ElectronJS是一个开源框架,用于使用能够在Windows 、 macOS和Linux操作系统上运行的 HTML、CSS 和 JavaScript 等 Web 技术构建跨平台原生桌面应用程序。它将 Chromium 引擎和NodeJS 组合成一个单一的运行时。
命令行参数是在调用程序时传递给程序的参数。不同的编程语言和框架使用不同的方法来解析这些参数。命令行参数很重要,因为它们可用于控制应用程序的行为。这些参数被传递给任何应用程序的主函数。 Electron 还支持命令行参数。我们可以在调用时从应用程序外部将命令行参数传递给 Electron,或者我们可以使用 Electron应用程序模块的内置CommandLine属性的 Instance 方法简单地硬编码这些值。本教程将演示如何在 Electron 中添加命令行参数。
我们假设您熟悉上述链接中介绍的先决条件。为了让 Electron 正常工作,需要在系统中预装node和npm 。
- 项目结构:

Electron 中的命令行参数app模块和CommandLine属性是Main Process 的一部分。我们需要在应用程序模块的就绪事件发出之前将命令行参数附加到应用程序主进程。在 Electron 中, CommandLine属性用于读取和操作Chromium读取和使用的命令行参数。它们可用于控制和覆盖 Chromium 的默认行为。有关可在 Electron 中使用的受支持命令行标志和开关的详细列表。我们还将使用其中一些标志和开关进行演示。 CommandLine属性仅支持实例方法。它没有任何与之关联的 Intance 事件和属性。
示例:按照给定的步骤在 Electron 中传递命令行参数。
- 步骤 1:按照在 ElectronJS 中拖放文件中给出的步骤设置基本的 Electron 应用程序。复制文章中提供的main.js文件和index.html文件的样板代码。还要执行package.json文件中提到的必要更改以启动电子应用程序。我们将继续使用相同的代码库构建我们的应用程序。
包.json:
{
"name": "electron-command",
"version": "1.0.0",
"description": "Command Line Swtiches in Electron",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"keywords": [
"electron"
],
"author": "Radhesh Khanna",
"license": "ISC",
"dependencies": {
"electron": "^8.3.0"
}
}
- 根据项目结构创建资产文件夹。我们将使用这个文件夹来存储日志。
输出:此时,我们的基本电子应用程序已设置。启动应用程序后,我们应该会看到以下结果。

-
第 2 步:现在我们将使用两种方法中的任何一种将命令行参数传递给 Electron 应用程序。
- 方法 1:在启动应用程序时传递命令行参数。我们将使用–log-net-log=path命令行开关。此开关允许记录网络日志事件并将生成的日志写入路径文件。我们已经对package.json文件进行了必要的更改,以使用启动脚本启动应用程序。我们将修改此脚本以传递此命令行开关。
package.json:更改该文件中的以下代码段。
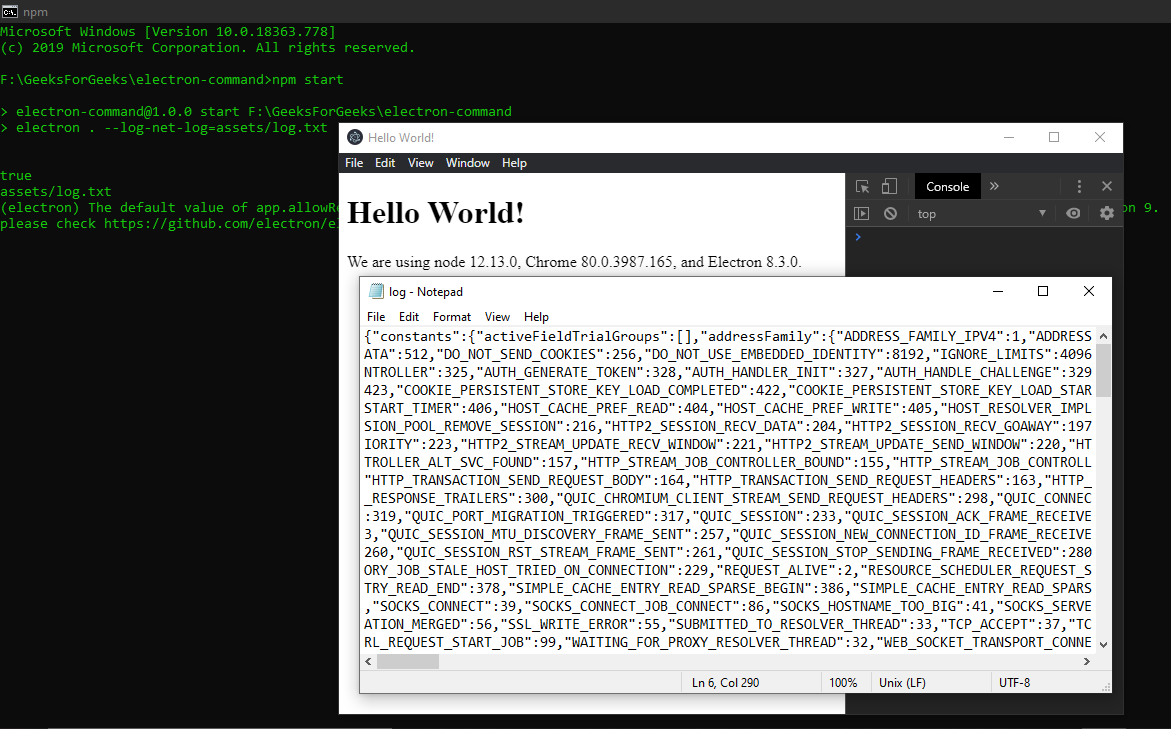
"scripts": { "start": "electron . --log-net-log=assets/log.txt" },- 输出:启动应用程序后,Chromium 将启用网络日志记录,并在资产文件夹中自动生成一个log.txt文件,其中包含初始网络日志条目。

- 方法 2:使用app模块的CommandLine属性传递命令行参数。
main.js在导入app模块之后和发出ready事件之前,在文件的开头添加以下代码段。
- 方法 1:在启动应用程序时传递命令行参数。我们将使用–log-net-log=path命令行开关。此开关允许记录网络日志事件并将生成的日志写入路径文件。我们已经对package.json文件进行了必要的更改,以使用启动脚本启动应用程序。我们将修改此脚本以传递此命令行开关。
javascript
const { app, BrowserWindow } = require("electron");
app.commandLine.appendSwitch("log-net-log", "assets/log.txt");
console.log(app.commandLine.hasSwitch("log-net-log"));
console.log(app.commandLine.getSwitchValue("log-net-log"));下面对代码中使用的CommandLine属性的所有 Instance 方法进行详细说明。有关CommandLine属性的更多详细信息。
- commandLine.appendSwitch(switch, value)此方法在调用应用程序时将带有可选值参数的 Switch 附加到 Chromium 的命令行。此方法没有任何返回类型。它接受以下参数。在我们的代码中,我们使用了这个 Instance 方法来附加–log-net-log=path命令行开关。
- switch: String不带前导的命令行开关—用于在调用应用程序时附加到 Chromium 的命令行。该值不能为空。
- value: String (可选)给定 Switch 的 String 值,如果它支持的话。如果 Switch 接受一个布尔值,我们会将布尔值包装在 String 中,以便通过此方法传递。在我们的代码中,我们指定了资产文件夹的路径。默认情况下,它将采用 CWD(当前工作目录)。
- commandLine.hasSwitch(switch)此方法用于检查从外部调用应用程序时是否存在命令行开关,例如package.json文件中的启动脚本或已使用commandLine.appendSwitch()方法附加.它返回一个布尔值,说明是否存在命令行开关。它接受以下参数。
- switch: String一个没有前导的命令行开关——用于检查 Chromium 的命令行。该值不能为空。
- commandLine.getSwitchValue(switch)此方法用于返回命令行开关值(如果有)。它返回一个字符串值。如果命令行开关不存在或没有值,它将返回一个空字符串。它接受以下参数。
- switch: String一个没有前导的命令行开关——用于检查 Chromium 的命令行。该值不能为空。
- commandLine.appendArgument(argument)此方法用于在调用应用程序时将 Argument 附加到 Chromium 的命令行。应用程序将适当引用该参数。此方法没有任何返回类型。此方法类似于commandLine.appendSwitch()方法,但无论追加顺序如何,命令行开关始终位于参数之前。如果我们想附加一个命令行开关作为一个完整的参数,例如, ‘–log-net-log=assets/log.txt’,那么我们不应该使用这个方法。我们应该改用commandLine.appendSwitch()方法。它接受以下参数。
- 参数:字符串要附加到 Chromium 命令行的字符串参数。该值不能为空。