- 如何加快Android Studio的速度?
- 如何加快Android Studio的速度?(1)
- 网站(1)
- 网站 (1)
- 网站 (1)
- 网站
- 如何在Android Studio中加快Gradle构建?(1)
- 如何在Android Studio中加快Gradle构建?
- 加快你的学习 indore - 任何代码示例
- 示例网站 (1)
- 网站制作网站 - Html (1)
- 在网站中打开网站 - 无论代码示例
- 如何在网站内打开网站 - Html (1)
- 网站制作网站 - Html 代码示例
- 网站-网站备份
- 网站-网站备份(1)
- 网站库 - Html (1)
- 如何在网站内打开网站 - Html 代码示例
- 网站-网站优势(1)
- 网站-网站优势
- 为什么跑步时心跳加快 - 任何代码示例
- 网站 - 任何代码示例
- 网站 - 任何代码示例
- 什么是网站?(1)
- 什么是网站?
- 如何在我的网站中显示其他网站 - Html (1)
- 网站库 - Html 代码示例
- 网站-网站统计信息
- 网站-网站统计信息(1)
📅 最后修改于: 2020-10-17 06:51:14 🧑 作者: Mango
加快网页或网站的速度与找到合适的托管服务提供商或域名一样重要。为什么?
只需阅读以下统计信息,您就会改变主意。
一秒钟的页面加载时间产生-
- 页面浏览量减少11%。
- 客户满意度下降16%。
- 转化损失7%。
亚马逊发现这是事实,根据集团报告,其网站速度每提高100毫秒,其收入就会增加1%。
根据Akamai完成的一项研究结果-
-
47%的人期望网页在两秒钟或更短的时间内加载。
-
如果加载时间超过三秒钟,则40%的用户将放弃网页。
-
52%的在线购物者表示,页面快速加载对其忠诚度至为重要。
如何测试我的网站速度?
该领域的一些知名专家建议使用一种称为Webpagetest ( https://www.webpagetest.org/ )的在线工具。这是一个开源项目,主要由Google开发和支持。它使用真实的浏览器(IE和Chrome)并以真实的消费者连接速度在全球多个位置进行网站速度测试。您可以运行简单的测试或执行高级测试,包括多步骤事务,视频捕获,内容阻止等等。您的结果将提供丰富的诊断信息,包括资源加载瀑布图,Page Speed优化检查和改进建议。
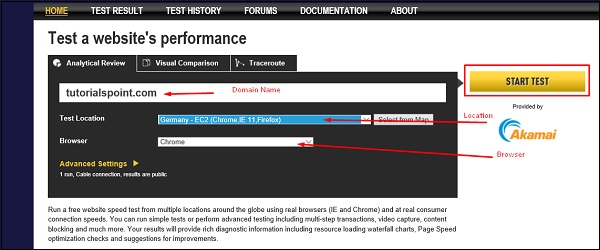
在我们的示例中,我们将使用Chrome浏览器为来自德国的用户测试tutorialspoint.com的性能。
要运行测试,请打开URL https://www.webpagetest.org/
键入域名,如以下屏幕截图所示-
- 测试地点–这是用户所在国家/地区。
- 浏览器–模拟用户的浏览器。
- 点击“开始测试”。

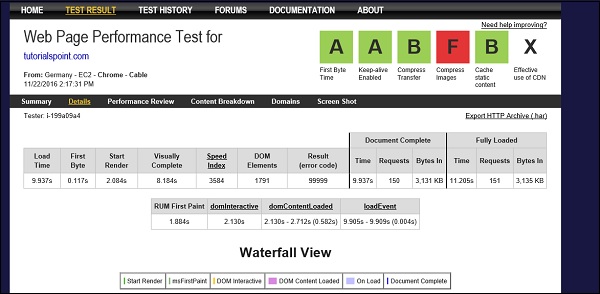
我们将在主页上获得以下结果。它将显示打开网页所需的所有时间及其相应的元素。

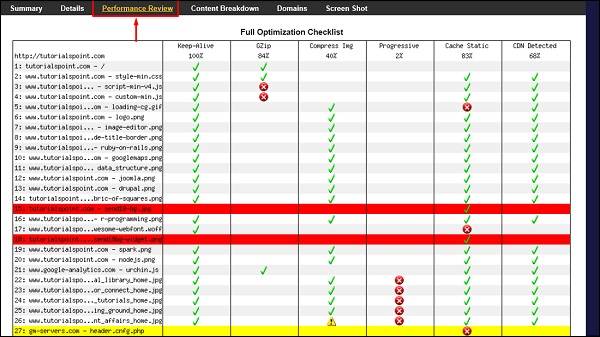
如果转到“绩效评估”部分,它将指出应优化哪些要素。

如何加快我的网站?
加快网站速度的基本技巧如下-
-
最小化HTTP请求-简单来说;简化您的网页设计。
-
最小化服务器响应时间-根据用户的位置,服务器响应时间会发生变化,这是由于用户之间的距离所致。建议如果大多数访问者都在一个特定区域中,则您的托管服务提供商也应位于该区域中,这样可以缩短数据的旅行距离。
-
启用压缩-压缩会减少页面的带宽,从而减少HTTP响应。您可以使用名为Gzip的工具来执行此操作。
-
启用浏览器缓存-访问网站时,页面的元素存储在缓存存储中,因此,下次访问该网站时,浏览器可以加载页面,而无需向服务器发送另一个HTTP请求。
-
优化您网站的图像。
-
如果可能, CSS传递应该是外部的。最好使用外部样式表,因为它可以减少代码的大小并减少重复的代码。
-
减少创建HTTP请求的重定向。
-
如果您的网站是Content Management System平台,则应尽可能减少插件的使用。
-
从JavaScript,CSS和图片网址中删除损坏的链接。
在下一章中,我们将学习如何广告网页。