iframe HTML 元素通常用于插入来自其他来源的内容。需要调整大小的内容是使用 div 标签间接完成的。诀窍是使用 div 标签启动并包含在 iframe 标签中。现在为 iframe 提供 CSS。
注意:要打开源站点以调整其内容大小,源站点必须列在同一目录中。
示例 1:以下是使用内部 CSS调整内容大小的 HTML 代码实现:-
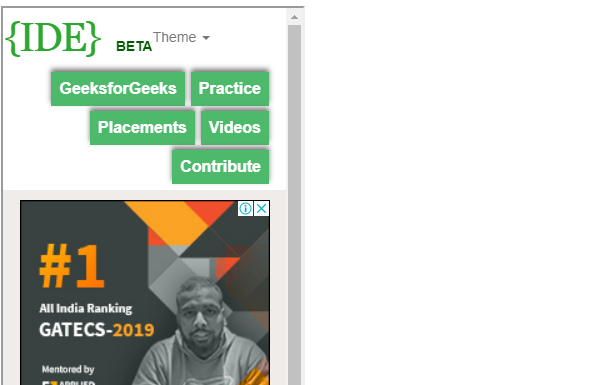
输出: 
这里我们使用了一个内部样式表来将显示区域的尺寸固定为目标下的宽度和高度(以像素为单位)。 CSS 溢出属性控制太大而无法放入区域的内容。
示例 2:以下是使用 Javascript 执行 HTML 代码来调整内容大小:-
我们将使用 JavaScript contentWindow 属性,它会根据内容自动调整 iFrame 的高度,不会出现滚动条。
- 我们在 script 标签中选择 iframe:
var iframe = document.getElementById(“myIframe”); - 我们通过以下方式调整 iframe 高度 onload 事件:
iframe.onload =函数(){}
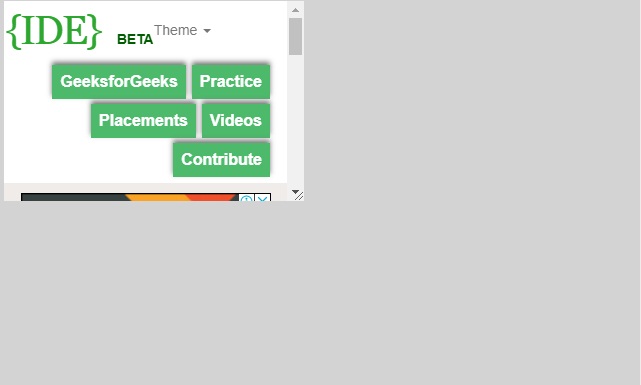
输出: