screenshot_as_base64 元素方法 – Selenium Python
Selenium 的Python模块是为使用Python执行自动化测试而构建的。 Selenium Python绑定提供了一个简单的 API 来使用Selenium WebDriver 编写功能/验收测试。要使用Selenium Python打开网页,请查看 - 使用 get 方法导航链接 - Selenium Python。仅仅能够去一些地方并不是很有用。我们真正想做的是与页面交互,或者更具体地说,与页面中的 HTML 元素交互。有多种使用Selenium查找元素的策略,checkout – Locating Strategies
本文围绕如何在Selenium中使用screenshot_as_base64方法展开。 screenshot_as_base64方法用于获取当前元素的屏幕截图作为 base64 编码字符串。
用法:
img_b64 = element.screenshot_as_base64句法 -
element.screenshot_as_base64例子 -
要找到一个元素,需要使用其中一种定位策略,例如,
element = driver.find_element_by_id("passwd-id")
element = driver.find_element_by_name("passwd")
element = driver.find_element_by_xpath("//input[@id='passwd-id']")此外,要查找多个元素,我们可以使用 -
elements = driver.find_elements_by_name("passwd")现在可以得到这个元素的截图,base 为 64 –
element.screenshot_as_base64如何在Selenium Python中使用 screenshot_as_base64 元素方法?
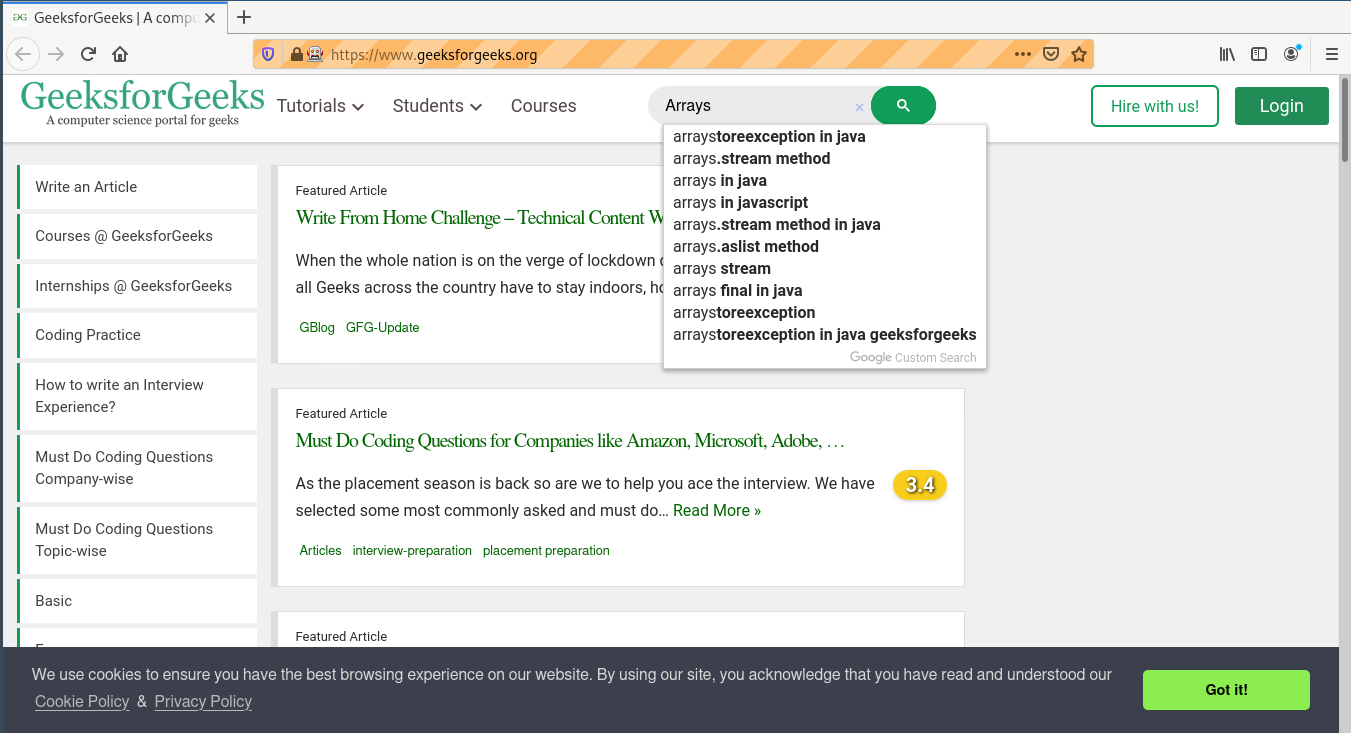
让我们尝试使用screenshot_as_base64方法在 geeksforgeeks 获取元素及其屏幕截图。
程序 -
# import webdriver
from selenium import webdriver
# create webdriver object
driver = webdriver.Firefox()
# get geeksforgeeks.org
driver.get("https://www.geeksforgeeks.org/")
# get element
element = driver.find_element_by_id("gsc-i-id2")
# get rect
print(element.screenshot_as_base64)
输出-

终端输出 - 
在评论中写代码?请使用 ide.geeksforgeeks.org,生成链接并在此处分享链接。