在 Android 中使用文本的最佳实践
文本是 Android 应用程序中使用最广泛的元素。文本以 TextView 或 EditText 的形式使用。因此,为了提高我们的表现,我们必须最大限度地利用文本。我们将在本文中探讨在 Android 上使用文本的一些最佳实践。
- 文字设计
- 文本性能改进
- Android系统字体
- 自定义字体遗产
1. 文字设计
在这方面应采取的第一步是设计文本。我们通过样式来修改文本的外观和感觉。这可以通过多种方式完成,即:
使用 styles.xml 文件
您可以在styles.xml 文件中为您的TextView 设置样式,然后在需要TextView 时使用该样式。例如,考虑以下情况:
XML
XML
XML
Kotlin
override fun onBindViewHolder(viewHolder: ViewHolder, pos:Int) {
viewHolder.textView.setTextFuture(
PrecomputedTextCompat.getTextFuture(
dataSet[pos],
viewHolder.textView.getTextMetricsParamsCompat(),
null)
// Setting and Binding the view here
)
}Java
textView.typeface = Typeface.CustomFallbackBuilder(
FontFamily.Builder(Font.Builder(assets, "sans.ttf").build()).build()).addCustomFallback(
FontFamily.Builder(Font.Builder(assets, "sansPro.ttf").build()).build()).build()Java
Typeface.CustomFallbackBuilder(
FontFamily.Builder(Font.Builder(assets, "sans.ttf").build()).build()).setSystemFallback("sans-serif").build()下一个示例中 TextView 的样式将与该 styles.xml 文件中定义的样式相当。
使用 TextView 属性
TextView 特性,如 textColor、fontFamily 等可用于设计文本。例如,考虑以下情况:
XML
但是,这种方法的难点在于我们只能用上述方式设置一个 TextView 的样式。您必须使用 style.xml 方法(如前面示例中提到的统一效果)。现在,有时您可能只想更新 TextView 的一些特征,同时保持其余部分与应用程序中的其他 TextView 相同。例如,您可能希望将 TextView 的 fontFamily 更改为Roboto 。
你问的最好的方法是什么?我们来看一下。
优先顺序
因此,我们希望修改一个 TextView 的 textSize,同时保持其余特征相同。我们可以通过手动将 textSize 属性添加到我们想要的 TextView 来实现这一点。考虑以下场景:
XML
根据上面的例子,你会注意到即使每个视图都有一个默认样式,但是如果我们手动添加另一个样式,它会覆盖默认样式。因此,以下是优先顺序:
TextAppearance > View > Style > Default Style2.文本性能提升
Android 应用程序的性能至关重要。众所周知,文本占据了 Android 应用 70% 以上的屏幕空间,因此应用的性能严重依赖文本。因此,世界各地的 Android 开发人员使用各种方法来实现这一目标。 Google I/O 2019 期间宣布了以下修改:
Hyphenation: In Android Q and AppCompact v1.1.0, hyphenation is now disabled by default. Because hyphenation has a significant influence on text performance, this is done. To be more specific, hyphenation accounts for 70% of the text effort. You must manually add the hyphenation code if you wish to enable hyphenation. Set the hyphenation frequency to normal in the style.xml file to achieve this:
预计算文本是在后台线程中用于进行文本操作的工具。结果,它完成了 90% 的 TextView 工作。它从 API 21 开始可用。用于与 RecyclerView 预取进行简单交互的新实用程序 API 在 Google I/O 2019 中实现。要使用这个令人惊叹的格式驱动以下代码,请注意它在 Kotlin 中
科特林
override fun onBindViewHolder(viewHolder: ViewHolder, pos:Int) {
viewHolder.textView.setTextFuture(
PrecomputedTextCompat.getTextFuture(
dataSet[pos],
viewHolder.textView.getTextMetricsParamsCompat(),
null)
// Setting and Binding the view here
)
}
3.Android系统字体
Android 支持 100 多种语言,每种语言都可能需要不同的字体文件。例如,印地语字体需要梵文字体。因此,Android 设备包含大量字体文件以支持大量语言。要绘制文本,文档查看器等 NDK 应用程序必须首先确定系统字体是否能够呈现提供的文本。
4.自定义字体遗产
由于 Android 上可访问的字体非常少(默认情况下),因此诞生了下载字体的概念。看下面的图片:

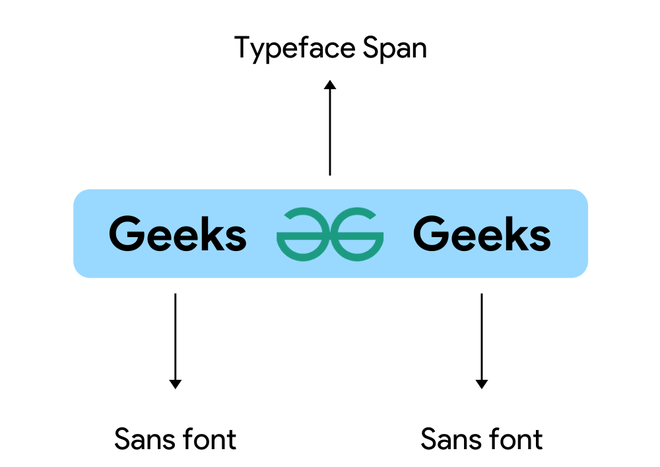
图 I. 自定义字体分类
这里只有一个纽扣,纽扣上是一个GfG Logo,两面都有铭文。因此,对于徽标,我们希望使用不同的字体,而对于其余文本,我们希望使用不同的字体。但是,我们会遇到困难,因为一个按钮只能有一种字体,而这可以通过只有一个字体系列来实现。但是,在这种情况下,我们需要两个字体系列(一个用于文本,另一个用于图标)。在这里,我们可以使用字体跨度,插入 logo 字体,并覆盖 icon字符,之后我们可以为整个按钮选择任何字体。如果我们有多种字体支持的不止一种语言,情况会变得更糟。在这种情况下,我们不能使用跨度。因此, Android Q中的 Typeface 类中引入了CustomFallbackBuilder 。它允许您使用多种字体制作字体或字体系列。多语言多字体示例如下:
Java
textView.typeface = Typeface.CustomFallbackBuilder(
FontFamily.Builder(Font.Builder(assets, "sans.ttf").build()).build()).addCustomFallback(
FontFamily.Builder(Font.Builder(assets, "sansPro.ttf").build()).build()).build()
您可以使用此构建器创建具有多达 64 个字体系列的字体,但您不能组合概念上不同的字体。此外,相同样式的字体不能包含在同一字体系列中。通常,系统以顺序方式搜索字体。例如,如果字体是 sans,它将寻找 sans。如果 sans 可用,将分配该字体;否则,系统将退回使用系统字体。
Java
Typeface.CustomFallbackBuilder(
FontFamily.Builder(Font.Builder(assets, "sans.ttf").build()).build()).setSystemFallback("sans-serif").build()
这篇文章就到这里了,希望你喜欢这篇文章,它会让你成为 Android 文本方面的专家!