下拉菜单是交互式网站最重要的部分之一。下拉菜单是菜单项的集合,允许用户从列表中选择一个值。 .dropdown类用于设计下拉菜单。
例子:
Dropdowns
GeeksforGeeks
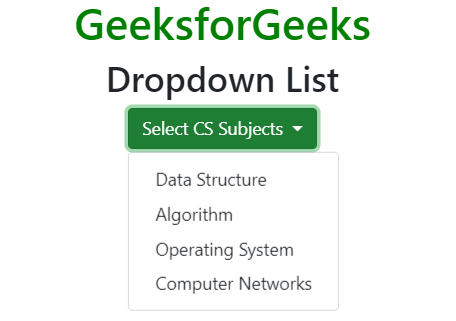
Dropdown List
输出: 
下拉分隔线:.dropdown-divider类用于通过使用细水平线划分下拉菜单列表。
例子:
Dropdowns
GeeksforGeeks
Dropdown Divider List
输出: 
下拉标题: .dropdown-header类用于在下拉列表中添加标题部分。
例子:
Dropdowns List
GeeksforGeeks
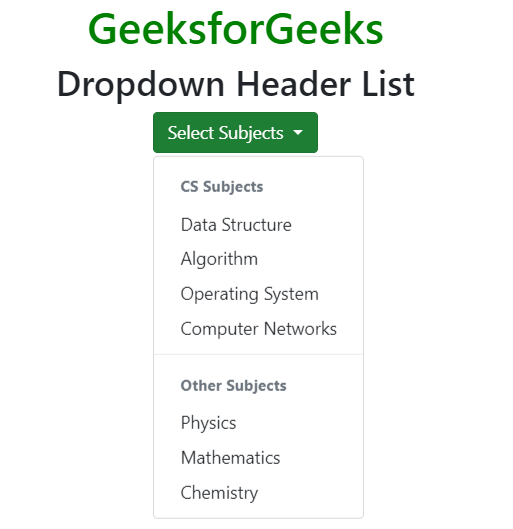
Dropdown Header List
输出: 
禁用和活动项目: .active类用于添加突出显示列表项。 .disableed类用于禁用项目列表。
例子:
Dropdowns List
GeeksforGeeks
Dropdown Disable and Active items List
输出: 
下拉位置: .dropright和.dropleft类用于设置下拉列表在左侧和右侧的位置。
范例1:
Dropdowns List
GeeksforGeeks
Dropdown Right items List
输出: 
范例2:
Dropdowns List
GeeksforGeeks
Dropdown Left items List
输出: 
下拉菜单右对齐: .dropdown-menu-right类用于设置下拉菜单的右对齐。
例子:
Dropdowns List
GeeksforGeeks
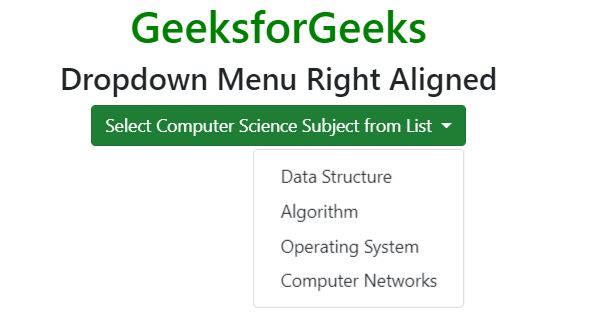
Dropdown Menu Right Aligned
输出: 
Dropup:使用.dropup类而不是.dropdown类来以向上字扩展菜单列表。
例子:
Dropdowns List
GeeksforGeeks
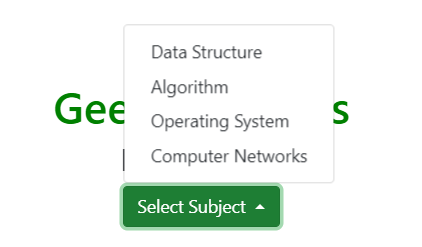
Dropup List
输出: 
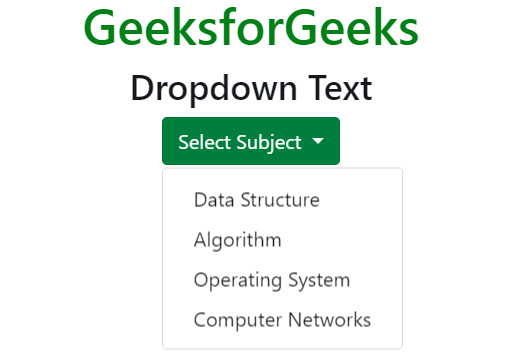
下拉文本: .dropdown-item-text类用于在下拉菜单列表中添加纯文本。
例子:
Dropdowns List
GeeksforGeeks
Dropdown Text
输出: 
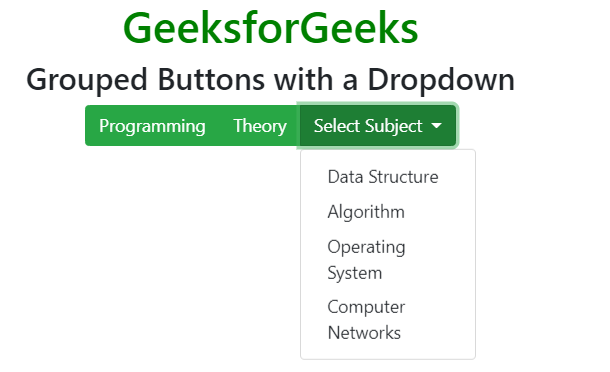
带下拉菜单的分组按钮: .btn-group类用于创建按钮组,而.dropdown-menu类用于创建下拉列表。
例子:
Dropdowns List
GeeksforGeeks
Grouped Buttons with a Dropdown
输出: 
拆分按钮下拉菜单:.dropdown-toggle-split类用于拆分下拉按钮。
例子:
Dropdowns List
GeeksforGeeks
Split Button Dropdown List
输出: 
垂直按钮组下拉列表: .btn-group-vertical类用于创建带有下拉列表的垂直按钮组。
例子:
Dropdowns List
GeeksforGeeks
Vertical Button Group Dropdown List
输出: 