Bootstrap 5是Bootstrap的最新主要发行版,他们在其中改进了UI并进行了各种更改。模态用于向您的站点添加对话框,以显示灯箱,用户通知或完全自定义的内容。使用HTML,CSS和JavaScript构建模态。它们位于文档中所有其他内容的上方,并从
中移除滚动,从而使模式内容滚动。句法:
Contents...
示例:此示例使用show演示Bootstrap 5中的模式。
GeeksforGeeks
触发模态之前的输出:

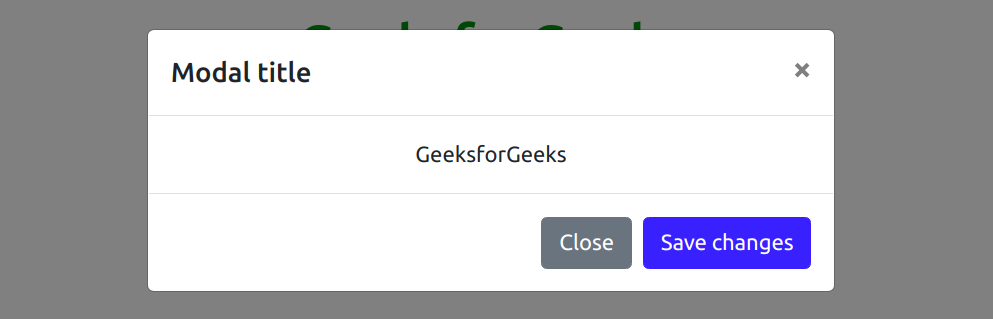
触发模态后的输出:

工具提示:可以添加到模态中。当模态关闭时,其中的工具提示也会自动关闭。
例子:
GeeksforGeeks
输出:

Popovers:可以添加到模式中。关闭模态后,其中的弹出窗口也将自动消除。
例子:
GeeksforGeeks
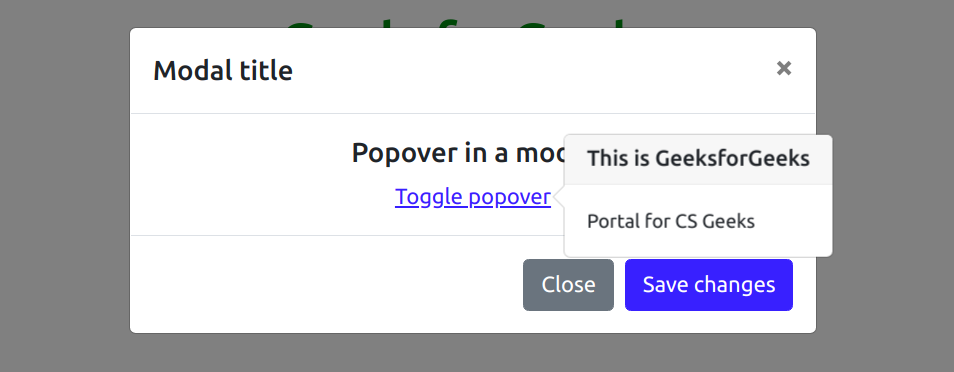
输出:

使用网格:通过将.container-fluid嵌套在.modal-body中,我们可以在模态中利用Bootstrap网格系统。然后,像在其他任何地方一样使用普通的网格系统类。
例子:
GeeksforGeeks
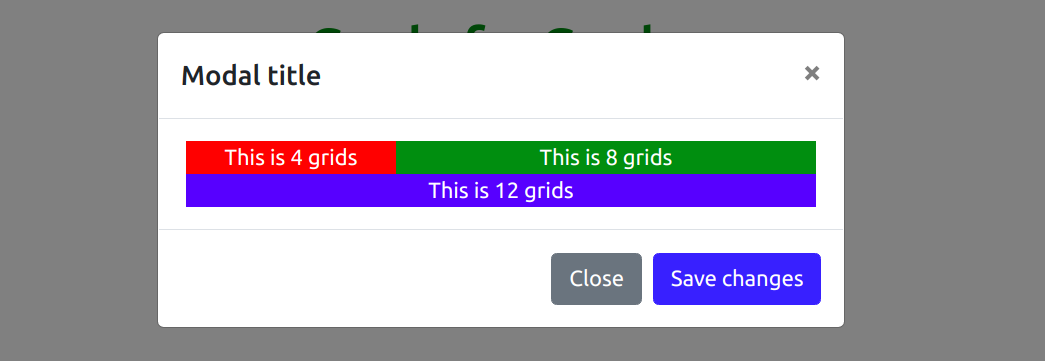
输出:

变化的模态内容:我们可以使用下面给出的不同数据触发相同的模态。
例子:
GeeksforGeeks
在不触发任何模态的情况下输出:

单击发送电子邮件到@geeksforgeeks的输出:

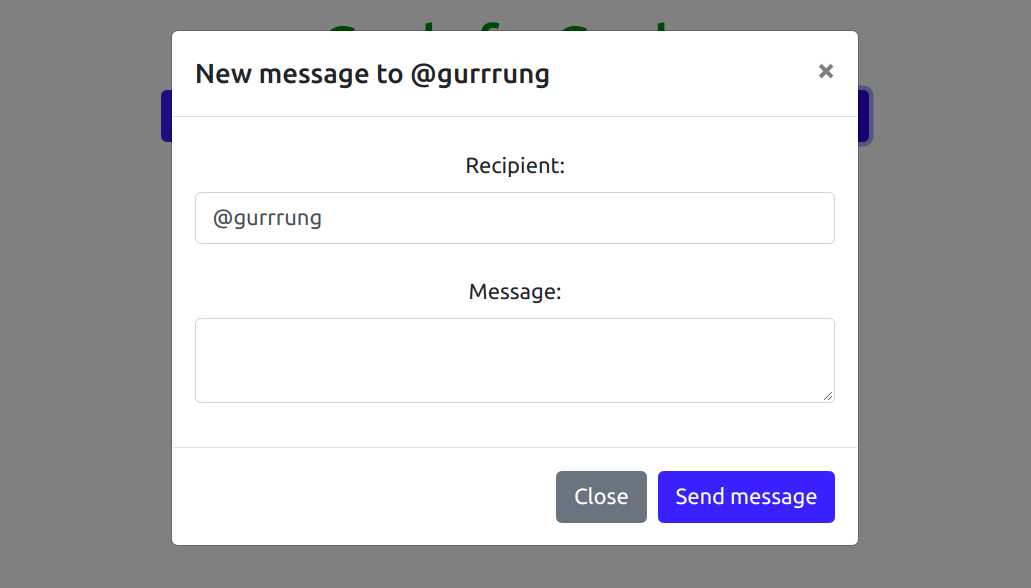
单击发送电子邮件给作者@gurrrung的输出:

可选大小Bootstrap模式的默认最大宽度为500px。 Bootstrap提供了如下选项,可以通过使用某些类来自定义Modal的大小:
- 模态xl
- 模态lg
- 模态
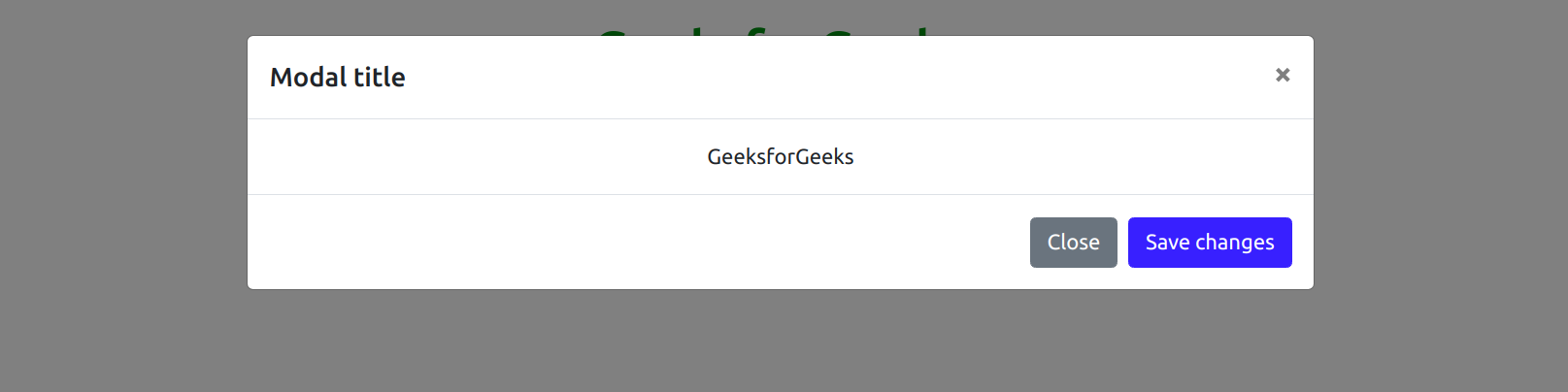
modal-xl:提供最大的模态尺寸,最大宽度为1140px。
例子:
GeeksforGeeks
输出:

modal-lg:提供较大的模式尺寸,最大宽度为800px。
例子:
GeeksforGeeks
输出:

modal-sm:提供最大的模式尺寸,最大宽度为300px。
例子:
GeeksforGeeks
输出:
