使用 NodeJS 进行 JWT 身份验证
JSON Web Token 是一种开放标准,用于使用 JSON 对象在各方之间安全地传输数据。 JWT 用于用户和提供者的无状态身份验证机制,这意味着在客户端维护会话而不是在服务器上存储会话。在这里,我们将在 NodeJs 中实现 JWT 认证系统。
所需模块:
- NodeJs:后端的NodeJs
- dotenv:用于处理配置数据
npm install dotenv- ExpressJS:用于处理路由的 ExpressJS。
- jsonwebtoken 模块:
npm install jsonwebtoken创建我们的项目:
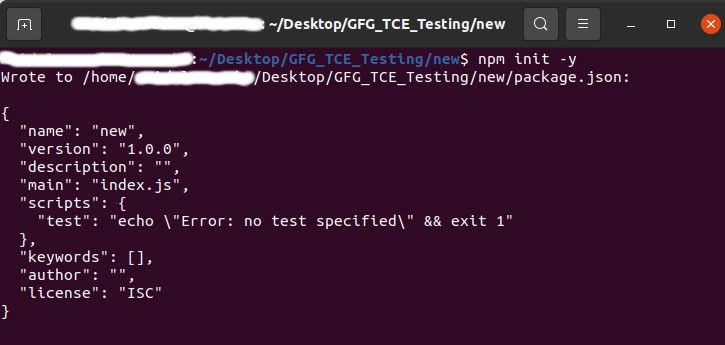
要创建 Node 项目,请在用户要创建项目的文件夹中使用 npm init -y。 npm 命令行会询问一些问题,如名称、许可证、脚本、描述、作者、关键字、版本、主文件等。 npm 创建项目后,项目文件夹中将显示 package.json 文件作为项目已初始化的证明。
npm init -y
安装模块
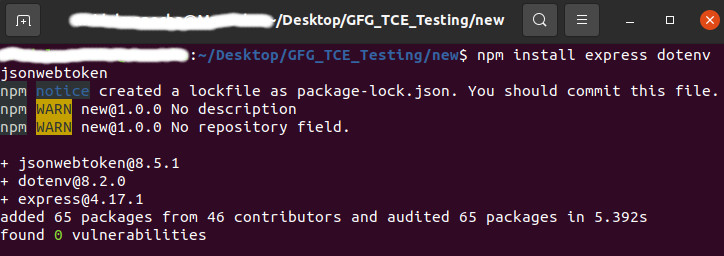
创建项目后,下一步是合并要在节点项目中使用的包和模块。要在项目中安装包和模块,请使用以下语法:
npm install express dotenv jsonwebtoken
创建我们的服务器
使用 express.js 导入所有依赖项并创建服务器
Javascript
const express = require('express'); const dotenv = require('dotenv'); const jwt = require('jsonwebtoken'); const app = express(); // Set up Global configuration access dotenv.config(); let PORT = process.env.PORT || 5000; app.listen(PORT, () => { console.log(`Server is up and running on ${PORT} ...`); });Javascript
PORT = 5000 JWT_SECRET_KEY = gfg_jwt_secret_key TOKEN_HEADER_KEY = gfg_token_header_keyJavascript
app.post("/user/generateToken", (req, res) => { // Validate User Here // Then generate JWT Token let jwtSecretKey = process.env.JWT_SECRET_KEY; let data = { time: Date(), userId: 12, } const token = jwt.sign(data, jwtSecretKey); res.send(token); });Javascript
app.get("/user/validateToken", (req, res) => { // Tokens are generally passed in the header of the request // Due to security reasons. let tokenHeaderKey = process.env.TOKEN_HEADER_KEY; let jwtSecretKey = process.env.JWT_SECRET_KEY; try { const token = req.header(tokenHeaderKey); const verified = jwt.verify(token, jwtSecretKey); if(verified){ return res.send("Successfully Verified"); }else{ // Access Denied return res.status(401).send(error); } } catch (error) { // Access Denied return res.status(401).send(error); } });Javascript
const express = require('express'); const dotenv = require('dotenv'); const jwt = require('jsonwebtoken'); const app = express(); // Set up Global configuration access dotenv.config(); let PORT = process.env.PORT || 5000; app.listen(PORT, () => { console.log(`Server is up and running on ${PORT} ...`); }); // Main Code Here // // Generating JWT app.post("/user/generateToken", (req, res) => { // Validate User Here // Then generate JWT Token let jwtSecretKey = process.env.JWT_SECRET_KEY; let data = { time: Date(), userId: 12, } const token = jwt.sign(data, jwtSecretKey); res.send(token); }); // Verification of JWT app.get("/user/validateToken", (req, res) => { // Tokens are generally passed in header of request // Due to security reasons. let tokenHeaderKey = process.env.TOKEN_HEADER_KEY; let jwtSecretKey = process.env.JWT_SECRET_KEY; try { const token = req.header(tokenHeaderKey); const verified = jwt.verify(token, jwtSecretKey); if(verified){ return res.send("Successfully Verified"); }else{ // Access Denied return res.status(401).send(error); } } catch (error) { // Access Denied return res.status(401).send(error); } });创建配置文件 (.env)
该文件包含我们需要传递给应用程序环境的变量。
Javascript
PORT = 5000 JWT_SECRET_KEY = gfg_jwt_secret_key TOKEN_HEADER_KEY = gfg_token_header_key创建用于生成 JWT 的路由
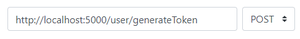
创建在响应中发送 JWT 令牌的“发布”请求。
Javascript
app.post("/user/generateToken", (req, res) => { // Validate User Here // Then generate JWT Token let jwtSecretKey = process.env.JWT_SECRET_KEY; let data = { time: Date(), userId: 12, } const token = jwt.sign(data, jwtSecretKey); res.send(token); });创建用于验证 JWT 的路由
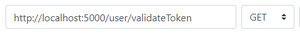
创建在标头中包含 JWT 令牌的“获取”请求,并将验证状态作为响应发送。
Javascript
app.get("/user/validateToken", (req, res) => { // Tokens are generally passed in the header of the request // Due to security reasons. let tokenHeaderKey = process.env.TOKEN_HEADER_KEY; let jwtSecretKey = process.env.JWT_SECRET_KEY; try { const token = req.header(tokenHeaderKey); const verified = jwt.verify(token, jwtSecretKey); if(verified){ return res.send("Successfully Verified"); }else{ // Access Denied return res.status(401).send(error); } } catch (error) { // Access Denied return res.status(401).send(error); } });运行服务器
node index.js完整的 index.js 文件
Javascript
const express = require('express'); const dotenv = require('dotenv'); const jwt = require('jsonwebtoken'); const app = express(); // Set up Global configuration access dotenv.config(); let PORT = process.env.PORT || 5000; app.listen(PORT, () => { console.log(`Server is up and running on ${PORT} ...`); }); // Main Code Here // // Generating JWT app.post("/user/generateToken", (req, res) => { // Validate User Here // Then generate JWT Token let jwtSecretKey = process.env.JWT_SECRET_KEY; let data = { time: Date(), userId: 12, } const token = jwt.sign(data, jwtSecretKey); res.send(token); }); // Verification of JWT app.get("/user/validateToken", (req, res) => { // Tokens are generally passed in header of request // Due to security reasons. let tokenHeaderKey = process.env.TOKEN_HEADER_KEY; let jwtSecretKey = process.env.JWT_SECRET_KEY; try { const token = req.header(tokenHeaderKey); const verified = jwt.verify(token, jwtSecretKey); if(verified){ return res.send("Successfully Verified"); }else{ // Access Denied return res.status(401).send(error); } } catch (error) { // Access Denied return res.status(401).send(error); } });发送请求并获取输出
输出:
- POST 请求

- POST 响应
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ0aW1lIjoiTW9uIEphbiAxOCAyMDIxIDE2OjM2OjU3IEdNVCswNTMwIChJbmRpYSBTdGFuZGFyZCBU aW1lKSIsInVzZXJJZCI6MTIsImlhdCI6MTYxMDk2ODAxN30.QmWFjXhP6YtbzDAHlcE7mDMyXIdnTv1c9xOBCakNZ94- 获取请求

- GET 请求头

- 获取响应
Successfully Verified
所有步骤: