在 Node.js 中生成二维码
在本文中,我们将讨论如何使用 Node.js 生成二维码。二维码是一种嵌入数据的单色矩阵,用于制造行业以标记产品。如今,二维码被用于基于 UPI 的应用程序、一些聊天应用程序(如 WhatsApp)和 Play 商店中的支付。这些是一些最常见的示例,但我们可以在我们的应用程序中使用 QR 码来实现更好的目的。如果我们使用 MEAN/MERN Stack 或任何 JavaScript 相关技术创建网站,我们可以生成 QR 码以构建高级应用程序。
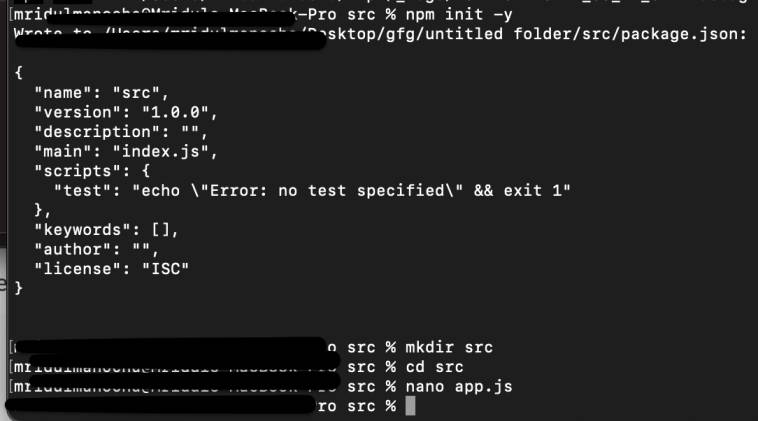
让我们通过执行这些命令来设置我们的工作区:
创建目录:
npm init -y
mkdir src
cd src
nano app.js
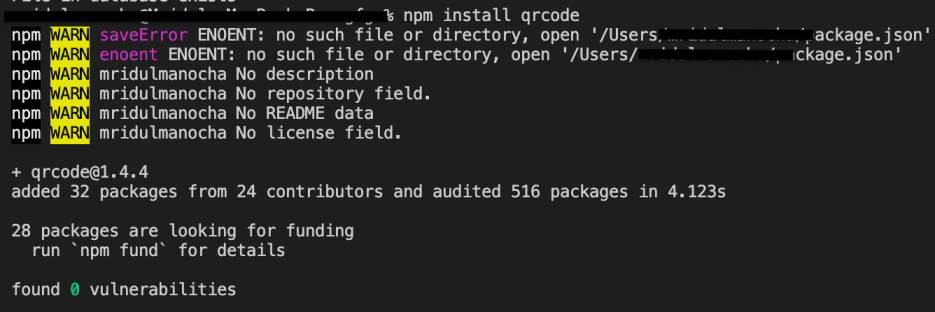
安装包:我们需要安装一个 npm 包才能继续工作。
npm install qrcode
我们可以通过两种方式使用这个库来生成二维码。第一个用于开发和测试。另一个用于部署。
- 让我们创建我们想要隐藏在二维码中的数据:
let data = {
name:"Employee Name",
age:27,
department:"Police",
id:"aisuoiqu3234738jdhf100223"
}- 我们需要使用 JSON.stringify() 方法将数据转换为字符串格式,以便可以轻松执行进一步的操作。
// Converting into String data
let stringdata = JSON.stringify(data)- 二维码包的两种方法用于对数据进行编码。第一种方法将在终端本身打印代码。但是这种方法对于部署是没有用的。但它有利于测试目的。
1. toString(文本,[选项],[cb(错误,字符串)])
// Print the QR code to terminal
QRCode.toString(stringdata,{type:'terminal'}, function (err, url) {
if(err) return console.log("error occured")
console.log(url)
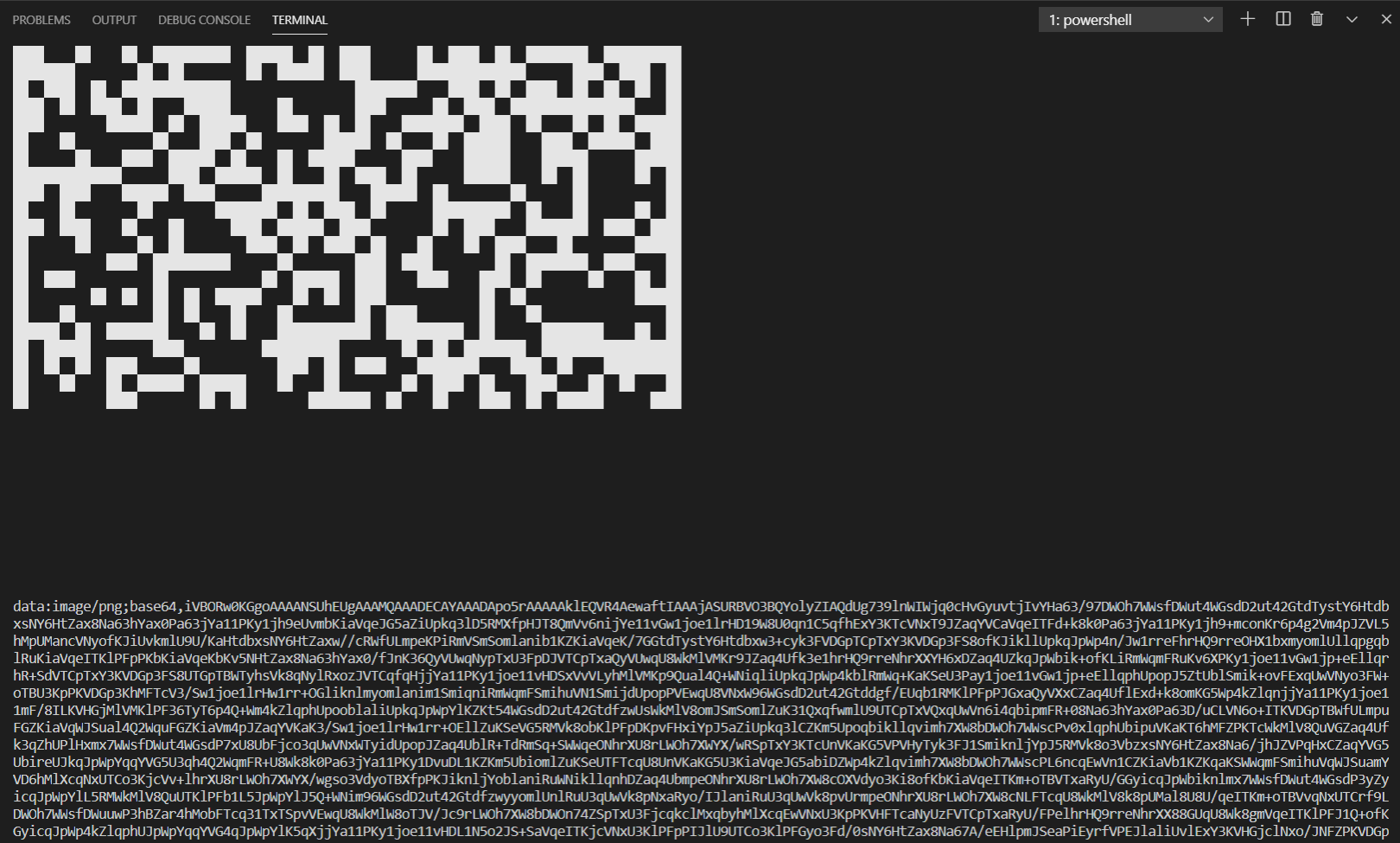
})2. toDataURL(text, [options], [cb(error, url)])
// Get the base64 url
QRCode.toDataURL(stringdata, function (err, url) {
if(err) return console.log("error occured")
console.log(url)
})还有一个额外的 toCanvas() 方法,但它的功能可以在 toDataURL() 方法中使用。
索引.js
Javascript
// Require the package
const QRCode = require('qrcode')
// Creating the data
let data = {
name:"Employee Name",
age:27,
department:"Police",
id:"aisuoiqu3234738jdhf100223"
}
// Converting the data into String format
let stringdata = JSON.stringify(data)
// Print the QR code to terminal
QRCode.toString(stringdata,{type:'terminal'},
function (err, QRcode) {
if(err) return console.log("error occurred")
// Printing the generated code
console.log(QRcode)
})
// Converting the data into base64
QRCode.toDataURL(stringdata, function (err, code) {
if(err) return console.log("error occurred")
// Printing the code
console.log(code)
})使用以下命令运行index.js文件:
node index.js输出: