HTTP 标头 |内容位置
HTTP Content-Location标头是一个实体标头,它为返回的数据提供另一个位置,并通过指示直接 URL 告诉如何访问资源。它的用法经常与另一个 HTTP Header 混淆,即 Location。它们之间的主要区别在于 Location 给出了页面重定向发生的资源的 URL,而HTTP Content-Location用于指示传输资源的 URL。
句法:
Content-Location: 指令:此标头接受上面提到的单个指令,如下所述:
-
: 该指令包含提供对资源的访问权限的相对或绝对 URL。
例子:
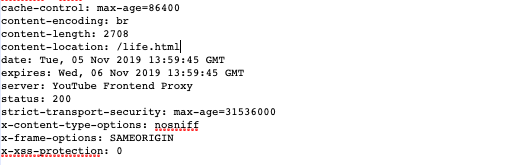
Content-Location: /index.htmlContent-Location: /teddy.xml要检查此 Content-Location 的运行情况,请转到Inspect Element -> Network检查 Content-Location 的响应标头,如下所示。 
支持的浏览器:下面列出了与HTTP Content-Location标头兼容的浏览器:
- 谷歌浏览器
- IE浏览器
- 歌剧
- 火狐
- 苹果浏览器