CoffeeScript 类方法
方法:方法是在类中定义的变量函数。方法是对象的行为,它们描述了对象的属性,并且可以修改对象的状态。对象也可以包含方法。一个对象有它的属性和方法。我们可以创建一个类的许多实例,每个对象都有其类属性的值。
函数可以有两种类型——带参数和不带参数。如果一个函数不需要参数,我们在调用函数时不需要担心它。让我们看看在类中定义的这两种函数及其功能。
没有参数的方法:如果一个函数不需要参数,我们在调用函数时不需要担心它。通过下面的例子会更清楚。
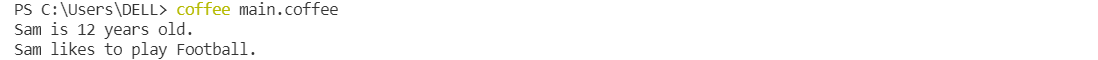
示例:在下面的示例中,我们定义了方法“play”和一个在 MyClass 类中接受两个参数的构造函数。访问类'.'的变量方法运算符与对象一起使用。首先,我们创建了一个对象 p1,当类被实例化时,构造函数会被调用,它会打印“Sam is 12 岁”。然后,我们使用 '.' 访问 play 方法。 p1 对象上的符号,当调用 play()函数时,它将被执行,并打印“Sam likes to Play Football”。
Javascript
class MyClass
constructor: (@name,@age) ->
console.log @name + " is #{@age} years old."
play: ->
console.log @name + " likes to play Football."
p1 = new MyClass "Sam", "12"
p1.play()Javascript
class MyClass
fun: (name,age)->
console.log name + " is #{age} years old."
p1 = new MyClass
p1.fun("Sheetal","20")Javascript
class MyClass
fun: (name,age)->
console.log name + " is #{age} years old."
p1 = new MyClass
p1.fun()输出:

带参数的方法:需要参数的函数称为带参数的方法。让我们通过示例了解如何创建带参数的函数并在调用时将参数传递给函数。
例子:
Javascript
class MyClass
fun: (name,age)->
console.log name + " is #{age} years old."
p1 = new MyClass
p1.fun("Sheetal","20")
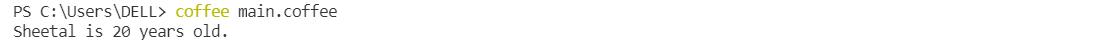
输出:当使用对象 p1 调用 fun() 时,我们将其参数名称 - “Sheetal”和年龄 - “20”传递给它。这将执行函数fun 并打印“Sheetal is 20 years old”。

相同的示例,但这次我们不向“fun”函数传递任何参数,以下将是输出。
Javascript
class MyClass
fun: (name,age)->
console.log name + " is #{age} years old."
p1 = new MyClass
p1.fun()
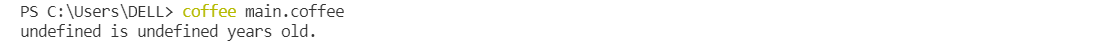
输出:由于我们没有将任何参数传递给函数fun(),因此在 name 和 age 的位置显示为 undefined。

参考: https://coffeescript-cookbook.github.io/chapters/classes_and_objects/class-methods-and-instance-methods