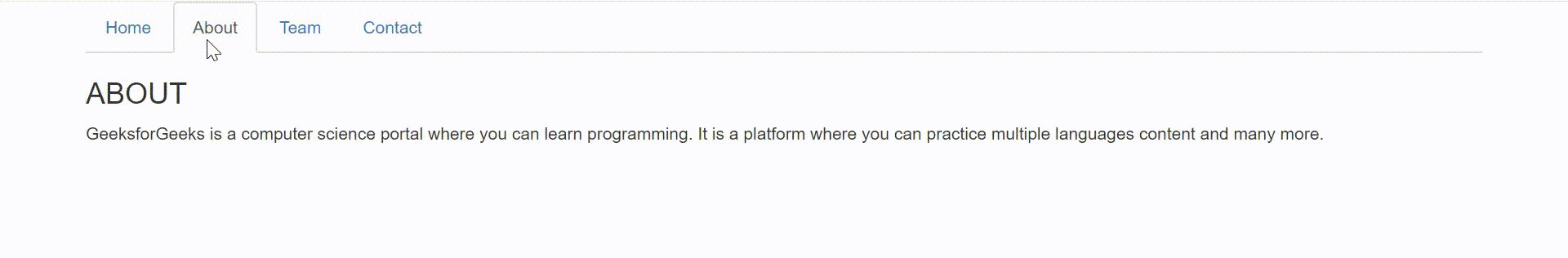
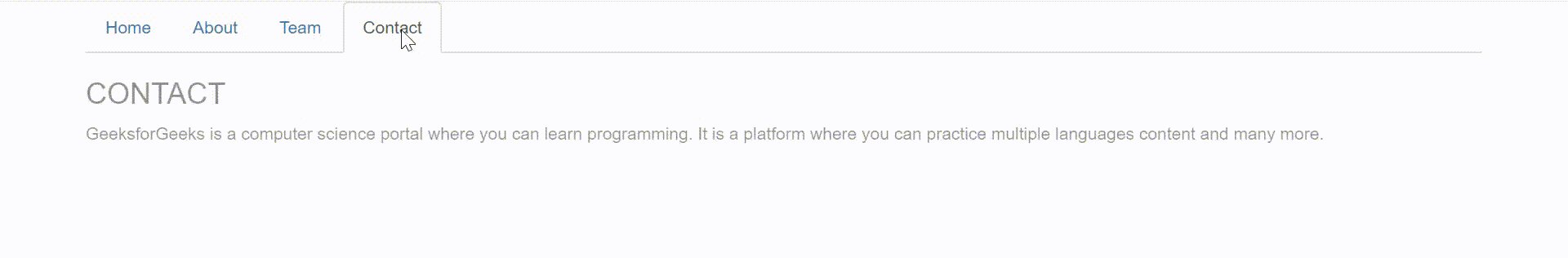
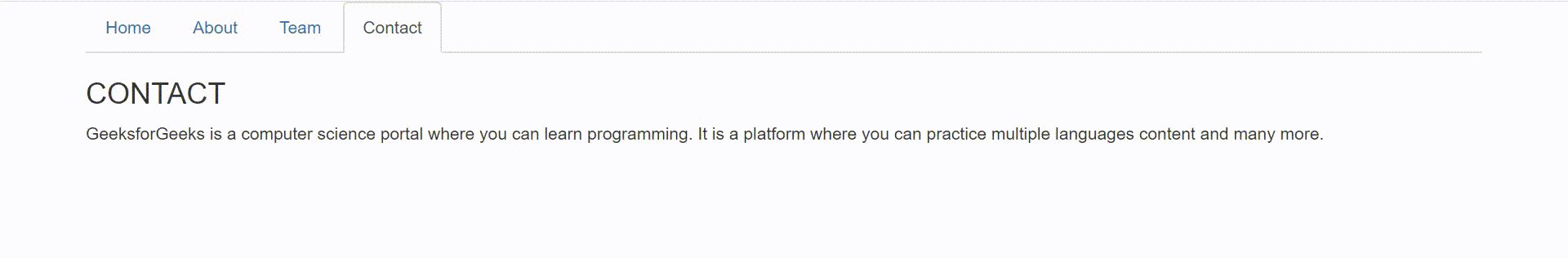
5. data-toggle =“ tab”用于导航链接及其内容之间的平滑过渡。
的HTML
Bootstrap Example
HOME
GeeksforGeeks is a computer
science portal where you can
learn programming. It is a
platform where you can practice
multiple languages content and
many more.
ABOUT
GeeksforGeeks is a computer
science portal where you can
learn programming. It is a
platform where you can practice
multiple languages content and
many more.
TEAM
GeeksforGeeks is a computer
science portal where you can
learn programming. It is a
platform where you can practice
multiple languages content and
many more.
CONTACT
GeeksforGeeks is a computer
science portal where you can
learn programming. It is a
platform where you can practice
multiple languages content and
many more.
输出:

通过JavaScript-
Java脚本
$('.nav-tabs a').click(function(){
$(this).tab('show');
})
$('.nav-tabs a[href="#home"]').tab('show')
$('.nav-tabs a:home').tab('show')
$('.nav-tabs a:team').tab('show')
6. data-toggle =“ tooltip”当用户将鼠标悬停在div上时,它用于创建一个小的弹出窗口。
的HTML
Bootstrap Example
Hover over me!
Hi, welcome!
输出:

通过JavaScript-
Java脚本
// Select all elements with data-toggle="tooltips" in the document
$('[data-toggle="tooltip"]').tooltip();
// Select a specified element
$('#myTooltip').tooltip();
7. data-toggle =“ popover”它与工具提示非常相似,唯一的区别是它可以容纳更多文本并且可以具有标题。
的HTML
Bootstrap Example
输出: