JavaScript 中的高阶箭头函数
先决条件:箭头函数
高阶函数是接收函数作为参数的函数,否则返回函数作为输出。高阶箭头函数意味着使用箭头函数(在ES6中)和高阶函数。
高阶箭头函数的需求:
- 一般来说,程序员会指示如何执行函数,而不是需要什么,这会增加代码长度并使其容易出错。
- 而在高阶箭头函数实现中,代码非常短、简洁、简洁、易于调试,并且专注于需要什么而不是如何实现它。
- 我们可以直接使用当前值,而不是使用它的索引(即 arr[0])单独访问它。
- 无需创建预定义的数组并推回更改。
- 可以避免对象的变异,不需要维护for循环。
为什么要避免 forEach() ?
forEach()函数不返回任何值,因此需要将结果推送到预定义的数组中,而在 map()函数中则不然。
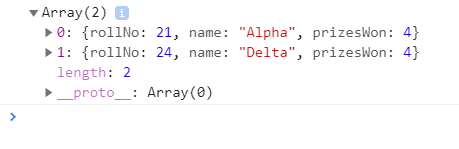
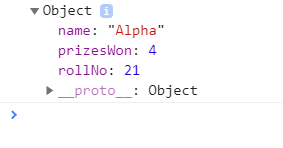
输出: 
高阶函数是:
- map()函数:它适用于给定的数组,例如更改/转换整个数组,然后简单地返回它。它不会在少数情况下中断流程。 map()函数有两个参数。第一个是回调,它给出迭代的当前值、迭代的索引、调用地图的原始数组。另一个参数不是强制性的,它是在回调中用作 this 的值。使用 map()函数的一个缺点是它的性能仅适用于小数据集。
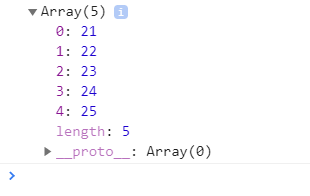
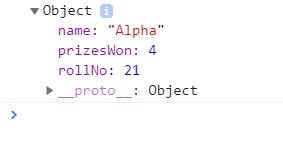
输出:

使用箭头函数实现上述代码。
输出:

注意:有关更多信息,请参阅:JavaScript 中的地图
- reduce()函数:在回调数组的每个元素方面,它类似于 map()函数。但不同之处在于它reduce将此回调的结果从原始数组传递到另一个数组。结果被称为累加器,它可以是任何整数、字符、字符串、对象、映射等,并且应该在调用时传递。回调现在获取累加器、当前值、迭代索引、整个数组。
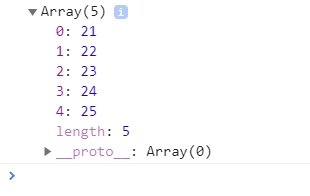
简单来说,累加器累加所有返回值。它的值是先前返回的累积的集合。输出:
5使用箭头函数实现上述代码。
输出:
5 - find()函数:它也适用于数组并返回满足函数中给定条件的第一个数组元素。它类似于 map()函数。它的性能在大数据集的情况下效率不高,尽管它在小数据集上工作得很好。
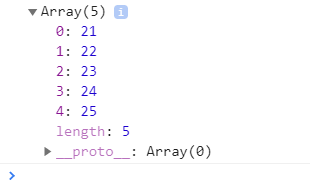
输出:

使用箭头函数实现上述代码。
输出:

- filter()函数: filter()函数作用于一个数组,并返回一个过滤项的数组,这意味着数组的长度减少了。它还接收与 map 类似的参数,但不同之处在于回调,因为它需要返回true或false 。如果返回的值为真,则该元素保留在数组中,否则该元素将被过滤掉。
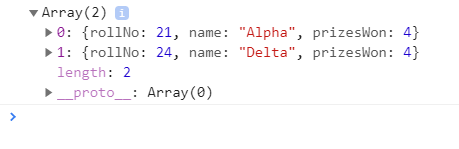
输出:

使用箭头函数实现上述代码。
输出: