将 URL 参数转换为 JavaScript 对象
给定一个带有参数的 URL,任务是获取这些参数并使用 javascript 将它们转换为 JavaScript 对象。我们将讨论一些技术。
首先要知道这个属性。
- 替换()方法
此方法在字符串中搜索已定义的值或正则表达式,并返回带有替换后的已定义值的新字符串。
句法:string.replace(searchVal, newvalue)参数:
- searchVal:此参数是必需的。它指定将被新值替换的值或正则表达式。
- newvalue:此参数是必需的。它指定要替换搜索值的值。
返回值:
返回一个新字符串,其中定义的值已被新值替换。 - 拆分()方法
此方法用于将字符串拆分为子字符串数组,并返回新数组。
句法:string.split(separator, limit)参数:
- 分隔符:此参数是可选的。它指定用于拆分字符串的字符或正则表达式。如果不使用,将返回整个字符串(只有一项的数组)
- 限制:此参数是可选的。它指定了指定拆分次数的整数,超出拆分限制的项目将被排除在数组之外。
返回值:
返回具有拆分项的新数组。- 在点击按钮之前:

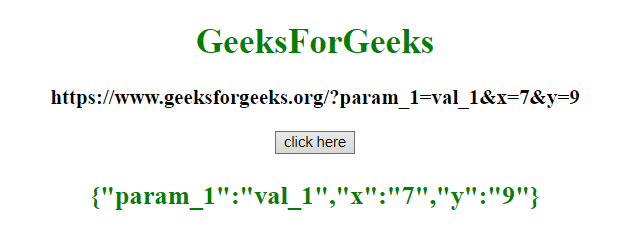
- 点击按钮后:

- 在点击按钮之前:

- 点击按钮后:

示例 1:此示例首先获取 URL 的参数部分,然后使用replace() 方法形成一个对象。
JavaScript | Convert URL parameters to a Object. GeeksForGeeks
输出:
示例 2:此示例实现了相同的功能,但采用了不同的方法。它首先获取 URL 的参数部分,然后使用replace() 方法形成一个对象。
JavaScript | Convert URL parameters to a Object. GeeksForGeeks
输出: