- WordPress 自定义主题
- WordPress-自定义主题(1)
- WordPress主题(1)
- WordPress主题
- 如何将自定义字体添加到 WordPress 主题 - PHP (1)
- 如何将自定义字体添加到 WordPress 主题 - PHP 代码示例
- 如何创建 WordPress 子主题?
- 如何创建 WordPress 子主题?(1)
- 如何安装WordPress主题(1)
- 如何安装WordPress主题
- 在 wordpress 中创建子主题 - PHP (1)
- 在 WordPress 主题中显示自定义导航菜单 - PHP (1)
- 如何在 WordPress 主题中添加自定义导航菜单 - PHP (1)
- 在 WordPress 主题中显示自定义导航菜单 - PHP 代码示例
- 如何更新WordPress主题(1)
- 如何更新WordPress主题
- 如何在 WordPress 主题中添加自定义导航菜单 - PHP 代码示例
- 在 wordpress 中创建子主题 - PHP 代码示例
- WordPress主题管理(1)
- WordPress-主题管理
- WordPress主题管理
- WordPress-主题管理(1)
- WordPress 主题和插件(1)
- WordPress 主题和插件
- 安装 wordpress 主题 - Shell-Bash (1)
- 将 wordpress 主题转换为 html 代码示例
- 如何将 wordpress 主题转换为 html (1)
- woocommerce 自定义主题 (1)
- 安装 wordpress 主题 - Shell-Bash 代码示例
📅 最后修改于: 2020-10-16 06:52:48 🧑 作者: Mango
在本章中,我们将学习如何自定义主题。自定义主题可帮助您使网站焕然一新。在这里,您可以更改背景图像/颜色,添加标题以及执行更多操作。
以下是自定义主题的步骤。
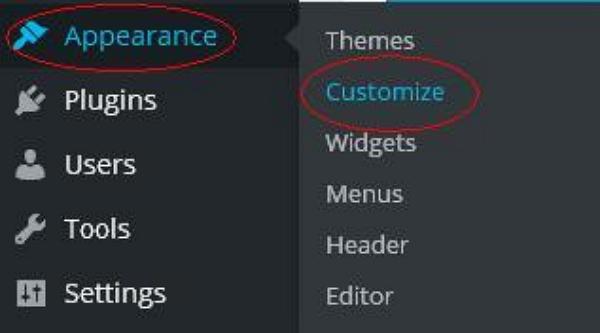
步骤(1) -单击外观→定制。

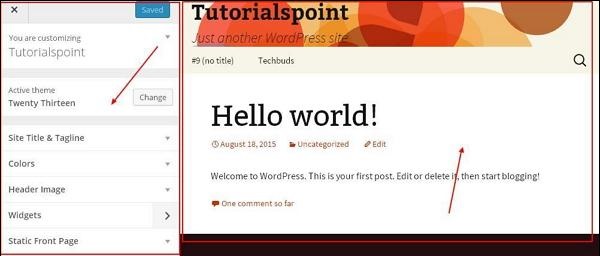
步骤(2) -将显示以下屏幕。

可以看出,左侧有定制部分,右侧有您选择的主题。因此,您在左侧所做的任何更改都将显示在页面的右侧。这是您必须知道的一些选项-
活动主题-在此部分中,您只需单击“更改”即可更改当前主题。

当您单击“更改”时,将获得主题列表,单击任何主题,然后单击“保存并继续” 。您的主题将被保存。

网站标题和标语-在此部分,您可以添加要添加到网站的网站标题和标语。

在“网站标题”部分中添加您的标题名称。还有您的标语在“标语”框中。
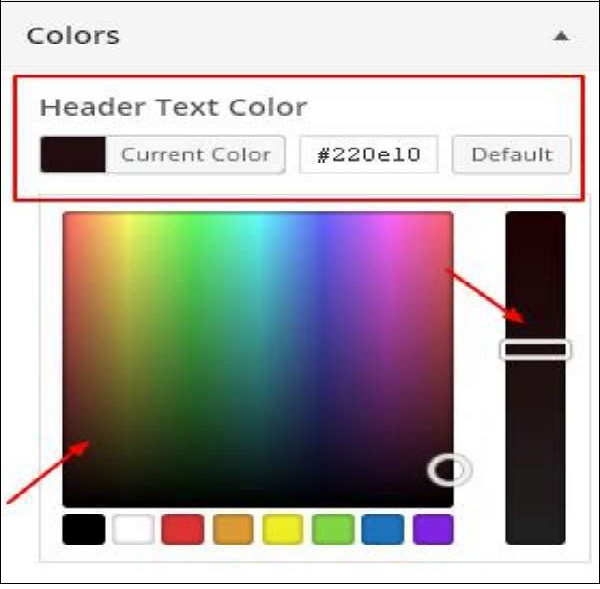
颜色-您可以使用此部分更改标题文本的颜色。滚动颜色时,您会发现页面右侧发生了更改。您甚至可以在“当前颜色”和“默认”之间的框中添加自己的颜色。

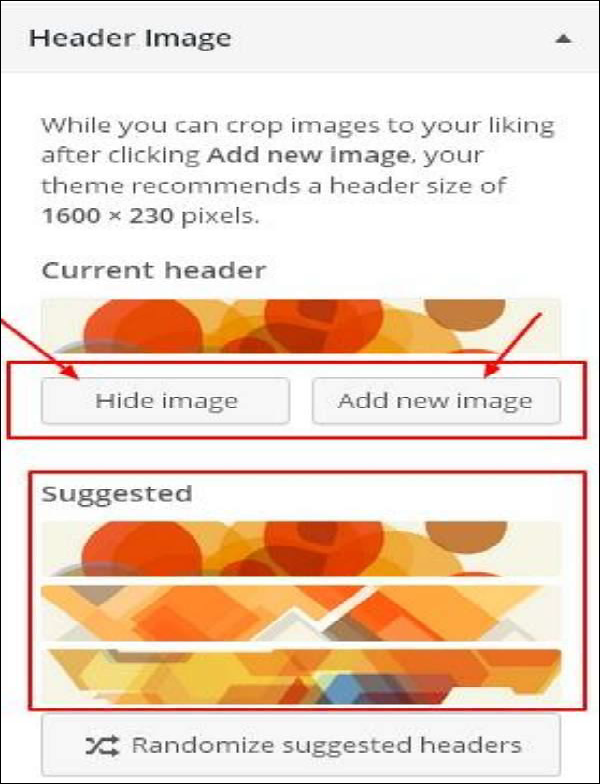
标题图像-通过从建议中选择添加标题图像,也可以通过单击“添加新图像”添加自己的图像。

小部件-从此处将小部件添加到您的站点。

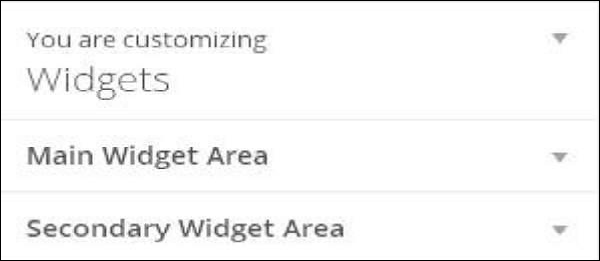
当您单击箭头标记时,将显示以下图像。

在这里,有两个选择-
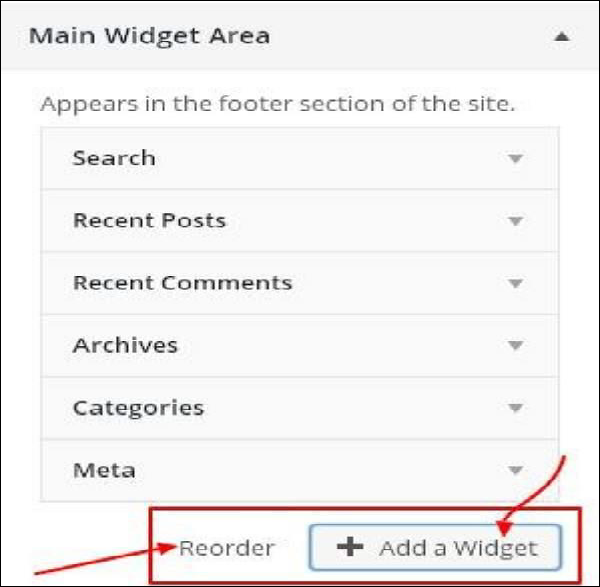
首先是“主窗口小部件区域” ,当您单击它时,将在页脚区域中显示另一个窗口小部件列表。

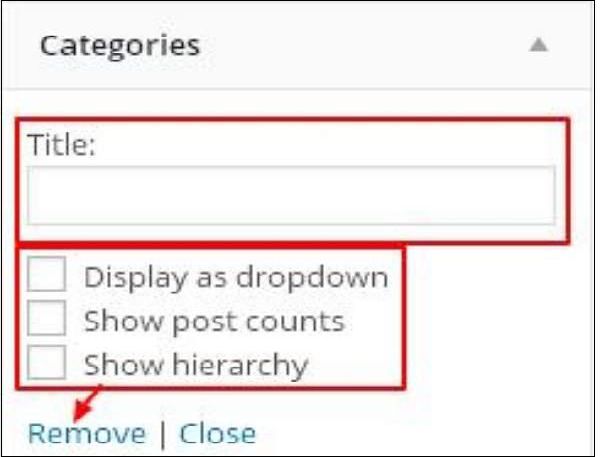
当您单击任何窗口小部件时,都会出现一个下拉菜单,您可以在其中进行更多编辑或添加更多内容。例如-如果要添加类别,则会显示以下图像。

如您所见,在此图像中,您可以在“标题”部分中添加类别。选中任何必需的框。如果您不想添加任何内容,请说“删除” 。其他小部件也是如此。
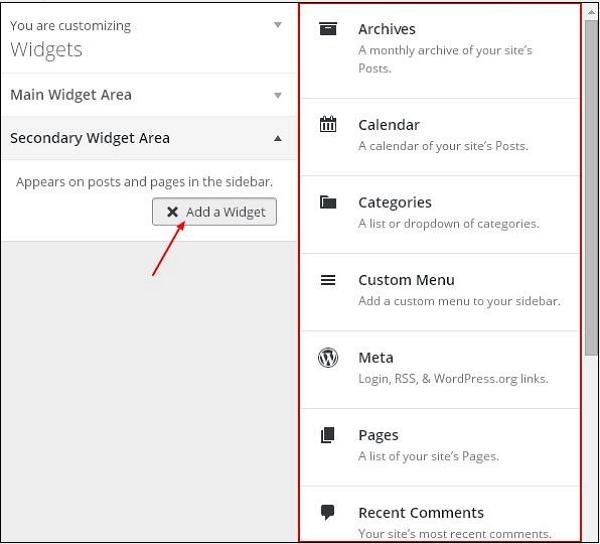
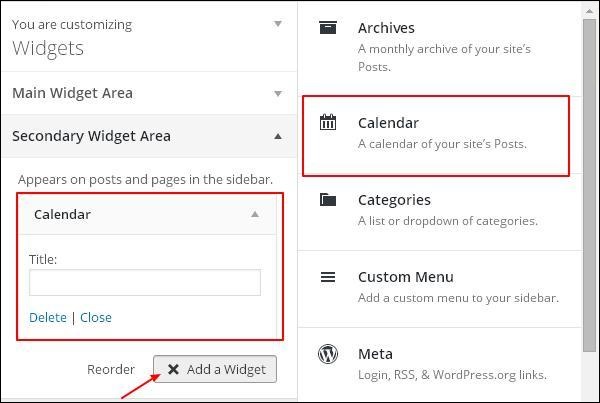
辅助窗口小部件-在这里,您必须单击“添加窗口小部件”,然后会出现带有不同窗口小部件列表的侧栏。单击任何一个,它将添加到您的小部件列表中。

如果要添加更多的小部件,请再次单击“添加小部件” ,然后可以根据需要添加任意数量的小部件。

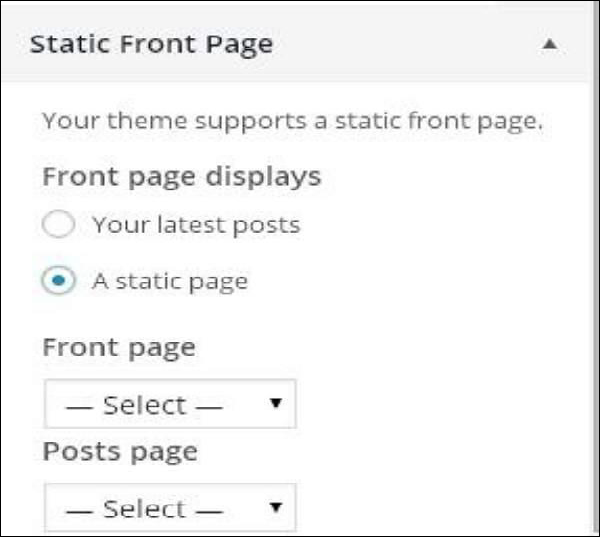
静态首页-为您的网站选择最新帖子或静态首页。