使用 Android 的 ScaleAnimation 模拟 3D 翻转
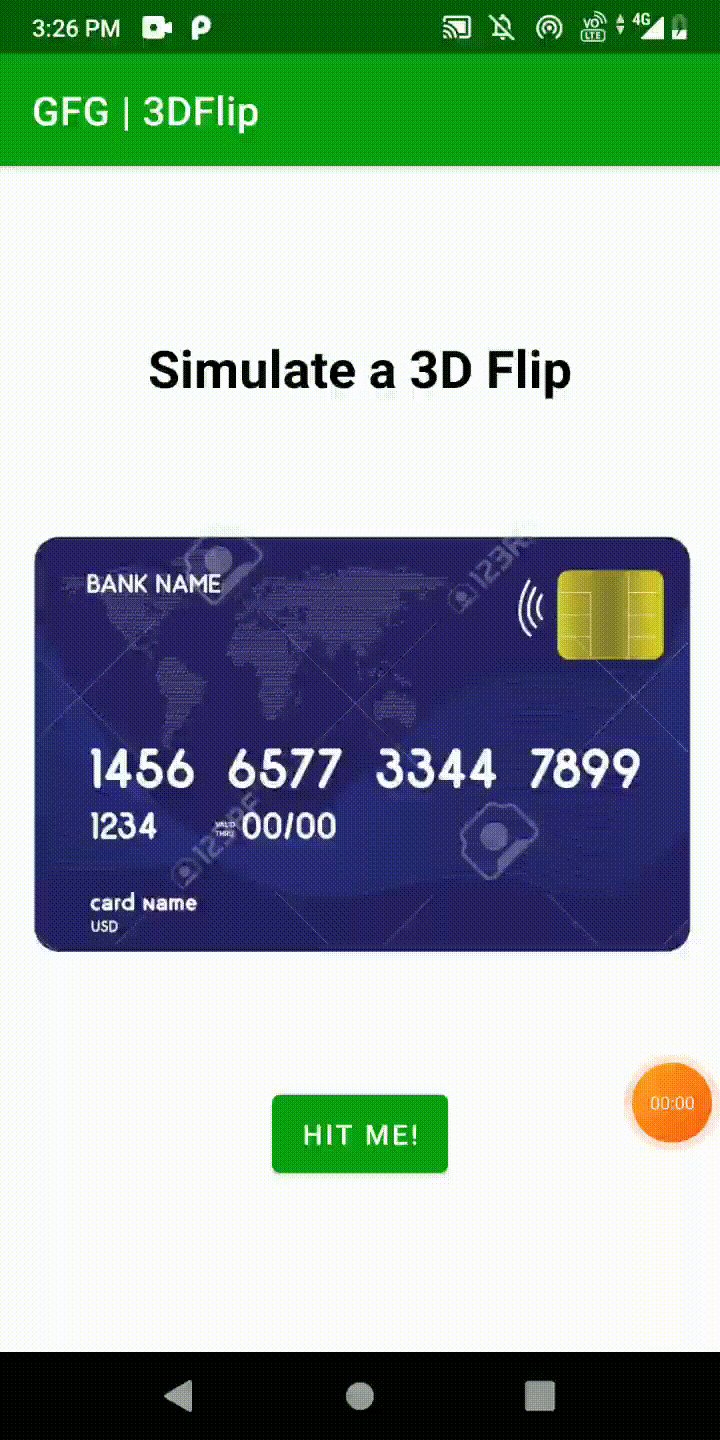
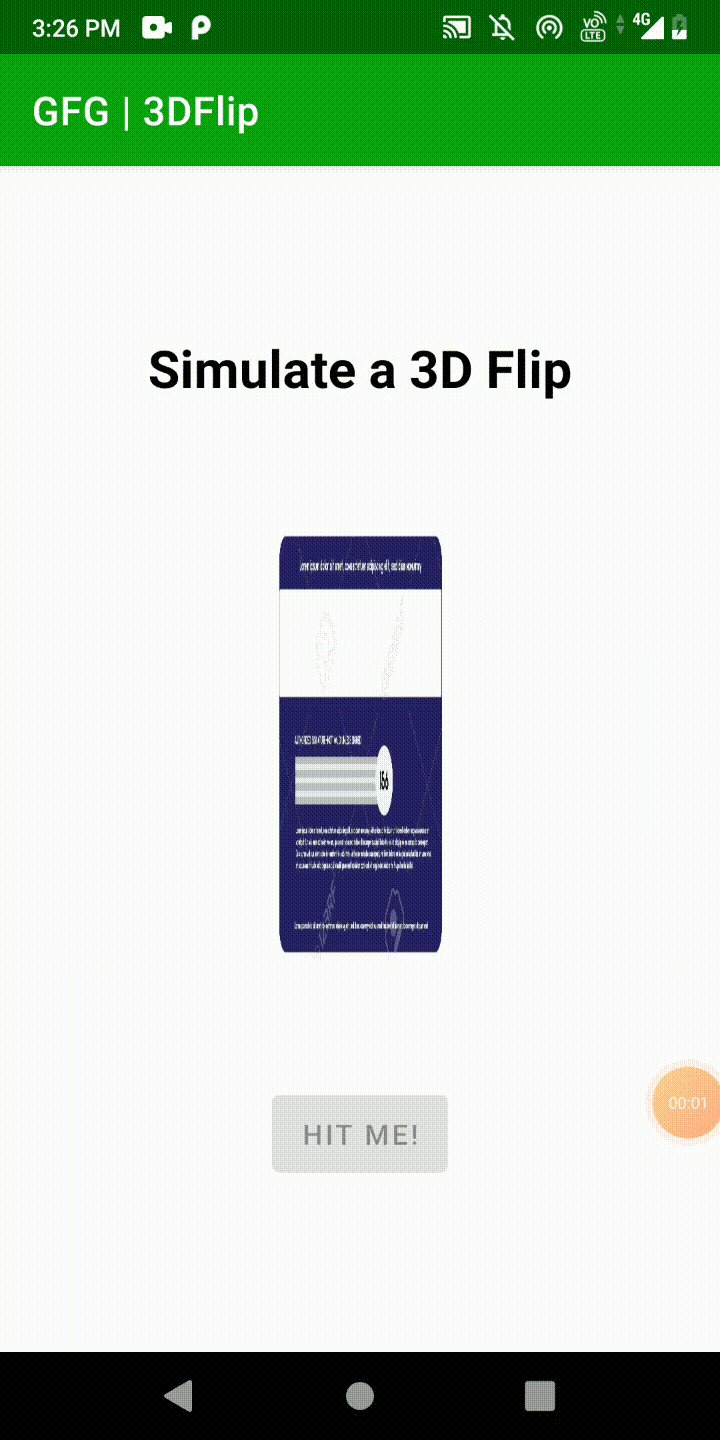
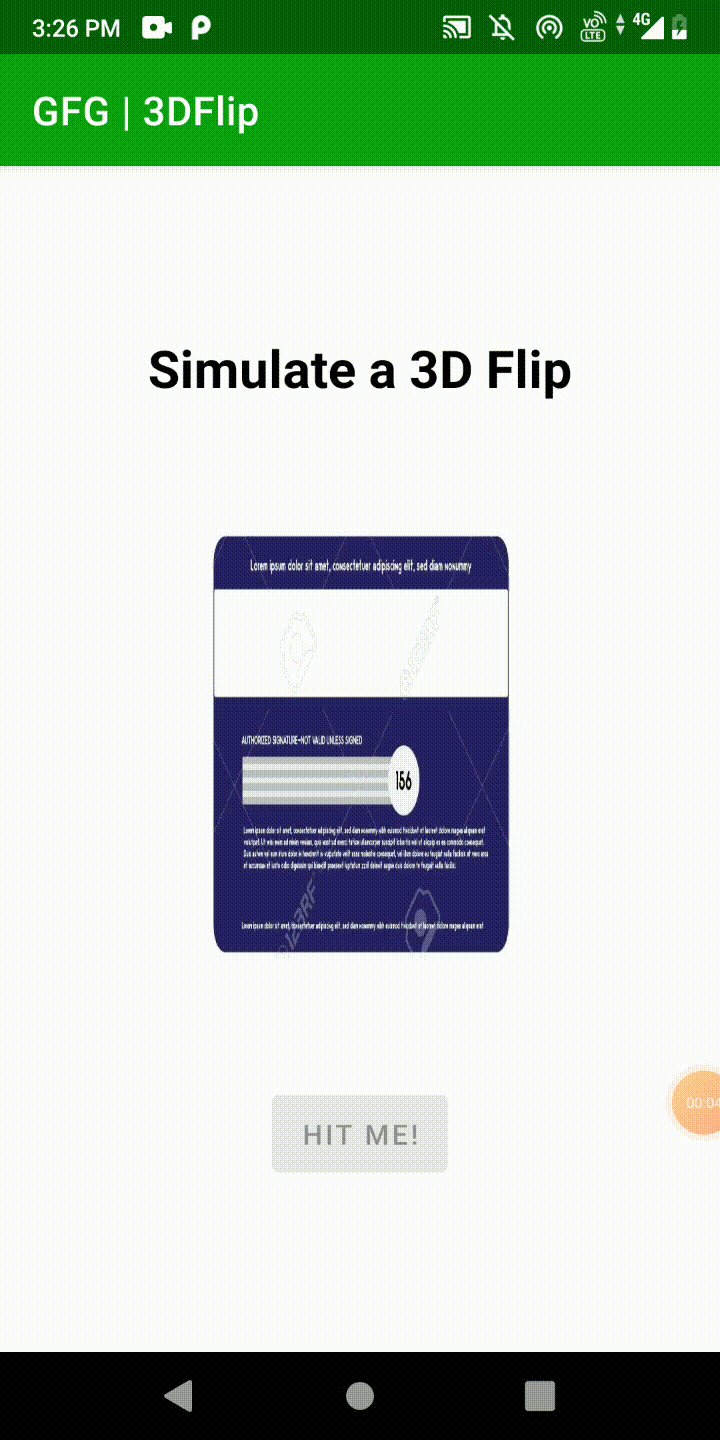
在本文中,我们将学习如何将图像翻转为另一个图像,例如在 Paytm 中看到虚拟卡时卡片的正面和背面。为此,我们将使用 Android 的ScaleAnimation 。下面给出了一个示例 GIF,以了解我们将在本文中做什么。请注意,我们将使用Kotlin语言来实现这个项目。

分步实施
第 1 步:创建一个新项目
要在 Android Studio 中创建新项目,请参阅如何在 Android Studio 中创建/启动新项目。请注意,选择Kotlin作为编程语言。
第 2 步:将方向设置为纵向模式
因为这是一个图形密集型应用程序,我们希望始终保持方向,导航到AndroidManifest.xml文件并添加android:screenOrientation="portrait" 。
… android:screenOrientation=”portrait” … …
第三步:在res文件夹下新建一个文件夹anim
在这里,我们将包含代表我们两个过渡动画的两个 XML 文件。导航到app > res > anim > to_middle.xml并将以下代码添加到该文件中。下面是to_middle.xml文件的代码。
XML
XML
XML
Kotlin
import android.os.Bundle
import android.view.animation.Animation
import android.view.animation.AnimationUtils
import android.widget.Button
import android.widget.ImageView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity(), Animation.AnimationListener {
private lateinit var animation1: Animation
private lateinit var animation2: Animation
private var isFrontOfCardShowing = true
private lateinit var image: ImageView
private lateinit var clickBtn: Button
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// apply animation from to_middle
animation1 = AnimationUtils.loadAnimation(this, R.anim.to_middle)
animation1.setAnimationListener(this)
// apply animation from to_middle
animation2 = AnimationUtils.loadAnimation(this, R.anim.from_middle)
animation2.setAnimationListener(this)
clickBtn = findViewById(R.id.button1)
image = findViewById(R.id.imageView1)
clickBtn.setOnClickListener {
it.isEnabled = false
// stop animation
image.clearAnimation()
image.animation = animation1
// start the animation
image.startAnimation(animation1)
}
}
override fun onAnimationEnd(animation: Animation) {
if (animation === animation1) {
// check whether the front of the card is showing
if (isFrontOfCardShowing) {
// set image from card_front to card_back
image.setImageResource(R.drawable.card_back)
} else {
// set image from card_back to card_front
image.setImageResource(R.drawable.card_front)
}
// stop the animation of the ImageView
image.clearAnimation()
image.animation = animation2
// allow fine-grained control
// over the start time and invalidation
image.startAnimation(animation2)
} else {
isFrontOfCardShowing = !isFrontOfCardShowing
clickBtn.isEnabled = true
}
}
override fun onAnimationRepeat(animation: Animation?) {
// TODO Auto-generated method stub
}
override fun onAnimationStart(animation: Animation?) {
// TODO Auto-generated method stub
}
}现在,导航到app > res > anim > from_middle.xml并将以下代码添加到该文件中。下面是from_middle.xml文件的代码。
XML
第 4 步:在布局中设置任何图像(卡片正面)对象
导航到app > res > layout > activity_main.xml并将以下代码添加到该文件中。下面是activity_main.xml文件的代码。
XML
步骤 5:使用 MainActivity.kt 文件
转到MainActivity.kt文件并参考以下代码。下面是 MainActivity.kt 文件的代码。代码中添加了注释以更详细地理解代码。
科特林
import android.os.Bundle
import android.view.animation.Animation
import android.view.animation.AnimationUtils
import android.widget.Button
import android.widget.ImageView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity(), Animation.AnimationListener {
private lateinit var animation1: Animation
private lateinit var animation2: Animation
private var isFrontOfCardShowing = true
private lateinit var image: ImageView
private lateinit var clickBtn: Button
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// apply animation from to_middle
animation1 = AnimationUtils.loadAnimation(this, R.anim.to_middle)
animation1.setAnimationListener(this)
// apply animation from to_middle
animation2 = AnimationUtils.loadAnimation(this, R.anim.from_middle)
animation2.setAnimationListener(this)
clickBtn = findViewById(R.id.button1)
image = findViewById(R.id.imageView1)
clickBtn.setOnClickListener {
it.isEnabled = false
// stop animation
image.clearAnimation()
image.animation = animation1
// start the animation
image.startAnimation(animation1)
}
}
override fun onAnimationEnd(animation: Animation) {
if (animation === animation1) {
// check whether the front of the card is showing
if (isFrontOfCardShowing) {
// set image from card_front to card_back
image.setImageResource(R.drawable.card_back)
} else {
// set image from card_back to card_front
image.setImageResource(R.drawable.card_front)
}
// stop the animation of the ImageView
image.clearAnimation()
image.animation = animation2
// allow fine-grained control
// over the start time and invalidation
image.startAnimation(animation2)
} else {
isFrontOfCardShowing = !isFrontOfCardShowing
clickBtn.isEnabled = true
}
}
override fun onAnimationRepeat(animation: Animation?) {
// TODO Auto-generated method stub
}
override fun onAnimationStart(animation: Animation?) {
// TODO Auto-generated method stub
}
}
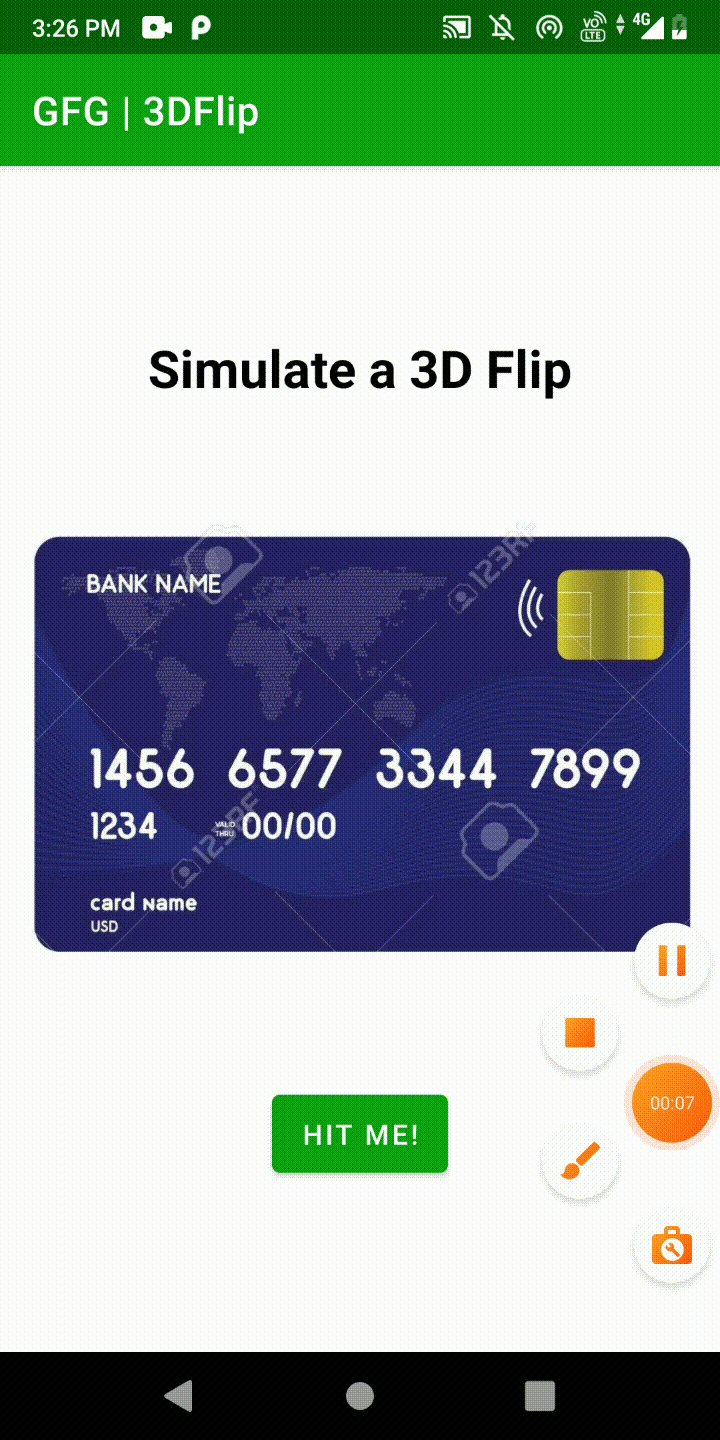
现在,运行应用程序
输出:
源代码:点击这里